Custom JavaScript Interceptors
Unlike custom Java interceptors, which have to be uploaded to the Platform via a .jar file, custom JavaScript interceptors are set up directly on the Manager screen.
Creating a custom JavaScript interceptor
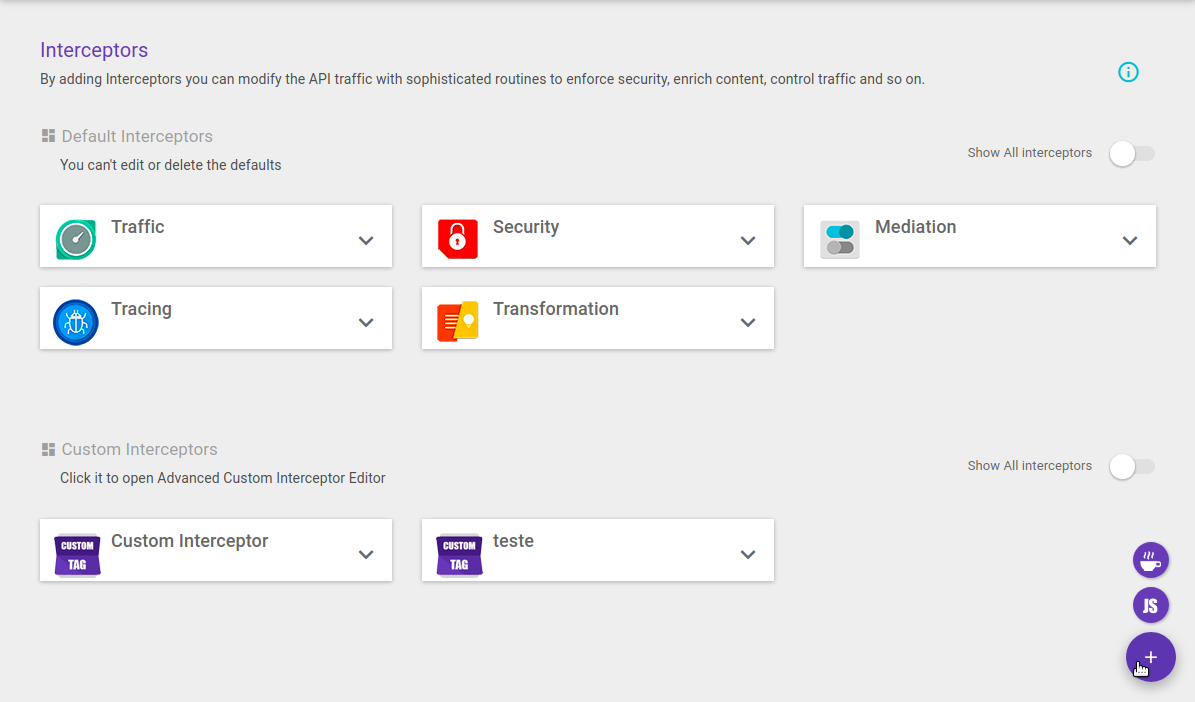
New interceptors are created on the Interceptors menu page, through the + button on the bottom right corner.

To create a JavaScript interceptor, click or hover the cursor over the + button and select the option Create Custom JavaScript.

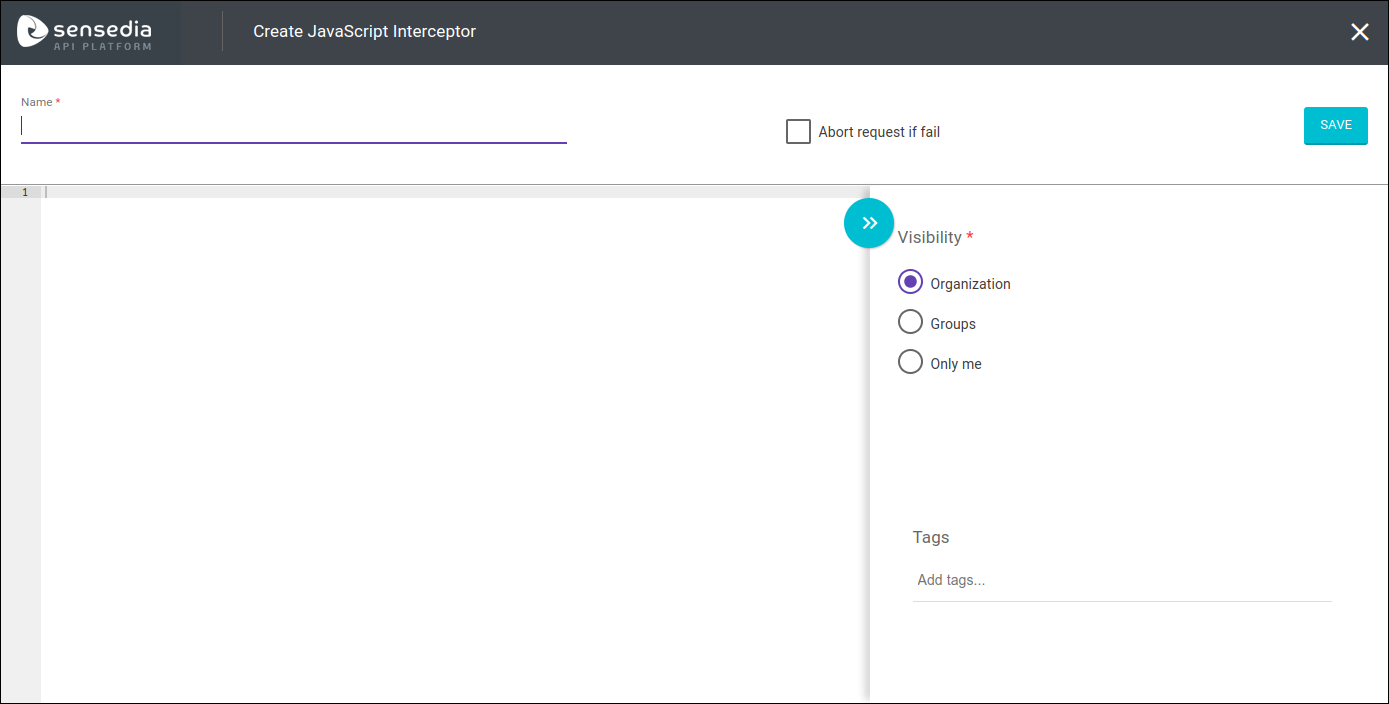
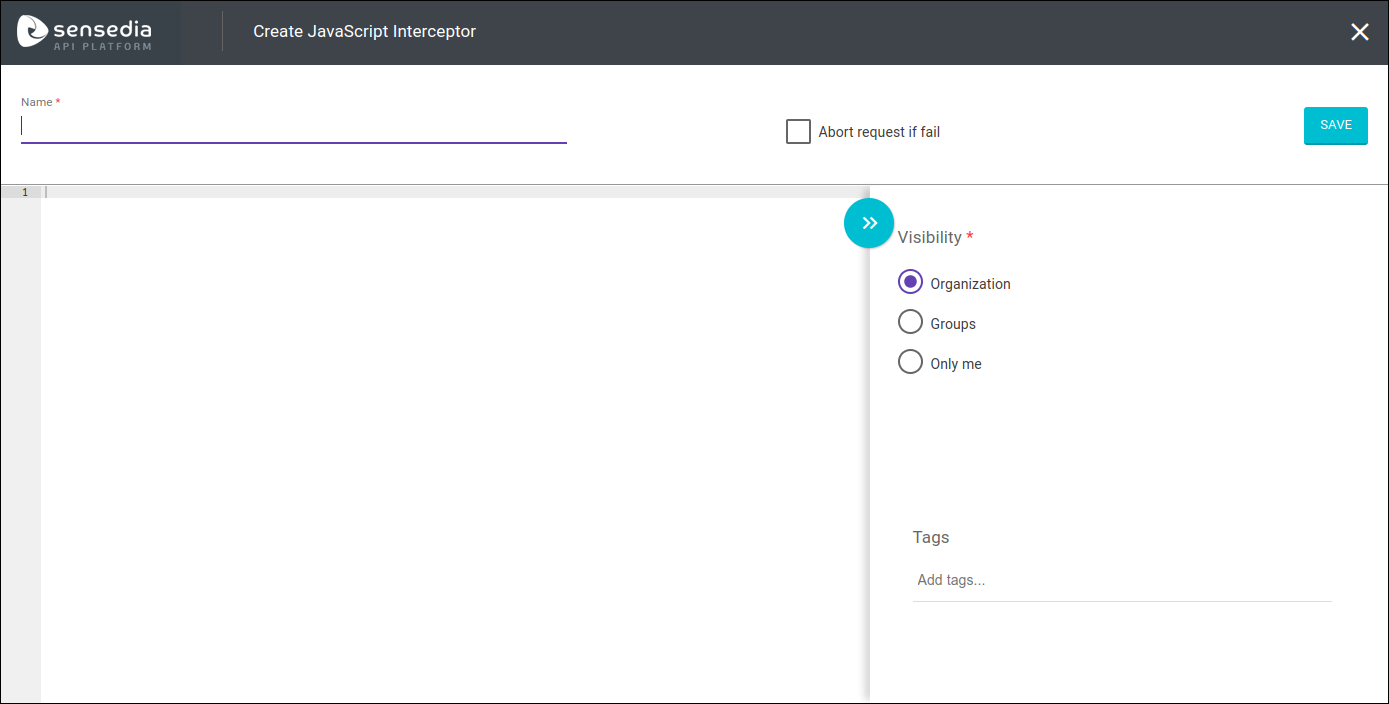
This will open up the editor (see image below) and you will be able to configure your interceptor.

Configuring the interceptor
Insert the interceptor’s Name. The checkbox Abort request if fail can be flagged to abort the request in case an error occurs.
The field to edit code is where the user must insert the script to be executed when the interceptor runs. You can read more about it below.
You can select to create or use existing tags to categorize the interceptor (field: Tags). If you do not enter any tags, the interceptor will be assigned to Uncategorised.
The Visibility field allows you to choose the visibility level of the interceptor. You can read about visibility rules here.
Custom JavaScript interceptors may be added to the request and the response flows. That is, they can be used to modify calls before a request is through or after the backend has sent a response to the gateway.
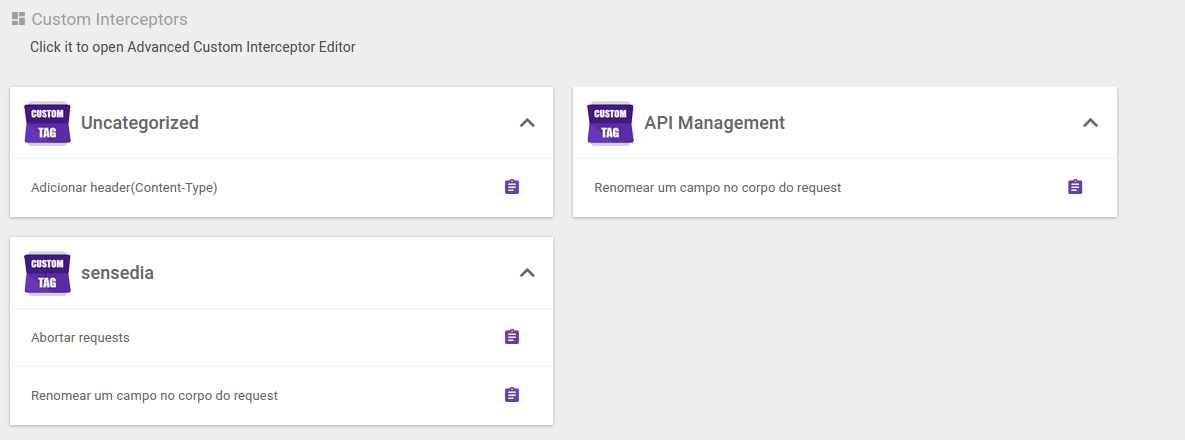
Custom JavaScript interceptors list
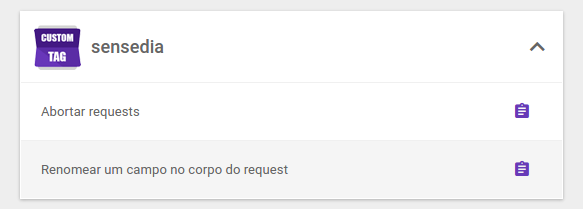
Existing JavaScript interceptors are displayed on cards clustered by tags; those not assigned to a tag will be listed in the Uncategorised grouping.

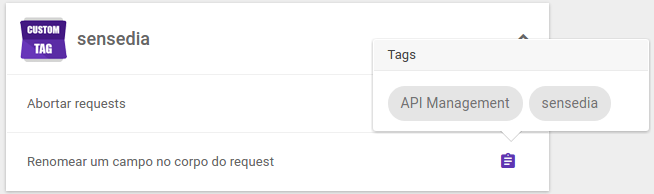
To know which tags a custom interceptor is assigned to, click the icon ![]() and a window containing the tags will be displayed.
and a window containing the tags will be displayed.

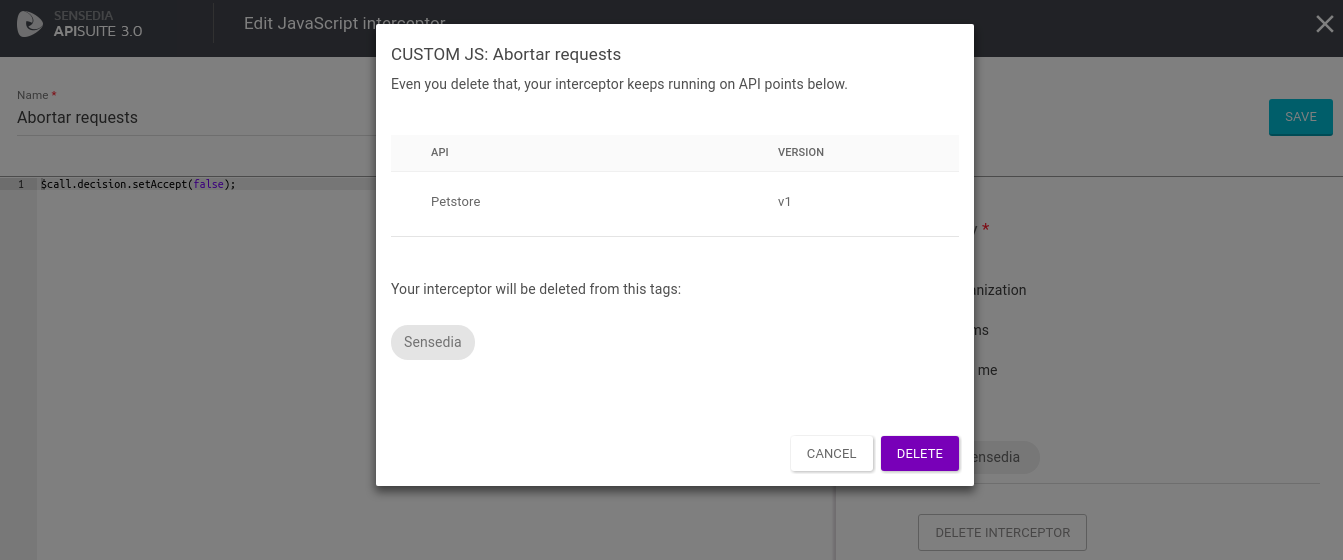
Editing the interceptor
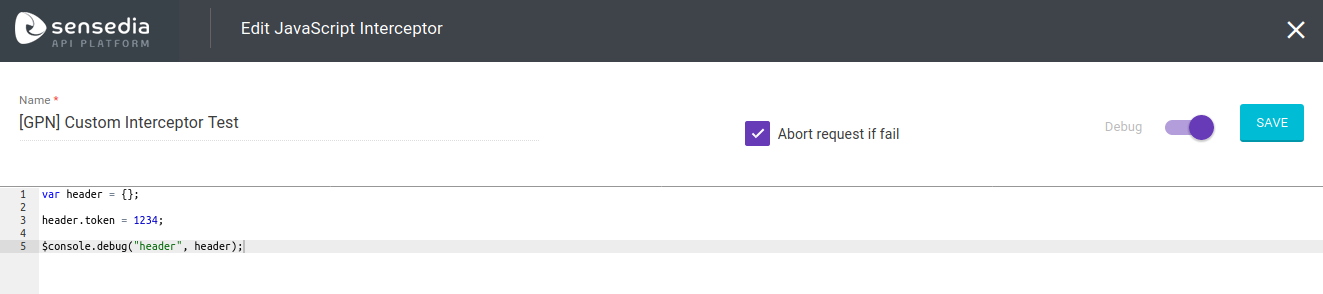
To edit an interceptor, click its icon on the list, which will open the editor (see images below).


| If you edit a custom interceptor you must remove all instances of this interceptor that had been inserted in API flows before your modifications. That is because changes made to an interceptor will not be reflected upon interceptor instances in API flows. |
How it works and help with scripts
In this type of transformation, a snippet of JavaScript code is registered in the API Manager and sent to the Gateway.
The script inserted in the editor are the codes to be executed to manipulate requests/responses. Each script can include a data structure representing the current request/response and a range of utilities. It can modify the requests, the response, or trigger other processes by using the data of the current call.
The script is interpreted by a JavaScript engine running inside the JVM, using Rhino exclusively. Note, however, that there may be performance loss if multiple complex scripts are executed on each call.
The itens of this subsection aim to give you a solid grasp on how to create scripts for the actions you need. In addition to these pieces of explanation and more general references, you can find a series of script examples on this page.
Reference
You can use a range of implicit variables and utilities in the code of your JavaScript interceptor:
| Variable | Description |
|---|---|
$call |
This object groups all data related to the current call, including the request, the response, and other data produced during the processing of the API Gateway. |
$request |
Shortcut to |
$response |
Shortcut to |
$base64 |
Utility for coding and decoding Base64. |
$http |
Utility for calling HTTP and other servers. |
$jdom |
Utility for XML formatting. |
$json |
Utility for JSON formatting. |
$cookies |
Utility for parsing cookies. |
$console |
Utility to use with custom debug. |
$gzip |
Utility for archive (de)compression. |
$billing |
Utility for manipulating billing service. |
Javadoc
You can access the Javadoc of the objects $call, $request and $response here:
And here the Javadoc on utility classes:
Execution points
A custom JavaScript interceptor can run in the request or response flows.
When executed in the request, only the $request object values should be changed.
When executed in the response, only the $response object values should be changed.
Debug
JavaScript interceptors have the possibility of running a code debug. To use the debug feature, insert the following code line and enable the debug option in the editor (see image below).
$console.debug("identifier", value);

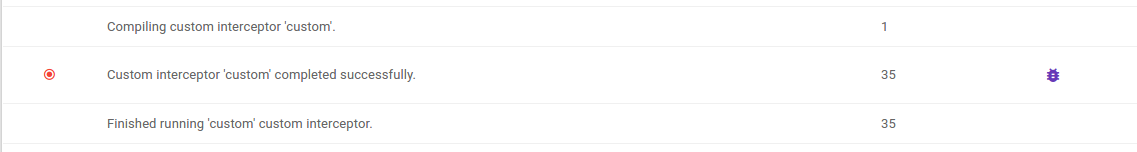
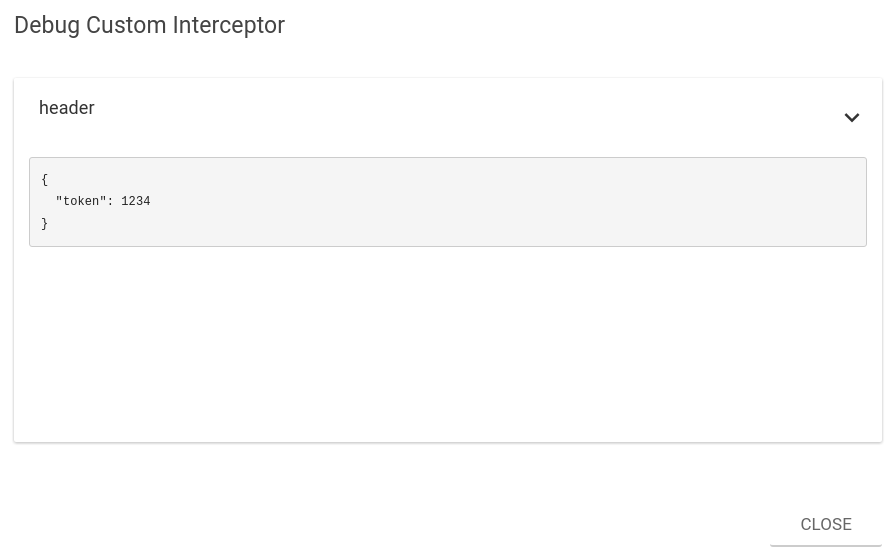
To view the results of the debugging, enter the Trace and open the details of the call made. The lines that were executed will be displayed in the Gateway Trace tab, as shown below.

Click the insect icon to view the details.

Share your suggestions with us!
Click here and then [+ Submit idea]