Impact Analysis
A funcionalidade Impact Analysis traz uma visualização gráfica da rede de integração de uma API. Ela tem dois objetivos principais:
-
mitigar problemas com mudanças tanto nas APIs quanto em suas dependências;
-
dar uma visão clara dos pontos a serem alterados para alcançar um determinado objetivo.
Isso é feito por meio da análise de toda a rede de integração dentro da Sensedia API Platform a partir de uma API. O resultado é uma visualização gráfica que pode ser explorada, representando as aplicações e planos que consomem uma API e os recursos e endpoints a que a API provê acesso. Com isso, é possível ter em mente o impacto que será causado por mudanças na API ou em partes da rede integrada por ela.
Utilizando a funcionalidade
A tela Impact Analysis é acessível pelo menu principal do Sensedia Adaptive Governance.
Para gerar a representação gráfica, é necessário informar nos campos localizados na parte superior da tela os seguintes dados da API a ser analisada:
-
API: Nome da API a ser analisada;
-
Version: A versão a ser analisada;
-
Deployed at: O ambiente na qual ela está implantada.
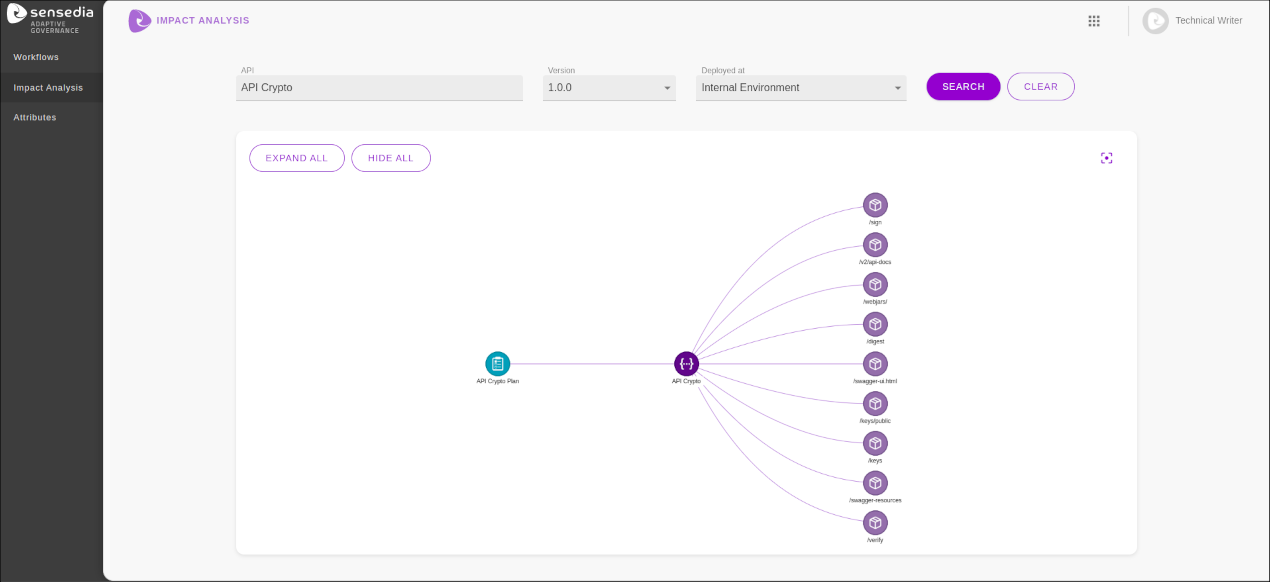
Depois de preencher os campos e clicar em SEARCH, um gráfico como o do exemplo abaixo será exibido, representando a API como nó raiz, ao centro; os planos de consumo para ela, à esquerda; e seus recursos, à direita.

| Impact Analysis só coleta as informações em runtime — ou seja, das APIs que estão implantadas no ambiente selecionado. Não é possível fazer análise de impacto em APIs que ainda não foram implantadas. |
O botão CLEAR, localizado ao lado do botão SEARCH, permite limpar as informações da tela (dados informados e gráfico).
Explorando o gráfico
É possível interagir com o gráfico exibido de várias maneiras.
Clicando com o botão esquerdo do mouse em um nó, é possível expandi-lo e visualizar informações adicionais relacionadas a ele. Ao expandir um nó correspondente a um recurso, são exibidos suas operações e seus destinos (destinations). Expandindo os nós correspondentes aos planos, o gráfico apresentará as apps com acesso à API.
Também é possível expandir todos os nós do gráfico com conteúdo disponível ao mesmo tempo clicando no botão EXPAND ALL, localizado no canto superior esquerdo do gráfico. Para simplificar o gráfico novamente e mostrar somente planos e recursos, clique em HIDE ALL.
O gráfico também pode ser reposicionado na tela.
Para isso, clique com o botão esquerdo do mouse na tela e arraste o gráfico até a posição desejada.
Para centralizá-lo novamente, clique no botão ![]() , localizado no canto superior direito.
Além disso, é possível aumentar e reduzir o zoom do gráfico com o botão de roda do mouse.
, localizado no canto superior direito.
Além disso, é possível aumentar e reduzir o zoom do gráfico com o botão de roda do mouse.
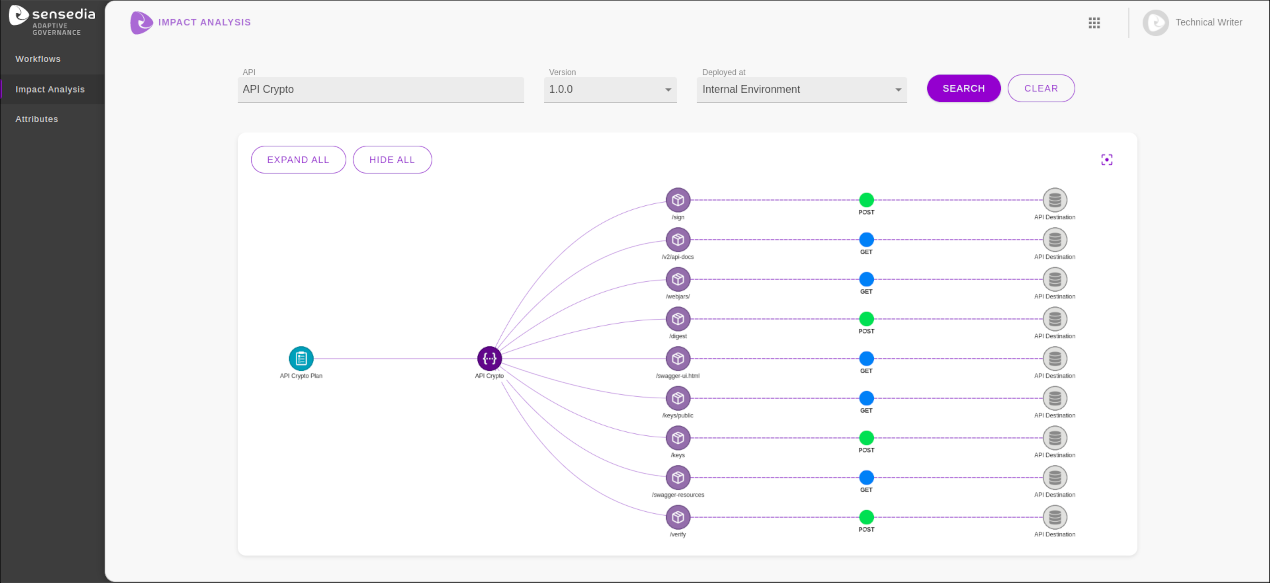
O exemplo abaixo mostra o gráfico expandido para a API "API Crypto":

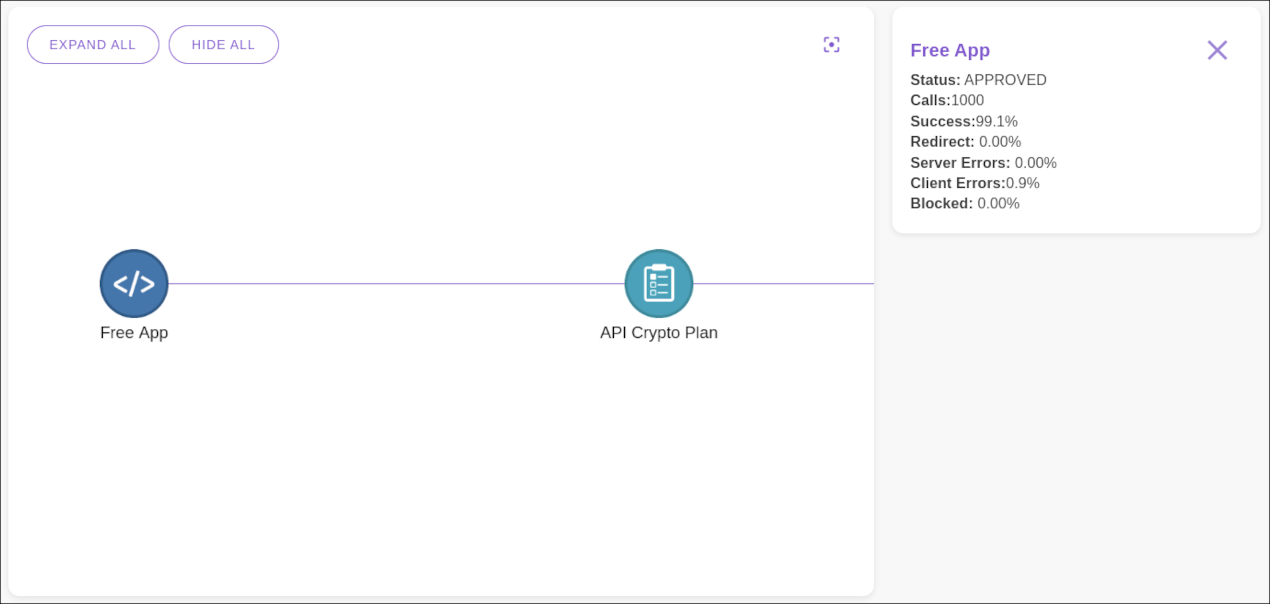
Visualizando métricas
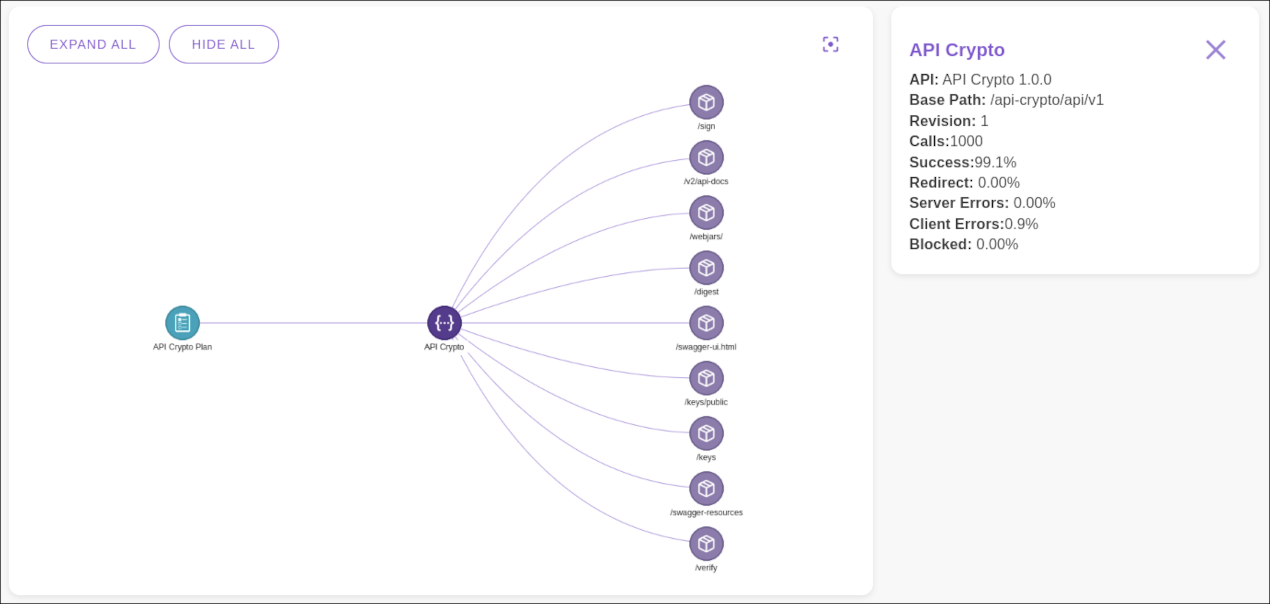
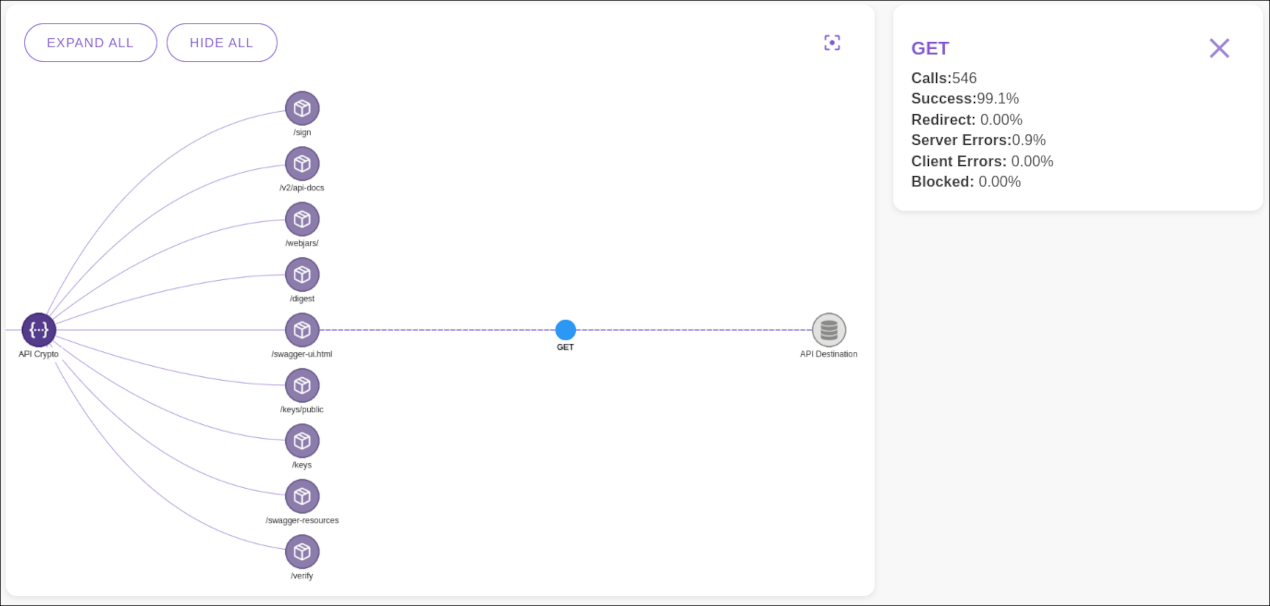
O gráfico também exibe volumetria para os nós de APIs, apps e operações. Para visualizar as métricas, clique com o botão direito do mouse no nó desejado.
As seguintes métricas são apresentadas:
-
Calls: total de chamadas recebidas;
-
Success: percentual das chamadas que tiveram como resposta um código de status HTTP entre 200 e 299;
-
Redirect: percentual das chamadas que tiveram como resposta um código de status HTTP entre 300 e 399;
-
Server Errors: percentual das chamadas que tiveram como resposta um código de status HTTP entre 500 e 599;
-
Client Errors: percentual das chamadas que tiveram como resposta um código de status HTTP entre 400 e 499 (com exceção dos códigos 413 e 429, que são classificados como Blocked);
-
Blocked: percentual das chamadas que tiveram como resposta os códigos de status HTTP 413 ou 429.
Os dados são exibidos em uma janela à direita do gráfico, como mostrado nas figuras a seguir:



| As métricas exibidas são referentes ao dia corrente. |
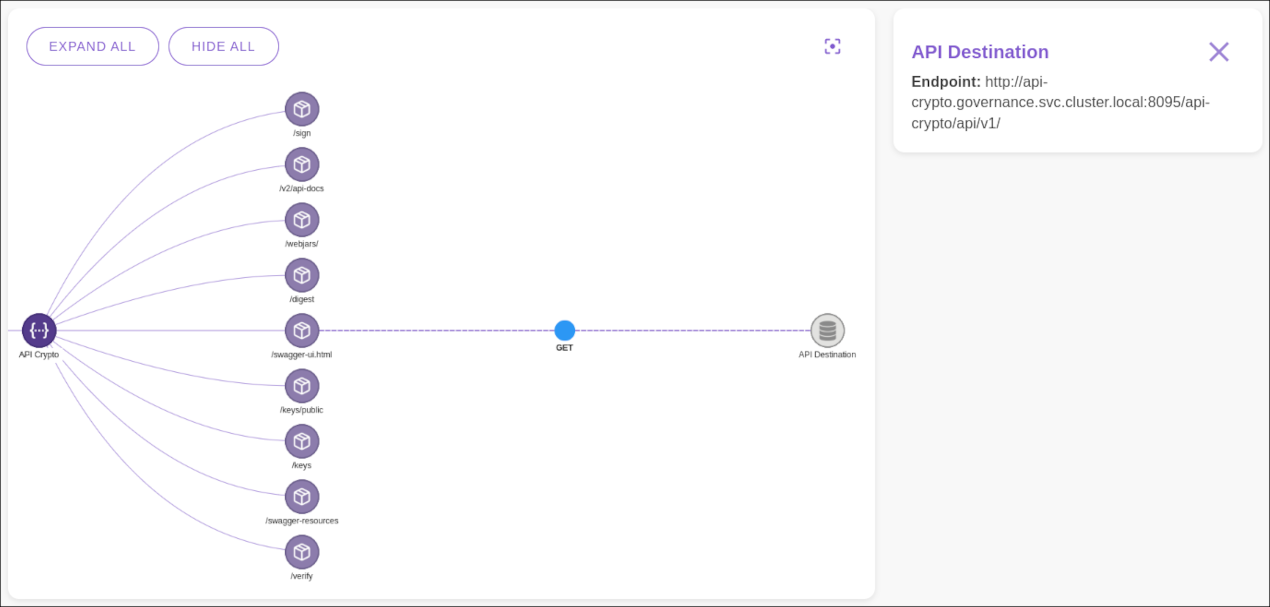
Do mesmo modo, ao clicar nos nós de destination, é possível visualizar, também em uma janela à direita, os endpoints dos recursos:

Share your suggestions with us!
Click here and then [+ Submit idea]