Custom JavaScript Interceptors
Diferente dos interceptores personalizados Java, que precisam ser subidos para a Plataforma por meio de um arquivo .jar, os interceptores JavaScript são criados diretamente na tela do Manager.
Como criar um custom JavaScript interceptor
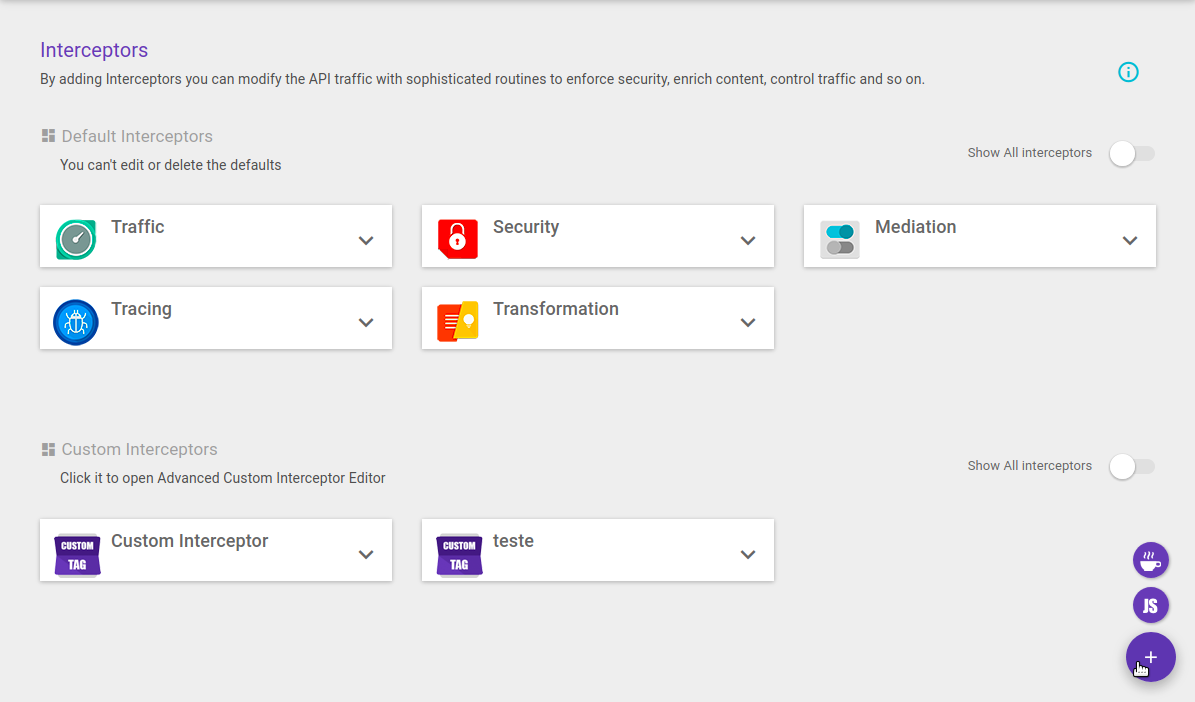
Novos interceptores são criados na página do menu Interceptors, por meio do botão +, no canto inferior direito da tela.

Para criar um interceptor JavaScript, clique ou passe o cursor pelo botão + e selecione a opção Create Custom JavaScript.

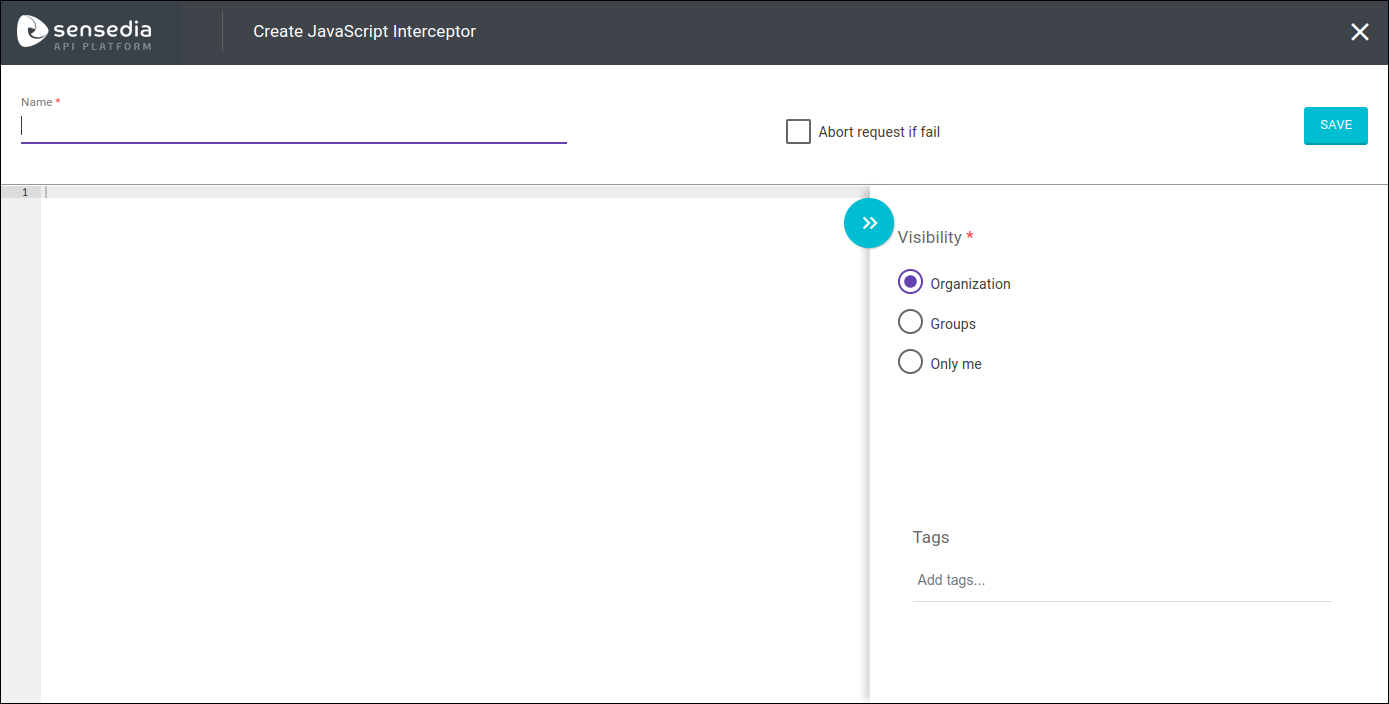
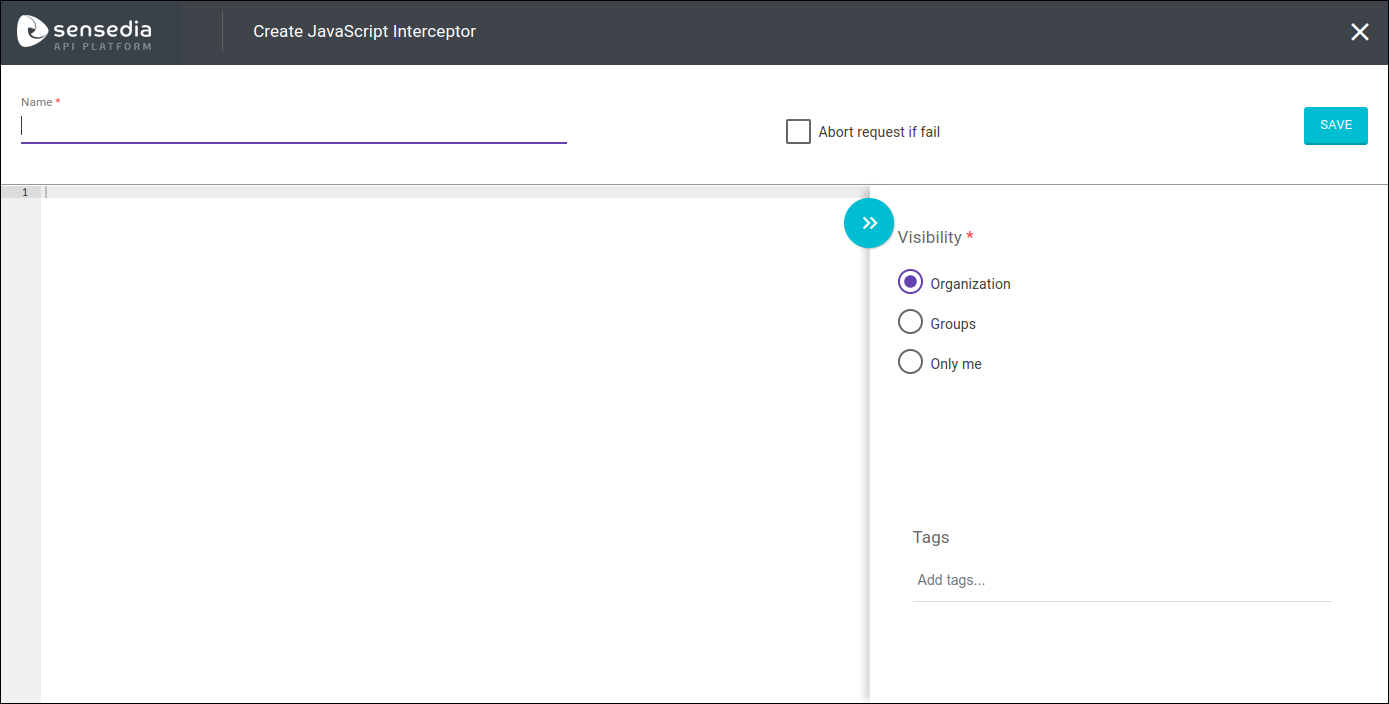
O editor (veja a imagem abaixo) será aberto, e você poderá configurar o seu interceptor.

Configurando o interceptor
Insira o nome do interceptor no campo Name. A opção Abort request if fail pode ser marcada para abortar a requisição se algum erro ocorrer.
O campo para edição de código é onde o usuário deve inserir o script que será executado pelo interceptor. Você pode ler mais sobre isso abaixo.
No campo Tags, o usuário pode criar ou utilizar tags já existentes para categorizar o interceptor. Se nenhuma for inserida, a tag Uncategorized será atribuída.
O campo Visibility permite que você escolha o nível de visibilidade do interceptor. Para entender as regras de visibilidade, clique aqui.
Os interceptores personalizados JavaScript podem ser usados tanto no fluxo de requisição quanto no de resposta. Ou seja, eles podem modificar chamadas antes de uma requisição ser completada ou após uma resposta do backend ser enviada ao gateway.
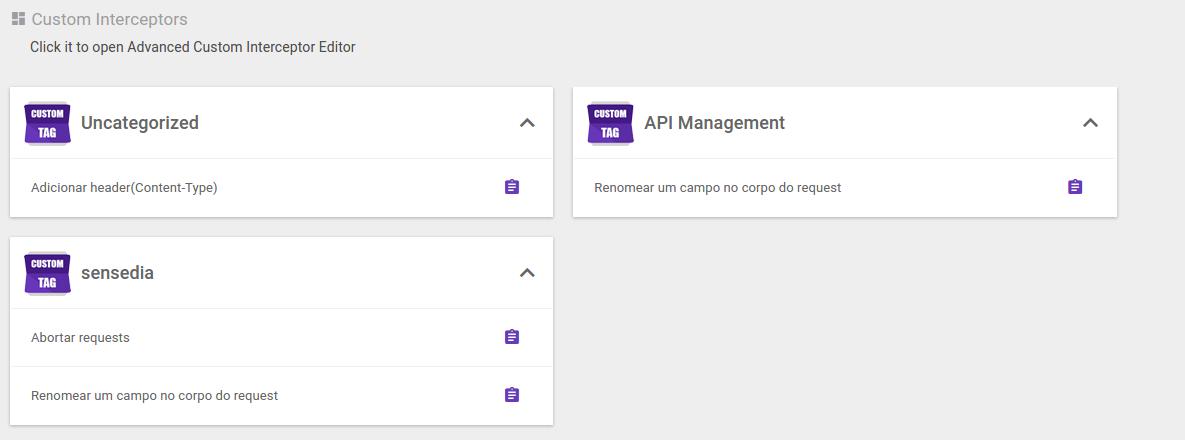
Listagem de JavaScript interceptors
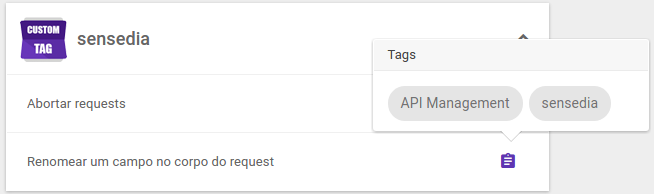
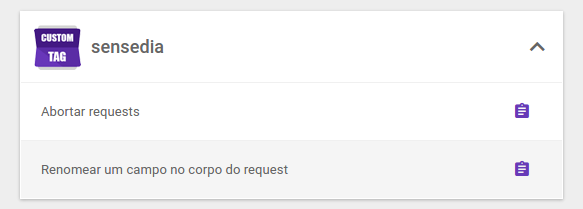
Os interceptores JavaScript existentes são exibidos em cards separados por tags. Os interceptores que não forem atribuídos a uma tag serão listados na categoria Uncategorized e com uma etiqueta sinalizando que se tratam de custom JavaScript interceptors.

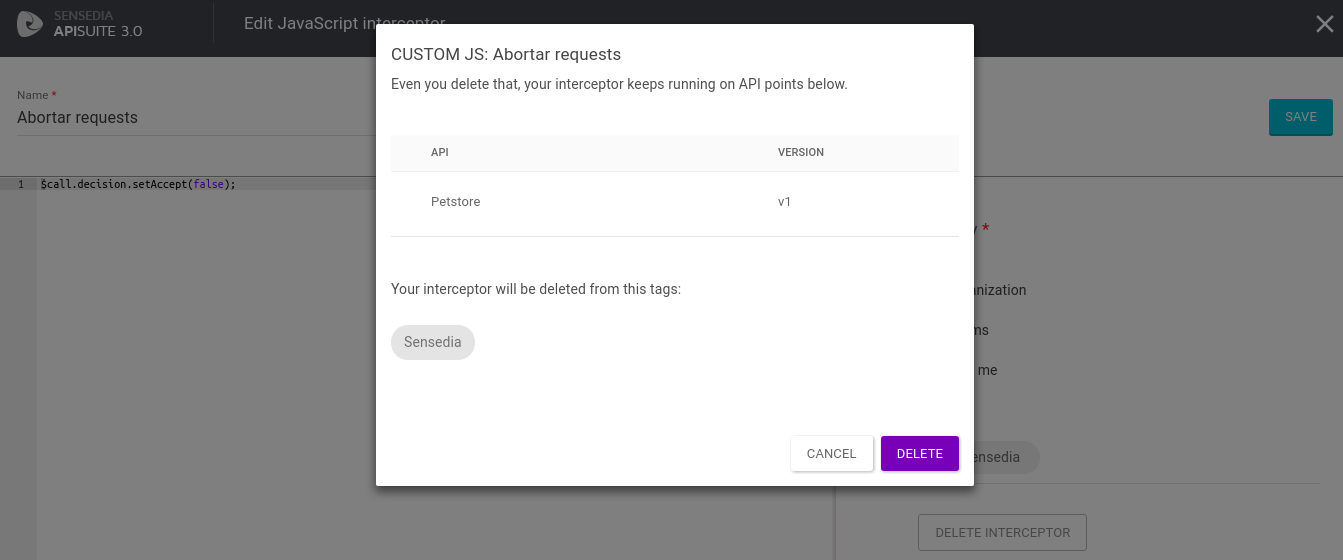
Para saber a quais tags um custom interceptor especifico está atribuído, basta clicar no ícone ![]() e uma janela modal contendo as tags aparecerá na tela.
e uma janela modal contendo as tags aparecerá na tela.

Editando o interceptor
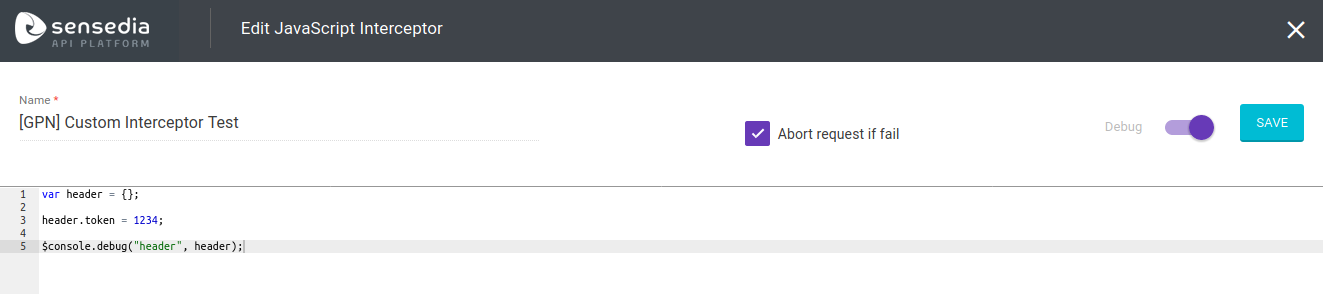
Para editar um interceptor, basta clicar no ícone exibido na listagem, o que irá abrir o editor (veja as imagens abaixo).


| Quando houver qualquer edição do interceptor fora do fluxo de execução, ele deverá ser completamente removido de todos os pontos de execução e inserido novamente. Isso acontece pois edições feitas em um interceptor não são refletidas em suas instâncias que já estejam adicionadas aos fluxos. |
Funcionamento e scripts
Neste tipo de transformação, um trecho de código JavaScript é cadastrado no API Manager e enviado para o API Gateway.
Os scripts inseridos no editor são os códigos a serem executados para manipular as requisições e respostas desejadas. Cada script pode incluir uma estrutura de dados representando a requisição e resposta atuais e uma série de utilitários. Ele pode modificar a requisição, a resposta, ou disparar outros processos usando os dados da chamada atual.
A interpretação do script é feita por meio de uma engine JavaScript executada dentro da JVM, utilizando exclusivamente o Rhino. Observe, no entanto, que pode haver perda de performance se vários scripts complexos tiverem que ser executados em cada chamada.
Com os itens desta subseção, você pode entender melhor como criar scripts para as ações que você necessita. Além destas explicações e referências mais gerais, você pode encontrar uma série de exemplos de scripts aqui.
Referência
Você pode utilizar uma série de variáveis implícitas e utilitários no código do interceptor JavaScript:
| Variable | Description |
|---|---|
$call |
Este objeto agrupa todos os dados relacionados com a chamada atual, incluindo o request, o response, e outros dados produzidos durante o processamento do API Gateway. |
$request |
Atalho para |
$response |
Atalho para |
$base64 |
Utilitário para codificar e decodificar Base64. |
$http |
Utilitário para realizar chamadas HTTP a outros servidores. |
$jdom |
Utilitário para parse e formatação de XML. |
$json |
Utilitário para parse e formatação de JSON. |
$cookies |
Utilitário para parse de cookies. |
$console |
Utilitário para usar no debug do custom. |
$gzip |
Utilitário para compactação e descompactação de arquivos. |
$billing |
Utilitário para manipulação do serviço de billing. |
Javadoc
Aqui você pode acessar o Javadoc dos objetos $call, $request e $response:
E aqui o Javadoc das classes utilitárias:
Pontos de Execução
O custom interceptor pode ser executado na requisição ou na resposta.
Quando executado na requisição, somente os valores do objeto $request deverão ser alterados.
Quando executado na resposta, somente os valores do objeto $response deverão ser alterados.
Debug
O interceptor JavaScript tem a possibilidade de executar uma depuração de código. Para utilizar a funcionalidade de debug, basta adicionar a linha de código abaixo e habilitar o debug no editor (veja a imagem abaixo).
$console.debug("identifier", value);

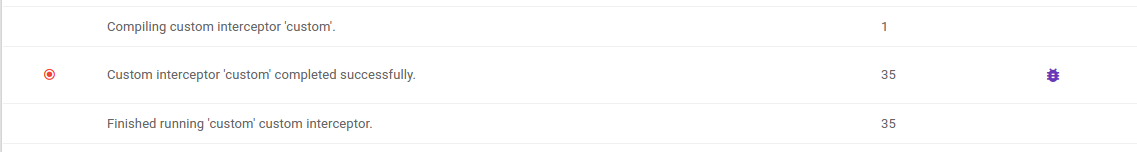
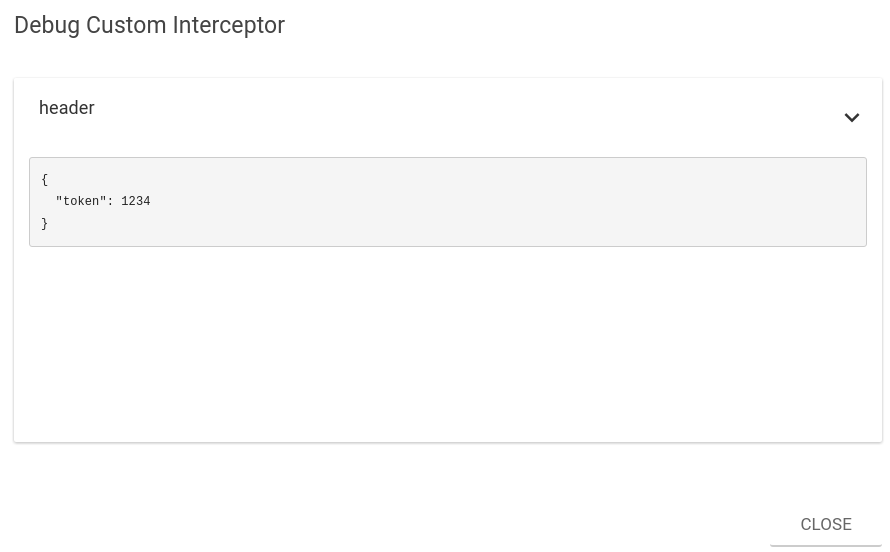
Para visualizar os resultados do debug, entre no Trace e abra os detalhes da chamada realizada. A aba Gateway Trace exibirá as linhas que foram executadas, conforme a imagem abaixo.

Clicar no ícone de inseto para visualizar os detalhes do debug.

Share your suggestions with us!
Click here and then [+ Submit idea]