API Cards
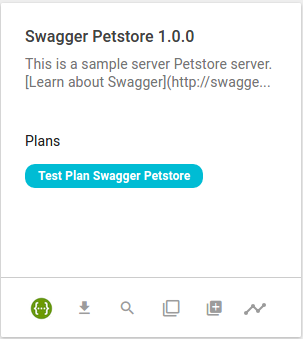
A tela de APIs exibe todas as APIs existentes por meio de cartões (cards) contendo informações básicas a respeito de cada API.

Cada card inclui o nome da API (no exemplo acima, "Swagger Petstore"), sua versão (no exemplo, "1.0.0") e uma breve descrição. Os planos vinculados à API são exibidos no campo Plans.
Os botões na porção inferior dos cards permitem acesso a algumas funcionalidades, que você pode checar abaixo.
Edit Swagger
O botão permite ao usuário editar a estrutura da API por meio de um editor Swagger. Para mais informações, veja aqui.
Download Swagger
Por esse botão, é possível realizar o download do arquivo Swagger da API em formato JSON.
API Trace
Redireciona para a página API Trace, que mostra todas as requisições feitas para a API.
| A página API Trace acessada pelo card funciona como um filtro do menu General Trace. Enquanto o último exibe as requisições feitas para todas as APIs de um usuário, o API Trace mostra as requisições somente da API selecionada. |
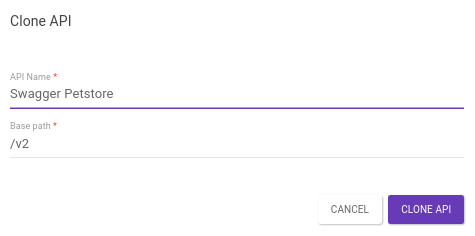
Clone API
Botão utilizado para criar uma nova API a partir da atual. Quando a API for clonada, é necessário alterar o nome e versão da nova API. Todos os dados referentes a recursos e interceptores serão iguais aos da API original.

Create Version
Este botão é utilizado para gerar uma nova versão da API. Ao clicar nele, uma nova tela é aberta, contendo todos os dados da API já preenchidos para facilitar a criação da nova versão. Esses dados podem ser alterados pelo usuário e seguirão o fluxo normal de criação de uma nova API.
API Timeline
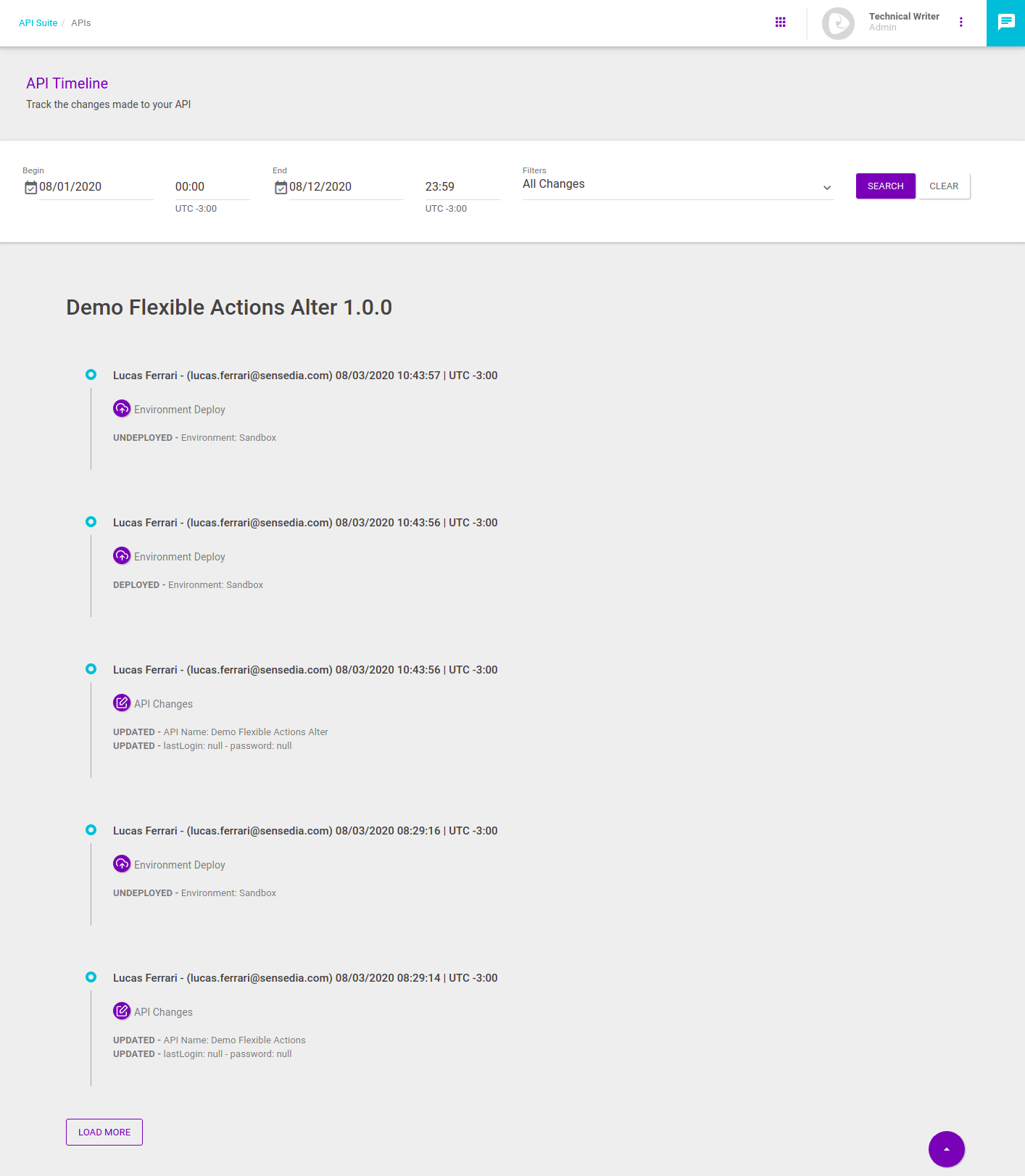
O botão abre a tela API Timeline, que mostra todas as alterações realizadas na API cronologicamente.

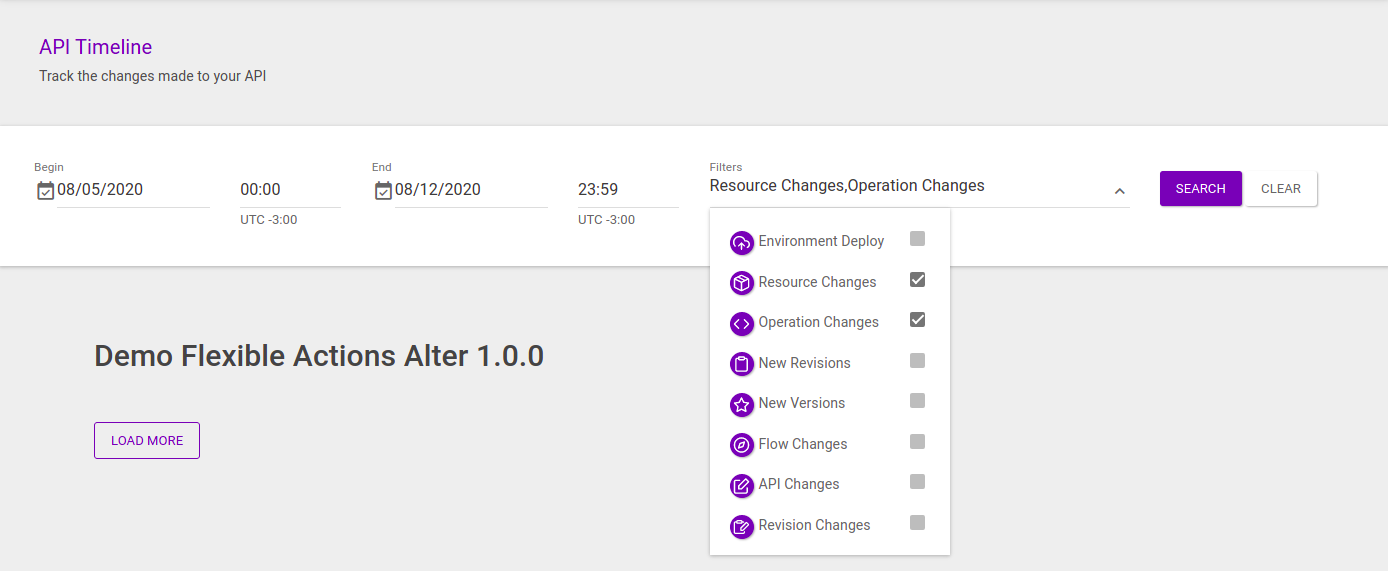
Você pode filtrar as mudanças por data e também por tipo de alteração.

Com os filtros, o usuário pode customizar a visualização das mudanças realizadas na API. Isso ajuda a acompanhar tudo o que foi para produção, bem como alterações indesejadas.
No exemplo acima, estamos filtrando os resultados por alterações em operações e em recursos.
| Algumas modificações em uma API já implantada em um ambiente são acompanhadas de uma notificação de "undeploy" e "deploy" na timeline. Isso acontece pois a API é automaticamente retirada e reimplantada para que a modificação em seu cadastro seja salva (como uma nova descrição ou alteração de contexto de visibilidade, por exemplo). Note que isso não causa indisponibilidade na API. |
Share your suggestions with us!
Click here and then [+ Submit idea]