Criando Apps
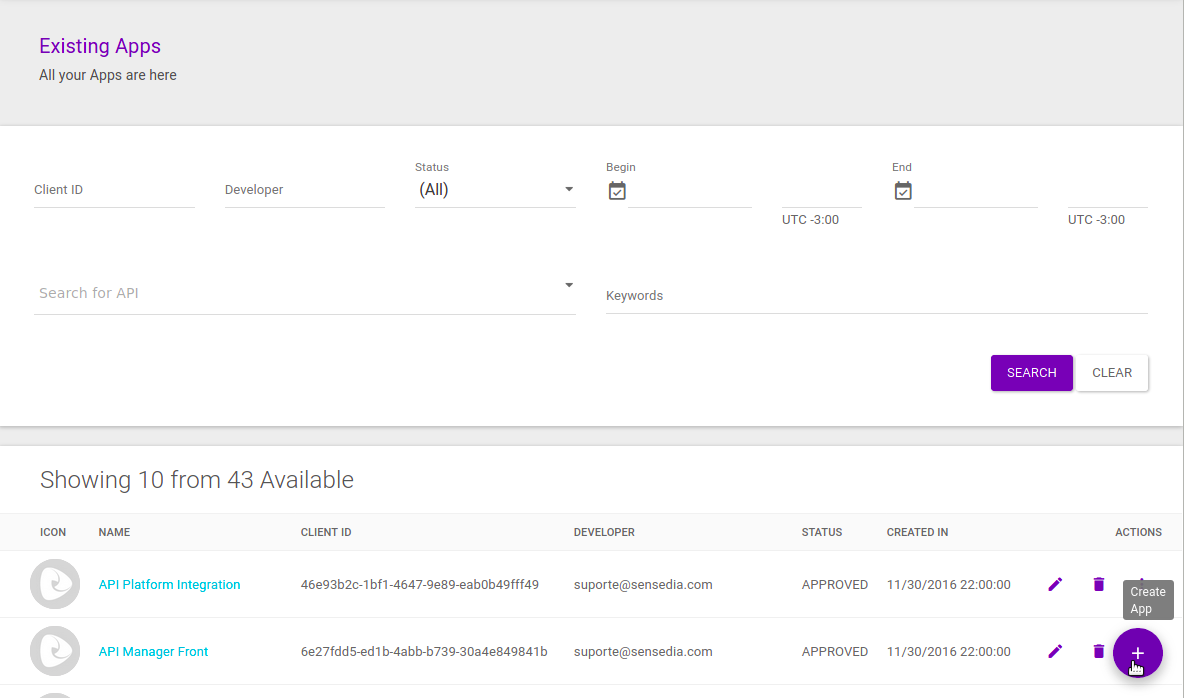
Para cadastrar uma app nova, clique no botão Create App no canto inferior direito da tela de Apps.

Um wizard será habilitado para ajudá-lo no cadastro, que envolve três etapas: Overview, Plans e Summary.
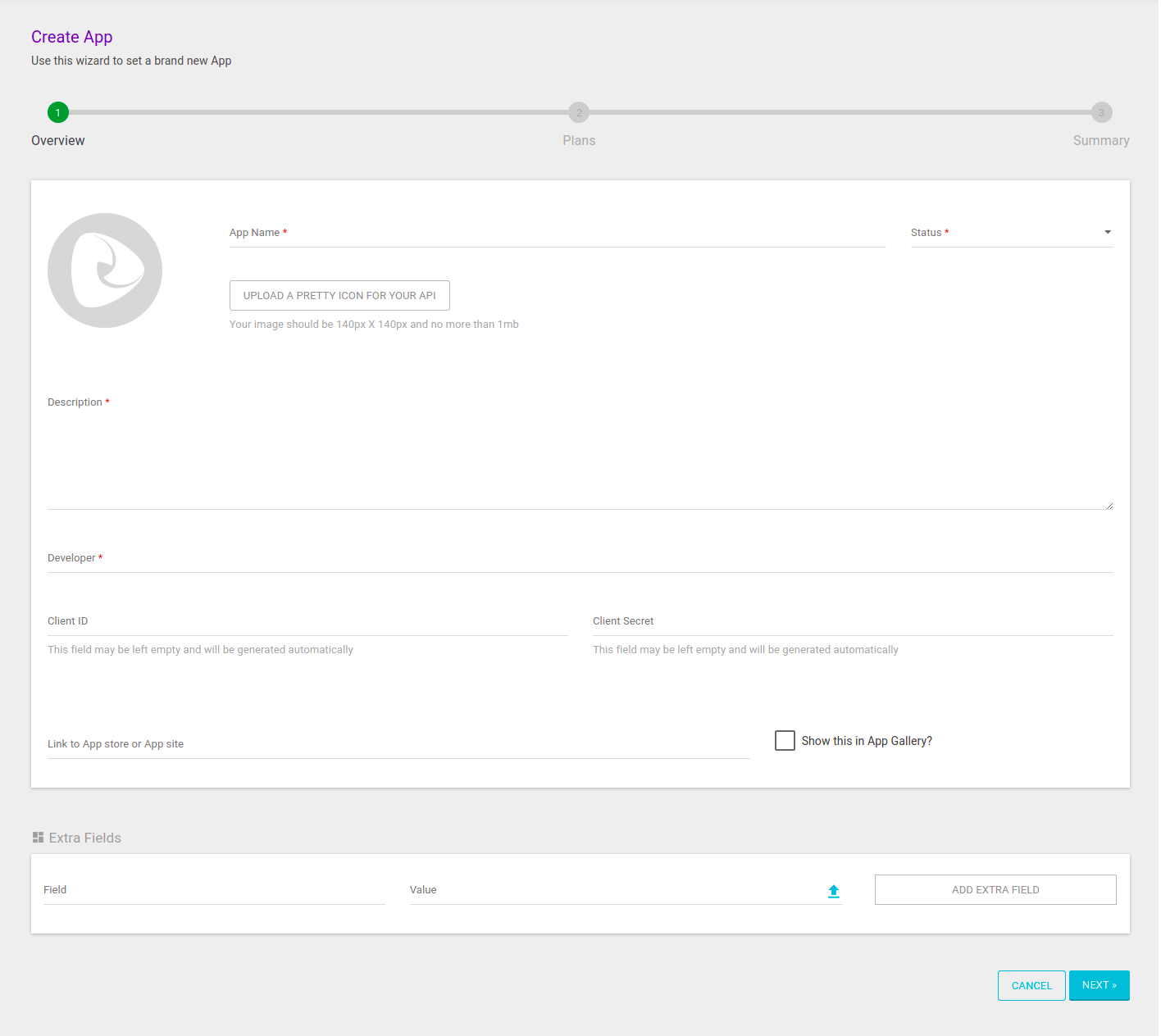
Overview
O primeiro passo é a tela de Overview, na qual os seguintes campos devem ser preenchidos:

-
App Name: identifica o nome de uma app, que deve ser único.
-
Description: campo obrigatório de descrição para ajudar a identificar uma app.
-
Status: campo obrigatório que define o estado de cada app em termos de habilitação para uso, entre estes:
-
Approved: app está habilitada para uso;
-
Pending: app aguardando por aprovação ou rejeição;
-
Rejected: app estava pendente e foi rejeitada;
-
Cancelled: app cancelada para uso.
-
-
Developer: campo para identificar o desenvolvedor da app. Poderá assumir dois comportamentos:
-
Pode vincular um client ID a um usuário do Portal de Desenvolvedores. Esse campo também possui uma função de auto-completar com a listagem dos usuários cadastrados no Portal, que podem ser visualizados na tela de Developers do Manager.
-
Caso um determinado usuário queira ter acesso ao client ID e ao client secret, passa a ser obrigatório informar o email do respectivo usuário nesse campo.
-
-
Client ID e Client Secret: os valores podem ser inseridos manualmente pelo usuário, aceitando apenas letras e números em seus campos. Se não forem inseridos, são gerados automaticamente pelo Manager, o que garante a unicidade dos valores.
-
Link to App Store or App Site: se houver o link da app publicada, inserir aqui.
-
Show This in App Gallery: caso a opção seja marcada, a app será exibida na galeria de apps do Portal de Desenvolvedores.
-
Extra Fields: campos não obrigatórios que agregam valores adicionais, complementando as informações do client ID (por exemplo, uma ID extra ou número de registro).
Os extra fields podem ser passados via query params em requisições REST — por exemplo, para buscar uma app específica.
Nesse caso, a busca por extraFields deve ser feita no formato chave:valor.
|
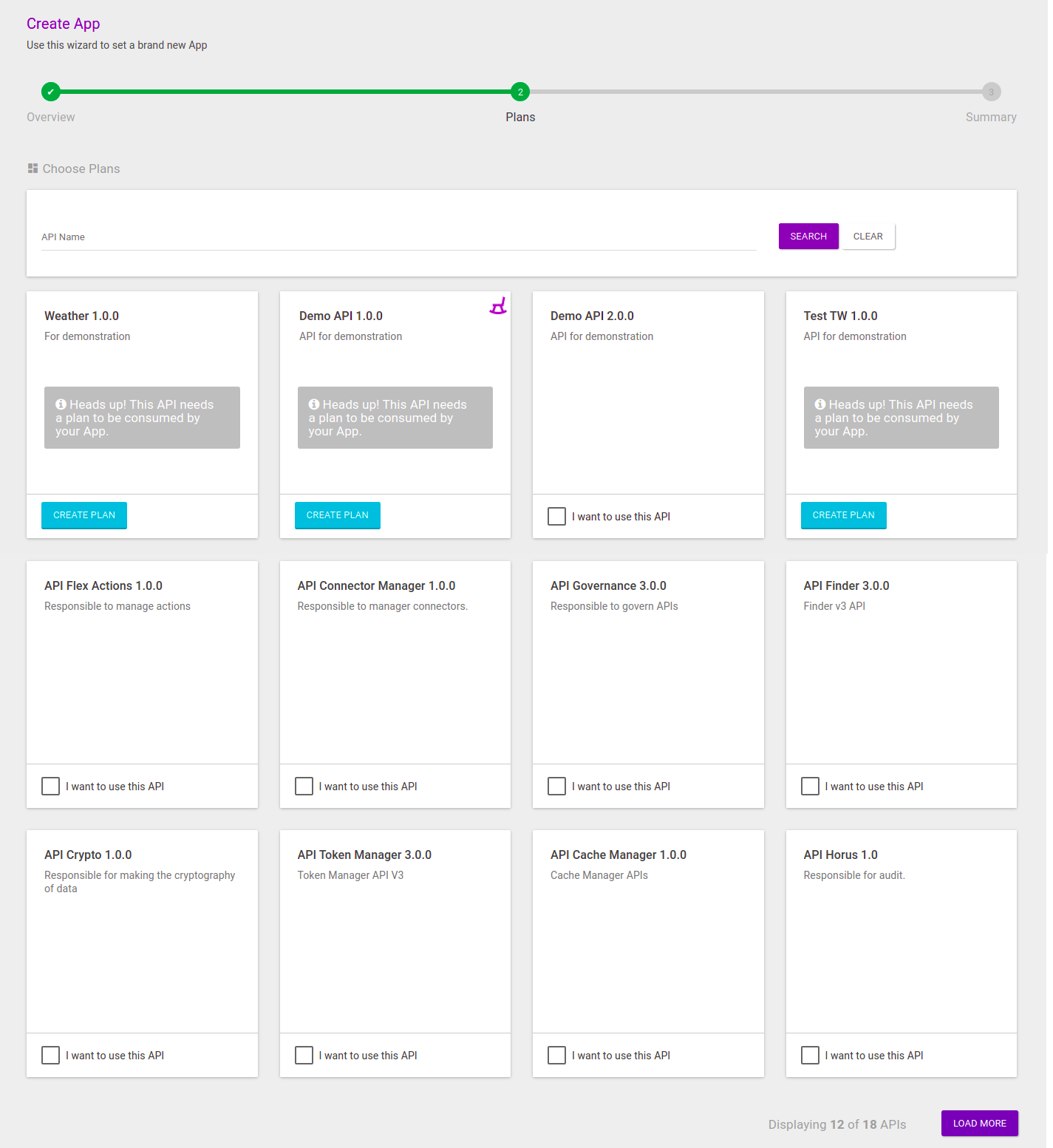
Plans
O segundo passo será a tela de Plans, onde devemos selecionar quais APIs a app irá consumir e quais planos ela deve seguir.

Os planos estão sempre vinculados a uma API. Logo, deve-se selecionar a API primeiro e, em seguida, os planos aos quais a app irá pertencer.
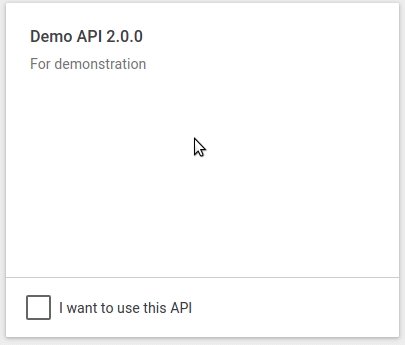
Para selecionar os planos das APIs, as APIs disponíveis no seu Manager estarão dispostas em cards, em ordem de última alteração nas APIs. A tela conterá inicialmente 12 cards, mas você pode carregar mais APIs clicando no botão Load More, no canto inferior direito da tela.
Você pode selecionar a API pela listagem de cards ou utilizar o campo de busca para filtrar as APIs pelo nome, o que torna mais fácil encontrar a API desejada caso você tenha muitas cadastradas.
Se desejar, você pode limpar a pesquisa por nomes clicando no botão Clear. Nesse caso, a listagem de cards inicial será exibida novamente.
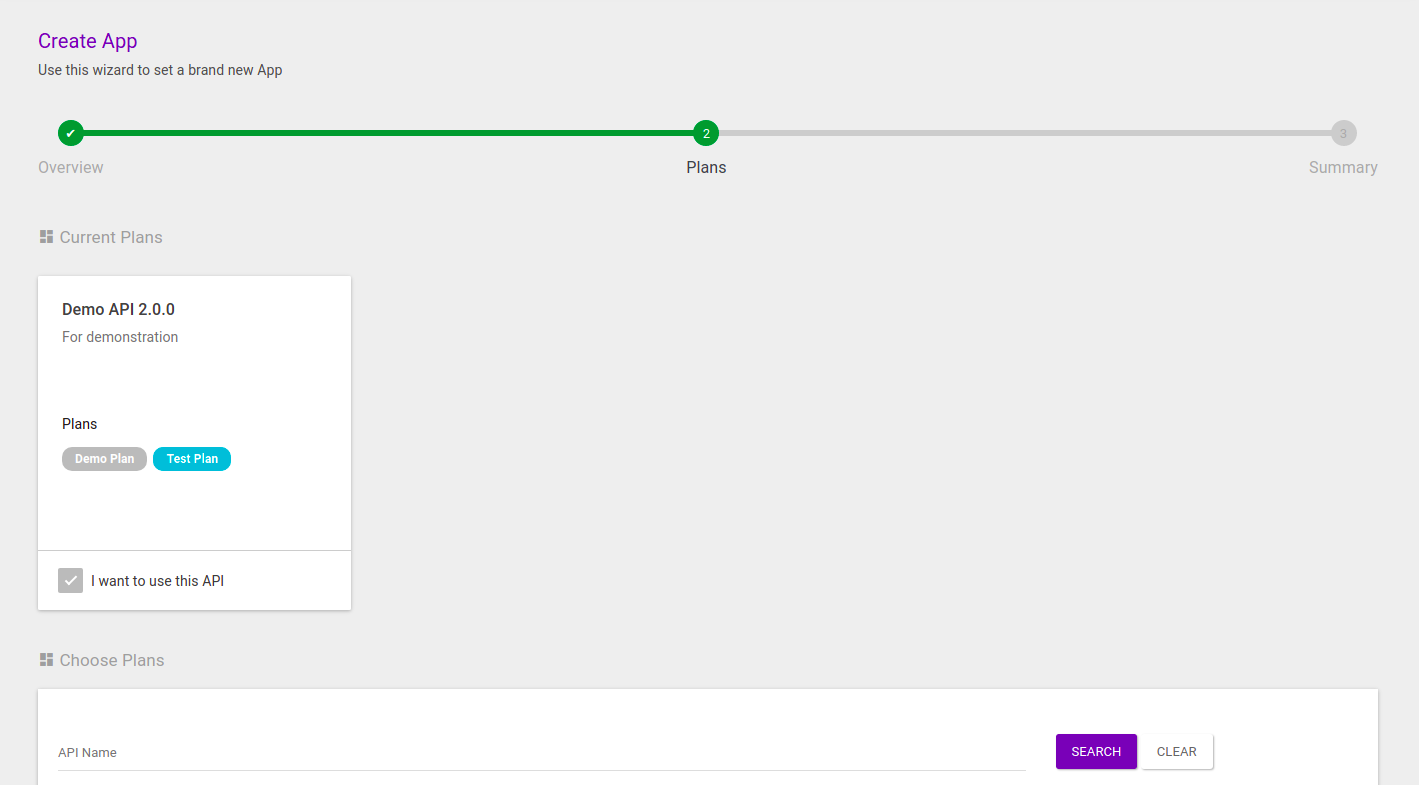
Para selecionar uma API, clique no botão I want to use this API no card da API.
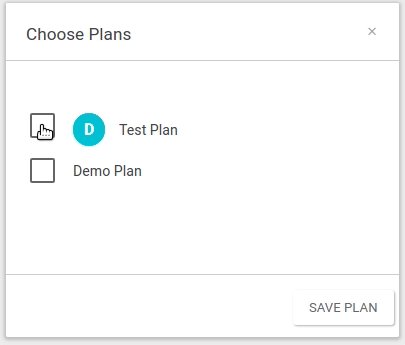
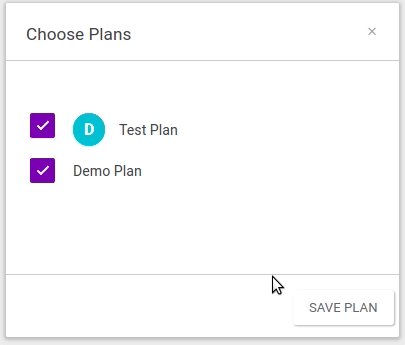
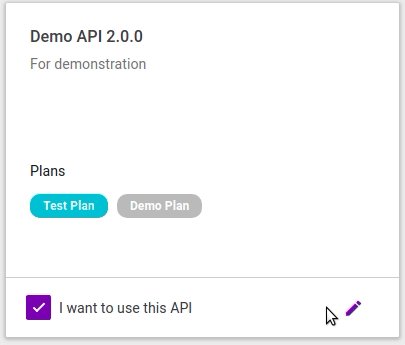
Então, o card mostrará os planos disponíveis para seleção. Você pode selecionar um ou mais planos de uma API. Após a seleção, clique em Save Plan para validação do(s) plano(s) escolhido(s).
Caso queira remover a API selecionada, basta clicar no botão x no topo direito do card de seleção.

Você pode selecionar múltiplas APIs para a sua app.
As APIs escolhidas serão exibidas na seção Current Plans, acima do campo de busca, com a indicação dos planos selecionados dentro do card.

|
Se nenhuma API (e, consequentemente, nenhum plano) for selecionada, a app será criada mas não poderá consumir nenhuma API. Você poderá vincular a app a uma API posteriormente, por meio da edição de apps. Se você selecionar a API mas não escolher nenhum plano, o plano default da API será utilizado. |
Quando você tiver escolhido todos os planos desejados, clique no botão Next para prosseguir para a última etapa de criação.
Summary
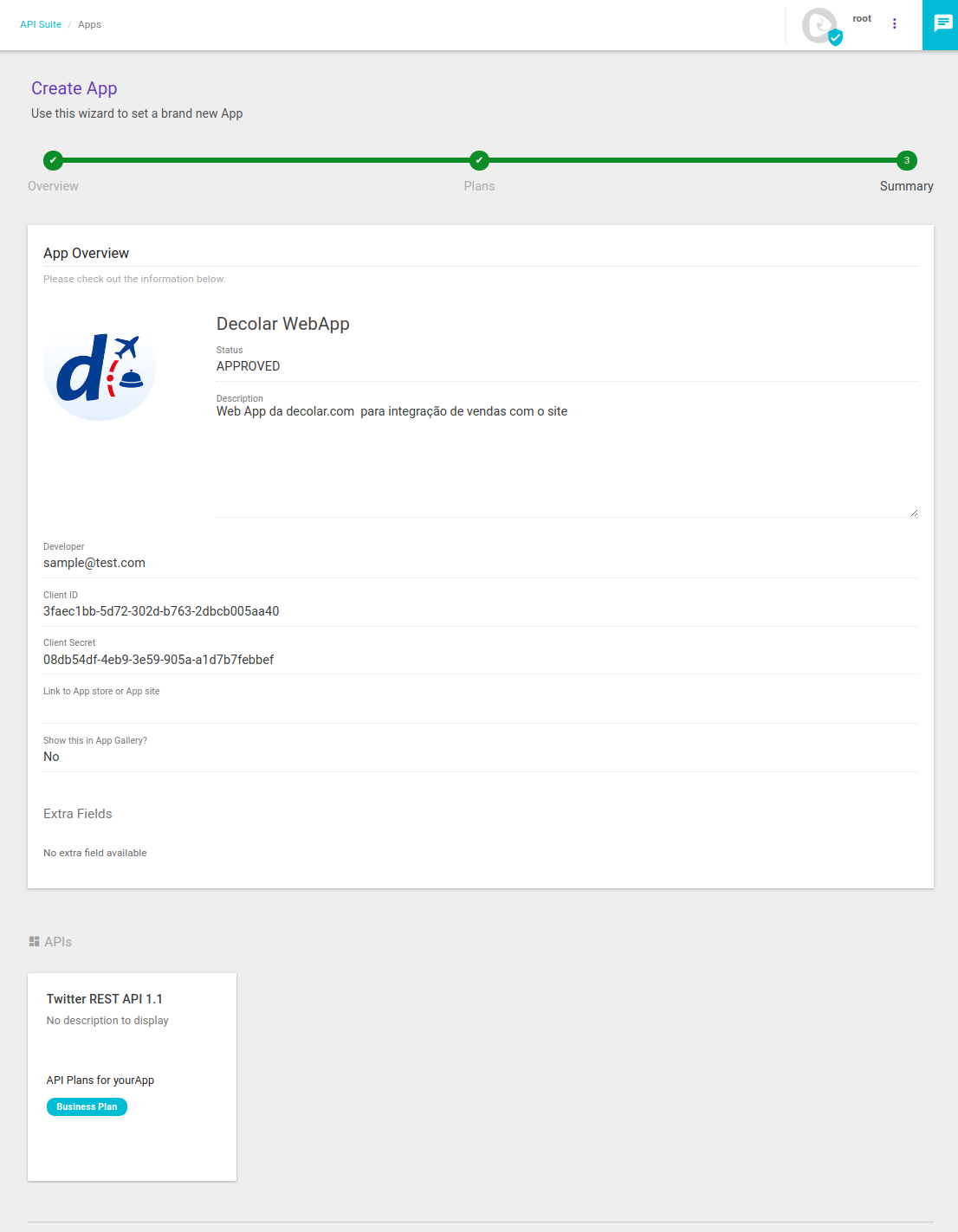
O terceiro e último passo é a tela de Summary:

A tela exibe os dados inseridos durante a criação da app para verificação. Caso você queira alterar alguma informação, basta clicar na etapa desejada através do wizard e alterar o item. Caso as informações estejam corretas, clique em Publish your App para salvar.

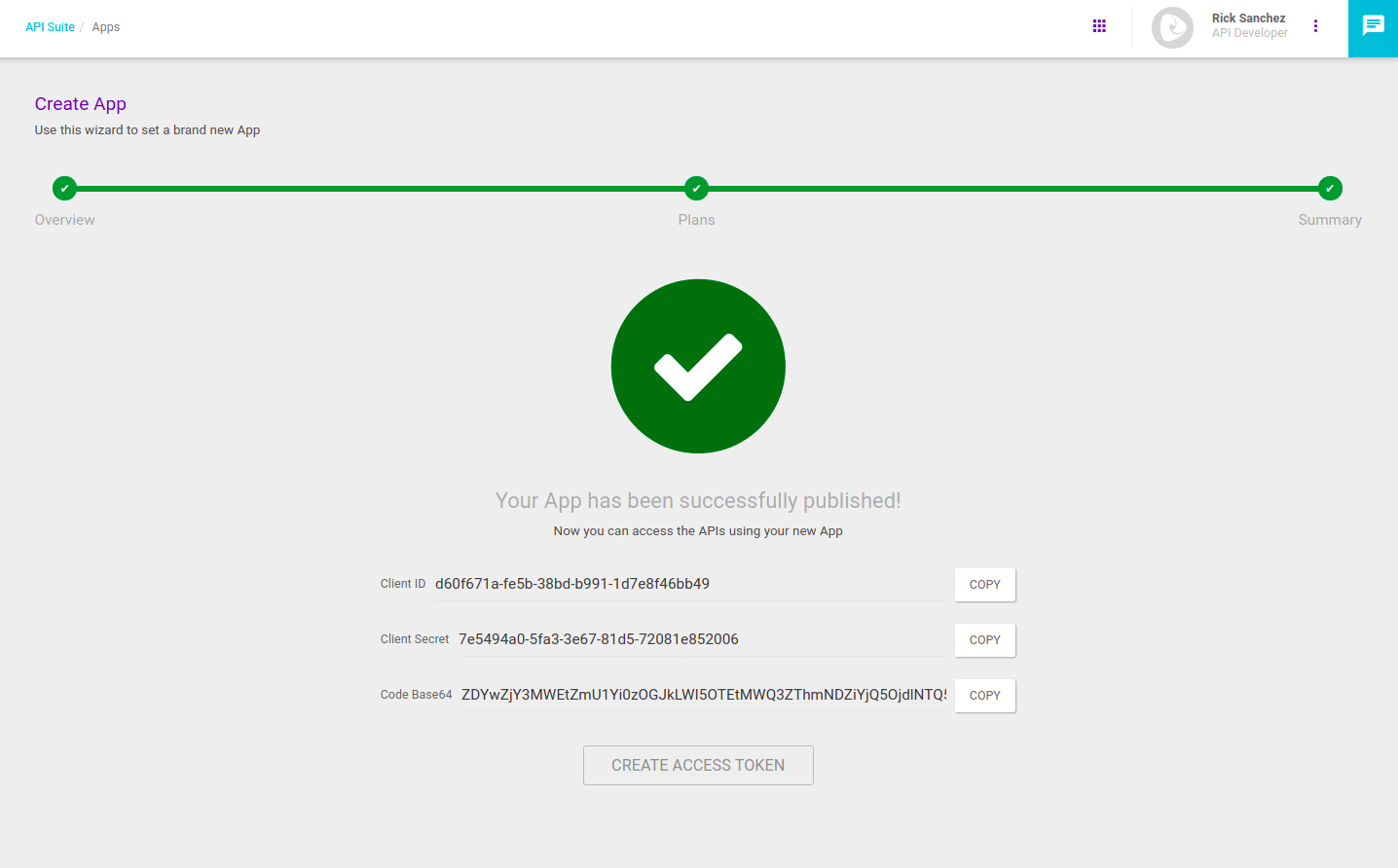
Você será direcionado para uma tela de sucesso. Nela, estarão exibidos os valores de client ID e client secret, que podem ser copiados através do botão Copy. Caso queira associar a app criada a um access token, basta clicar em Create Access Token e realizar o processo de cadastro. Mais informações sobre criação e associação de access tokens podem ser encontradas aqui.

O Summary também pode ser acessado na tela de listagem de apps ao clicar sobre o nome da aplicação. Nesta tela, será possível visualizar todas as informações da app e também todos os access tokens associados a ela.

Share your suggestions with us!
Click here and then [+ Submit idea]