Criando Apps
Para cadastrar uma app nova, clique no botão Create App representado pelo ícone ![]() no canto inferior direito da tela de Apps.
Um wizard será habilitado para ajudá-lo no cadastro, que envolve três etapas: Basic Info, APIs and Plans, Overview.
no canto inferior direito da tela de Apps.
Um wizard será habilitado para ajudá-lo no cadastro, que envolve três etapas: Basic Info, APIs and Plans, Overview.
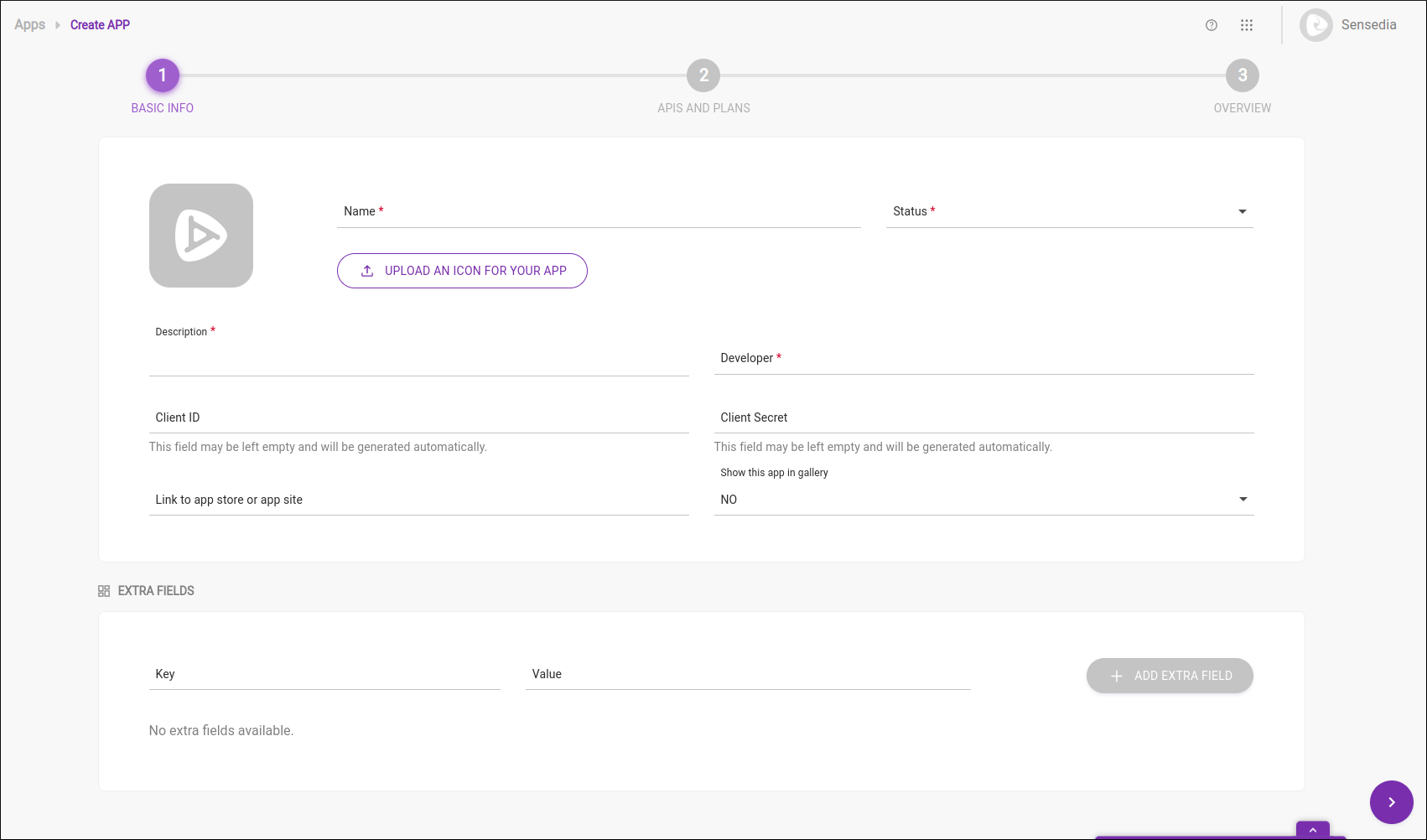
Basic info (Informações básicas)

The first step is to fill in the following fields from the Basic Info screen:
-
Name: identifica o nome de uma app, que deve ser único.
-
Description: campo obrigatório de descrição para ajudar a identificar uma app.
-
Status: campo obrigatório que define o estado de cada app em termos de habilitação para uso, entre estes:
-
Approved: app está habilitada para uso;
-
Pending: app aguardando por aprovação ou rejeição;
-
Rejected: app estava pendente e foi rejeitada;
-
Cancelled: app cancelada para uso.
-
-
Developer: campo para identificar o desenvolvedor da app. Poderá assumir dois comportamentos:
-
Pode vincular um client ID a um usuário do Portal de Desenvolvedores. Esse campo também possui uma função de auto-completar com a listagem dos usuários cadastrados no Portal, que podem ser visualizados na tela de Developers do Manager.
-
Caso um determinado usuário queira ter acesso ao client ID e ao client secret, passa a ser obrigatório informar o email do respectivo usuário nesse campo.
-
-
Client ID e Client Secret: os valores podem ser inseridos manualmente pelo usuário, aceitando apenas letras e números em seus campos. Se não forem inseridos, são gerados automaticamente pelo Manager, o que garante a unicidade dos valores.
-
Link to App Store or App Site: se houver o link da app publicada, inserir aqui.
-
Show this App in gallery?: caso essa opção seja marcada, a app será exibida na galeria de apps do Portal de Desenvolvedores.
-
Extra Fields: campos não obrigatórios que agregam valores adicionais, complementando as informações do client ID (por exemplo, uma ID extra ou número de registro).
Os extra fields podem ser passados via query params em requisições REST — por exemplo, para buscar uma app específica.
Nesse caso, a busca por extraFields deve ser feita no formato chave:valor.
|
Para prosseguir para á próxima etapa, basta colocar o mouse na seta do canto inferior direito da tela e clicar no botão Next, conforme mostrado abaixo:

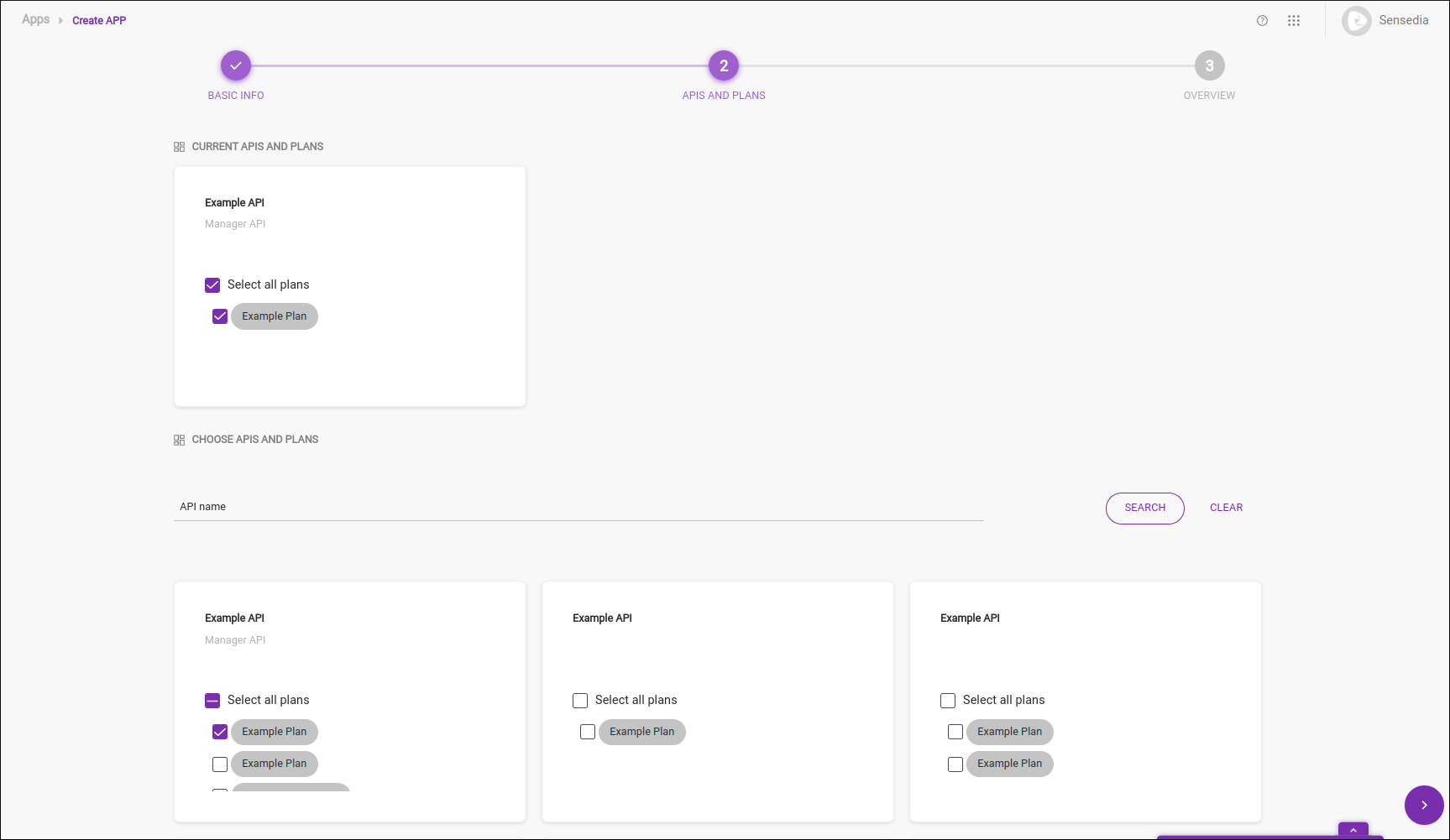
APIs and Plans
O segundo passo será a tela de APIs and Plans, na qual podemos selecionar quais APIs a app irá consumir e quais planos ela deve seguir.
As APIs disponíveis no seu Manager estarão dispostas em cards, em ordem de última alteração nas APIs. Por padrão, a tela exibirá 10 cards. Você pode alterar a quantidade de cartões mostrados na tela clicando no botão Show, que está localizado sob as APIs. Você também pode passar para a próxima página das APIs através do botão Next ou para a anterior com o botão Prev. Para pular para uma página específica, digite o número da página e clique em Jump to page.

Você pode selecionar a API pela listagem de cards ou utilizar o campo de busca para filtrar as APIs pelo nome, o que torna mais fácil encontrar a API desejada caso você tenha muitas cadastradas. Pode-se limpar a pesquisa atual clicando no botão Clear, nesse caso, a listagem de cards inicial será exibida novamente.
Para selecionar uma API, basta escolher um plano ou todos, clicando em Select All Plans dentro do card da API, após isso a API e Plano escolhidos ficarão ativos e salvos. Você pode selecionar múltiplas APIs para sua app, as escolhidas serão exibidas na seção Current Plans and APIS acima do campo de busca, com a indicação dos planos selecionados dentro do card.
Se nenhuma API (e, consequentemente, nenhum plano) for selecionada, a app será criada, mas não ira consumir nenhuma API. Você poderá vincular a app a uma API posteriormente, por meio da edição de apps.
Caso queira remover a API selecionada, basta desativar os planos escolhidos ou clicar em Select All Plans no card da API, para remover todos de uma vez.
Uma vez escolhidas as APIs e os planos desejados, clique no botão Publish your app, feito isso, sua App será publicada e você será redirecionado a tela de Overview.
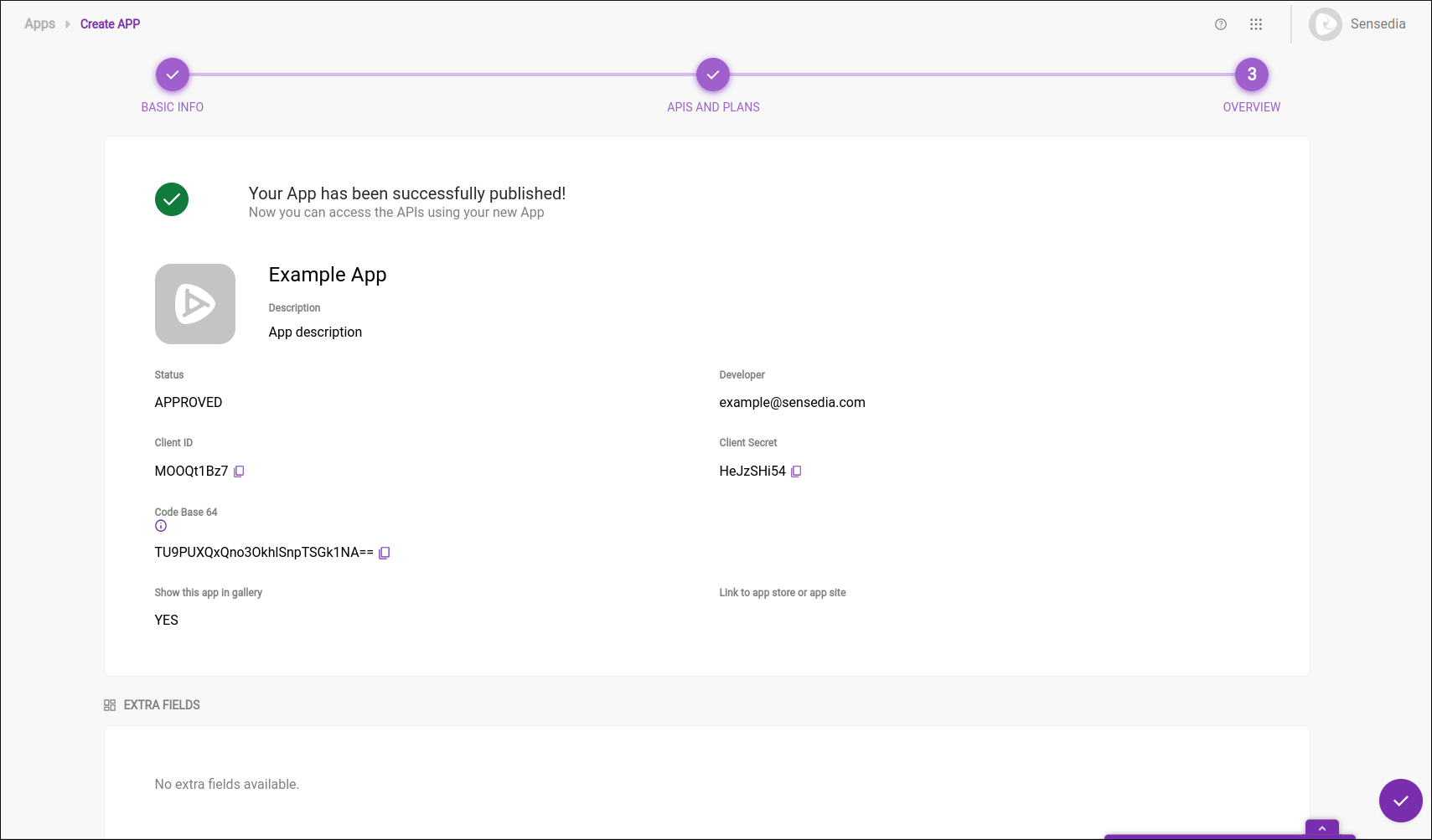
Overview (visão geral)
O terceiro e último passo é a tela de Overview:

A tela exibe todos os dados inseridos durante a criação da app incluindo as APIs e planos escolhidos. O Client ID, Client Secret e Code Base 64 podem ser copiados para a área de transferência clicando no ícone ao lado deles. Caso você queira alterar a App, basta clicar na etapa desejada através da barra superior do wizard e realizar a edição.
Para finalizar o wizard e salvar sua App, basta clicar no botão Done e você será redirecionado para a listagem de Apps.
Share your suggestions with us!
Click here and then [+ Submit idea]