Graph
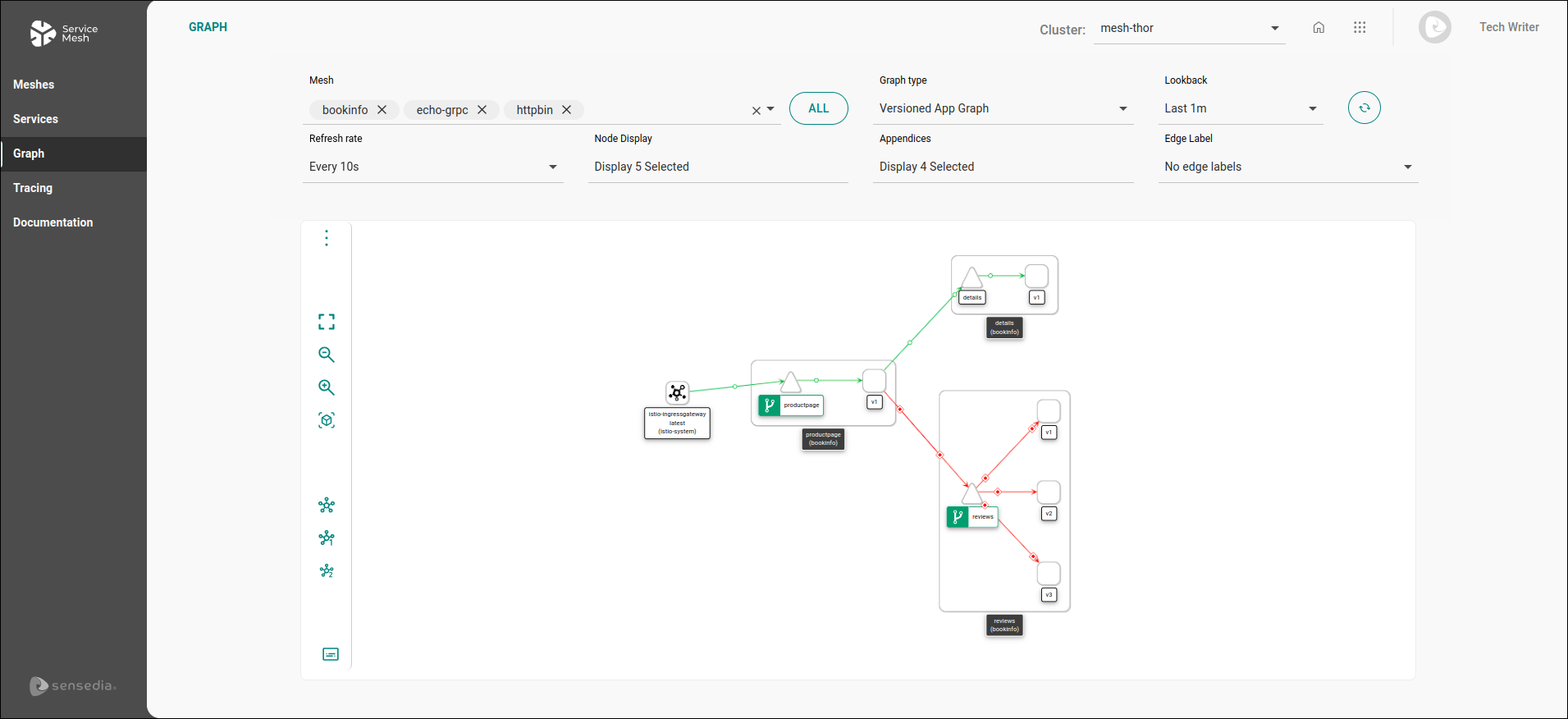
A página Graph oferece um gráfico em tempo real e customizável que mostra uma visão sintetizada de vários parâmetros de um mesh. Construído sobre o Kiali, o gráfico mostra a interação entre os serviços que compõem o mesh a partir de várias opções de visualização, compondo uma representação gráfica ajustada às necessidades de cada usuário.

Por meio do gráfico customizável, você vê rapidamente o que está acontecendo no seu cluster, em tempo real. Por exemplo, você pode visualizar por onde ocorre o ingresso de requisições externas ao mesh, quais versões dos serviços estão implantadas, qual protocolo corre entre os serviços (HTTP ou gRPC, por exemplo), bem como estatísticas úteis (como porcentagem de sucesso nas requisições, entre outras).
| Você pode selecionar o cluster que deseja operar no campo Cluster:, localizado no canto superior direito da tela. |
| Para visualizar os gráficos, é necessário ter a permissão Read Graph ativada no Sensedia Access Control. |
| Para que o gráfico exiba informações corretamente, é necessário que os serviços repassem headers seguindo o parâmetro OpenTracing. Você pode ler mais sobre isso na página sobre a tela Tracing. |
Campos de seleção
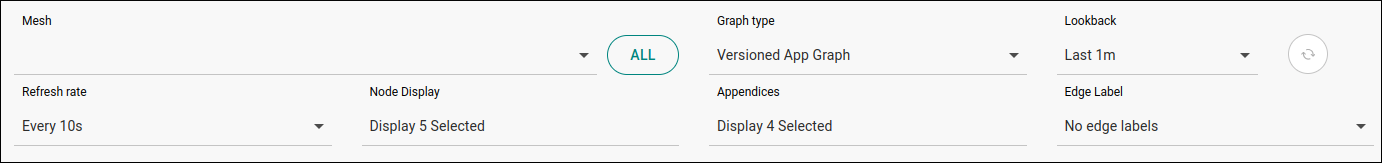
Os campos de seleção acima do gráfico controlam uma série de parâmetros de visualização.

-
Mesh: campo para selecionar o mesh que será visualizado. É possível selecionar mais de um mesh ao mesmo tempo. O botão ALL, localizado à direita desse campo, permite selecionar todos os meshes disponíveis no cluster de uma só vez.
-
Graph type: campo para selecionar o tipo de gráfico. Leia sobre as opções existentes abaixo.
-
Lookback: tempo a ser considerado como base para a exibição das informações. Opções: último minuto, últimos 5, 10 ou 30 minutos, última hora, últimas 3 ou 6 horas. As informações sempre incluem o momento presente como tempo final de consideração. Ou seja, se um determinado mesh não estiver recebendo requisições no momento, não poderá ser gerado um gráfico para ele.
-
Refresh rate: taxa de atualização dos dados. Ou seja, intervalo de tempo em que as informações serão coletadas para atualizar o gráfico. Opções: a cada 10, 15 ou 30 segundos, a cada 1 minuto, a cada 5 ou 15 minutos. Além disso, é possível pausar a atualização do gráfico (opção: Pause).
-
Ao lado do campo Lookback existe um botão para atualizar as informações manualmente (
 ).
).
-
-
Node Display: opções a serem incluídas na visualização. Leia sobre as opções existentes abaixo.
-
Appendices: opções adicionais de visualização. Leia sobre as opções existentes abaixo.
-
Edge Label: campo para escolher um tipo de valor a ser especificado nas arestas que mostram interações entre serviços, como uma espécie de rótulo (label). Opções: nenhum label, requisições por segundo, porcentagem de requisições, tempo de resposta.
|
Vale a pena esclarecer o uso do vocábulo node (nó) na página Graph. Em outras páginas do Sensedia Mesh, node é usado como um conceito de clústeres, significando uma máquina virtual ou física que contém pods de contêineres. A página Graph, entretanto, utiliza o vocábulo como ele aparece em teoria dos grafos ou análise de redes, significando um item, uma entidade específica que pode ser representada graficamente. Assim, um nó pode mudar conforme a granularidade pretendida para um gráfico. No nosso caso, um nó pode ser um serviço, um workload ou uma aplicação. Por sua vez, as linhas que mostram a comunicação entre nós são chamadas comumente de edges (em português, arestas). |
Tipos de gráfico
Há quatro tipos de gráfico diferentes, oferecendo uma visualização distinta do tráfego em um mesh.
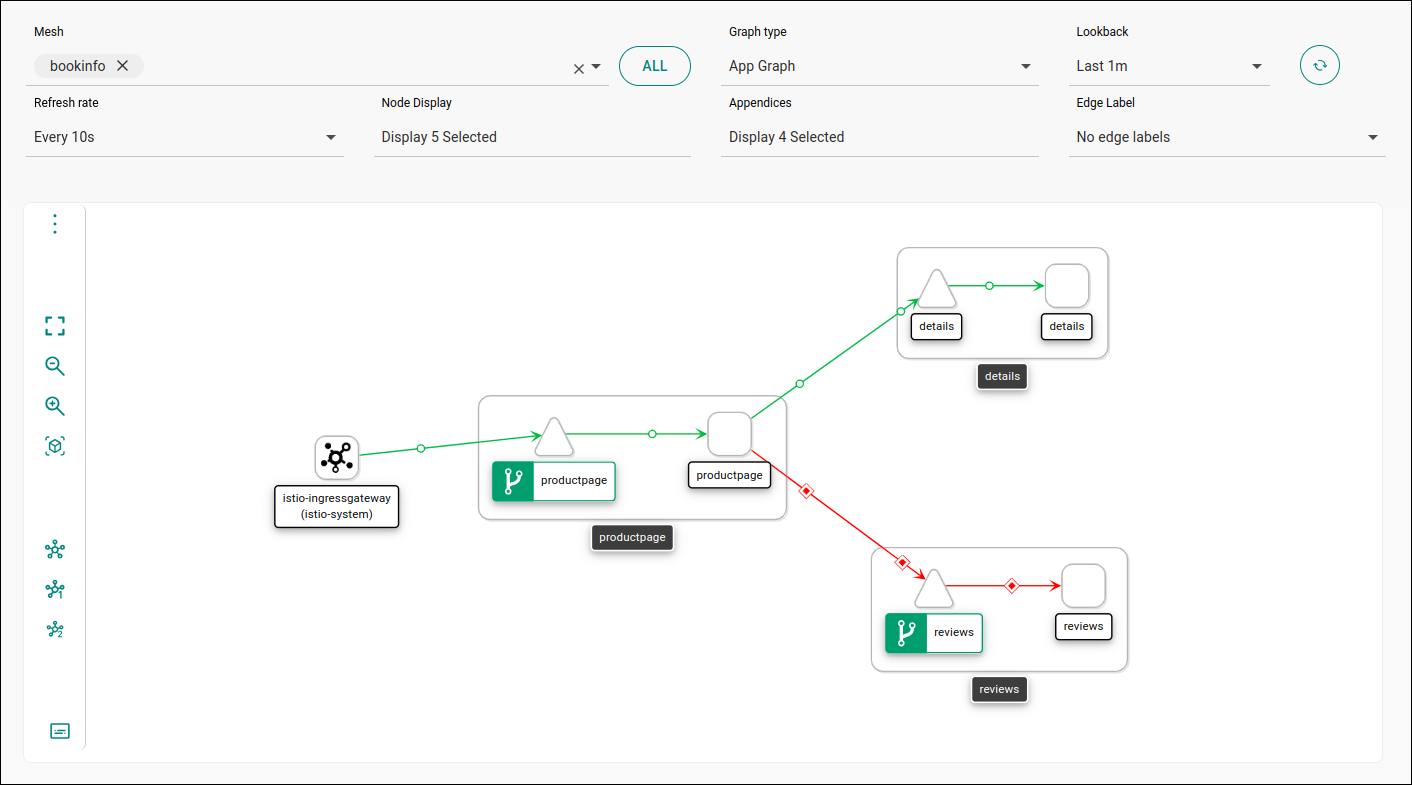
App Graph: mostra a visualização de workloads agregados por aplicação.

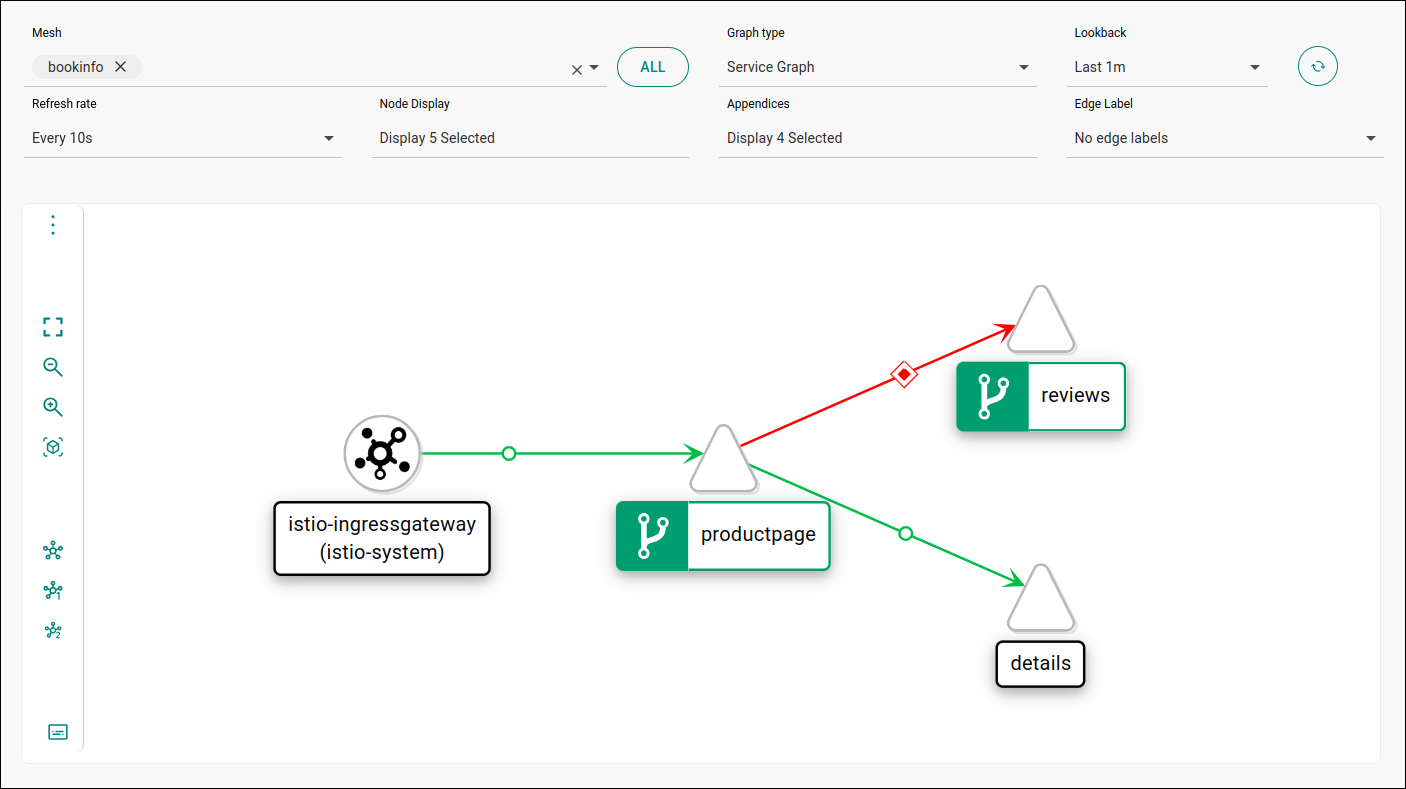
Service Graph: mostra a visualização de tráfego para serviços.

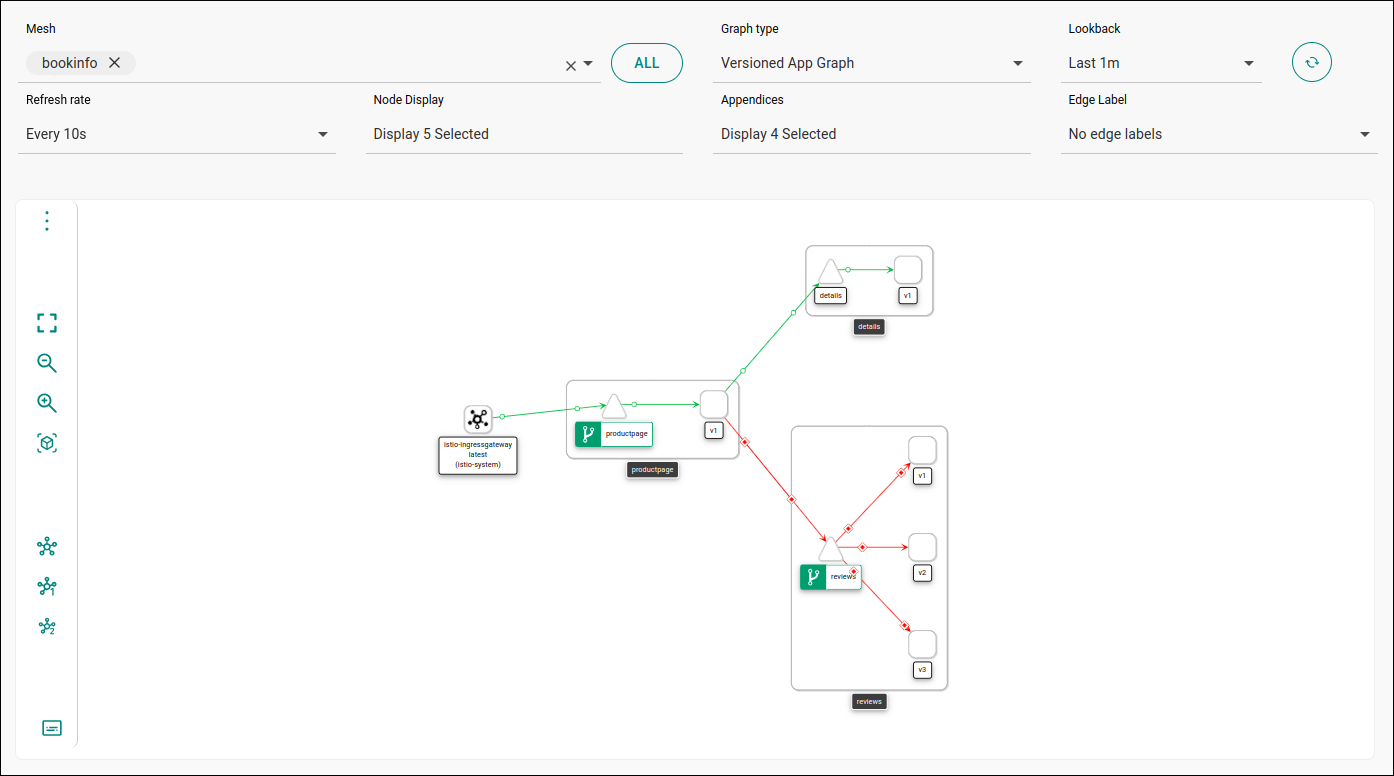
Versioned App Graph: mostra a mesma visualização do App Graph, mas separa as diferentes versões de uma aplicação, com informação do tráfego recebido por cada versão.

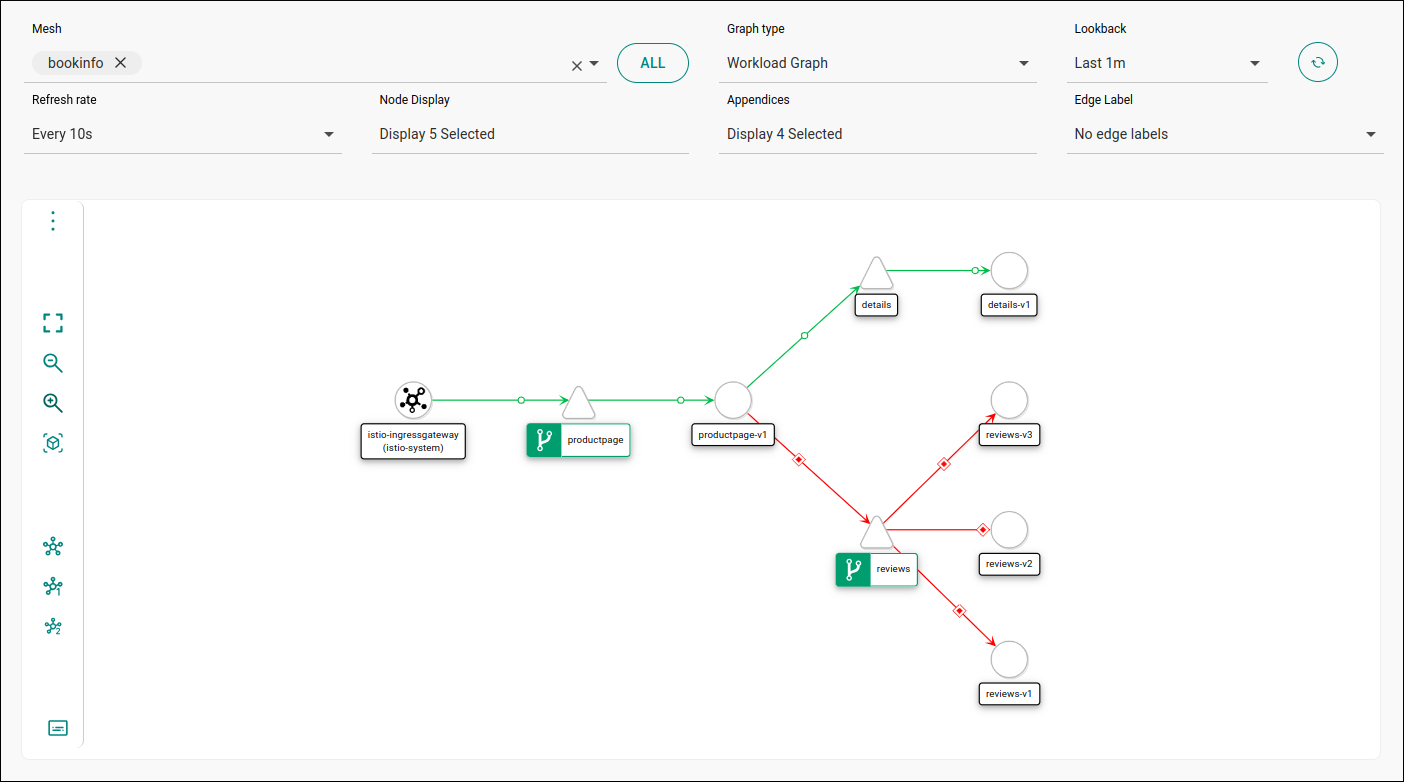
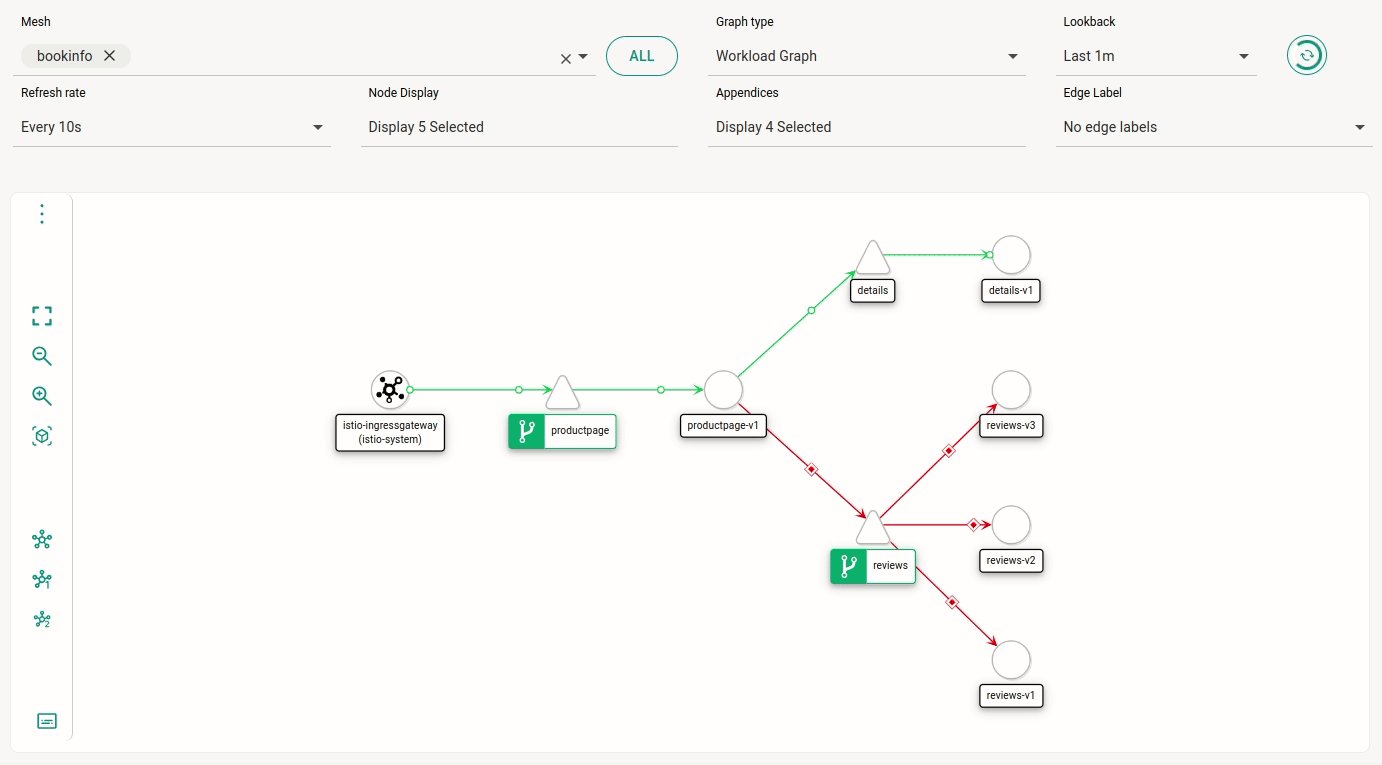
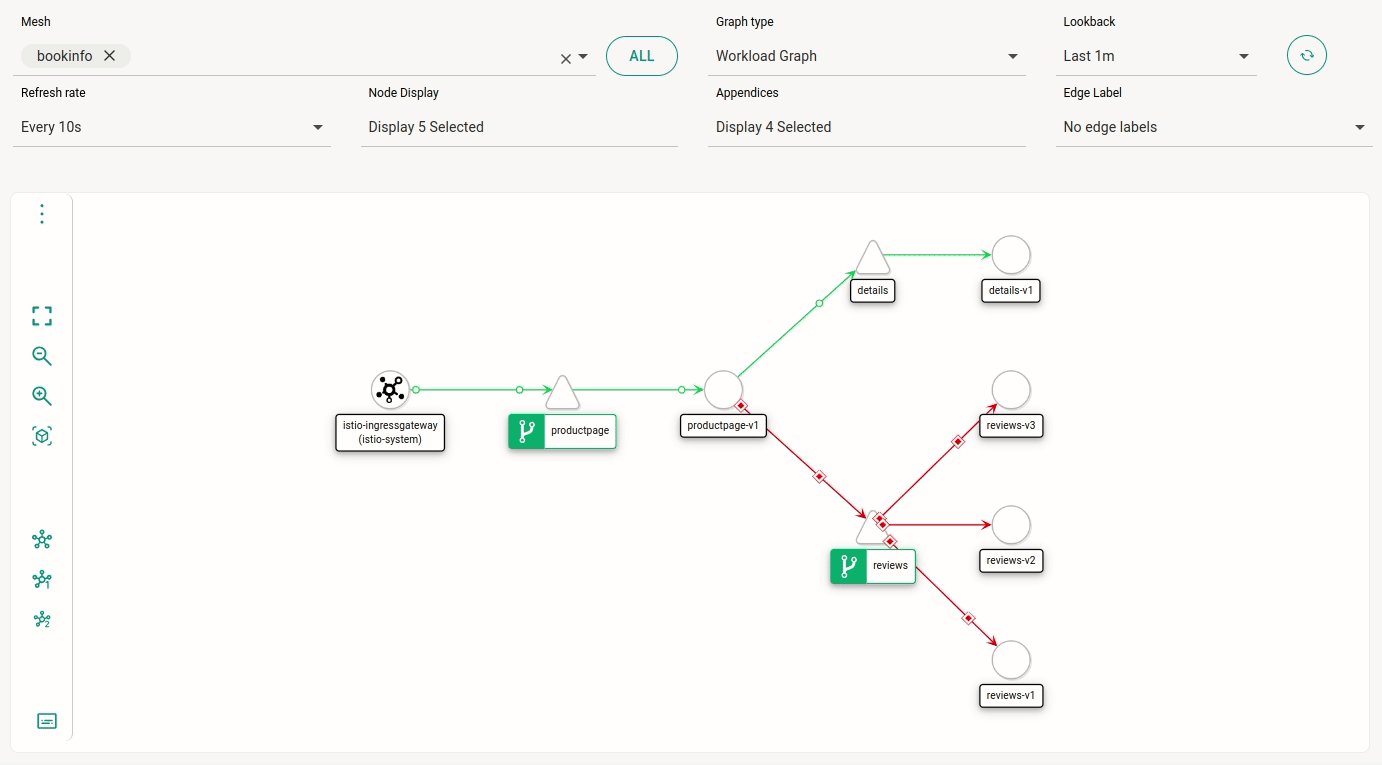
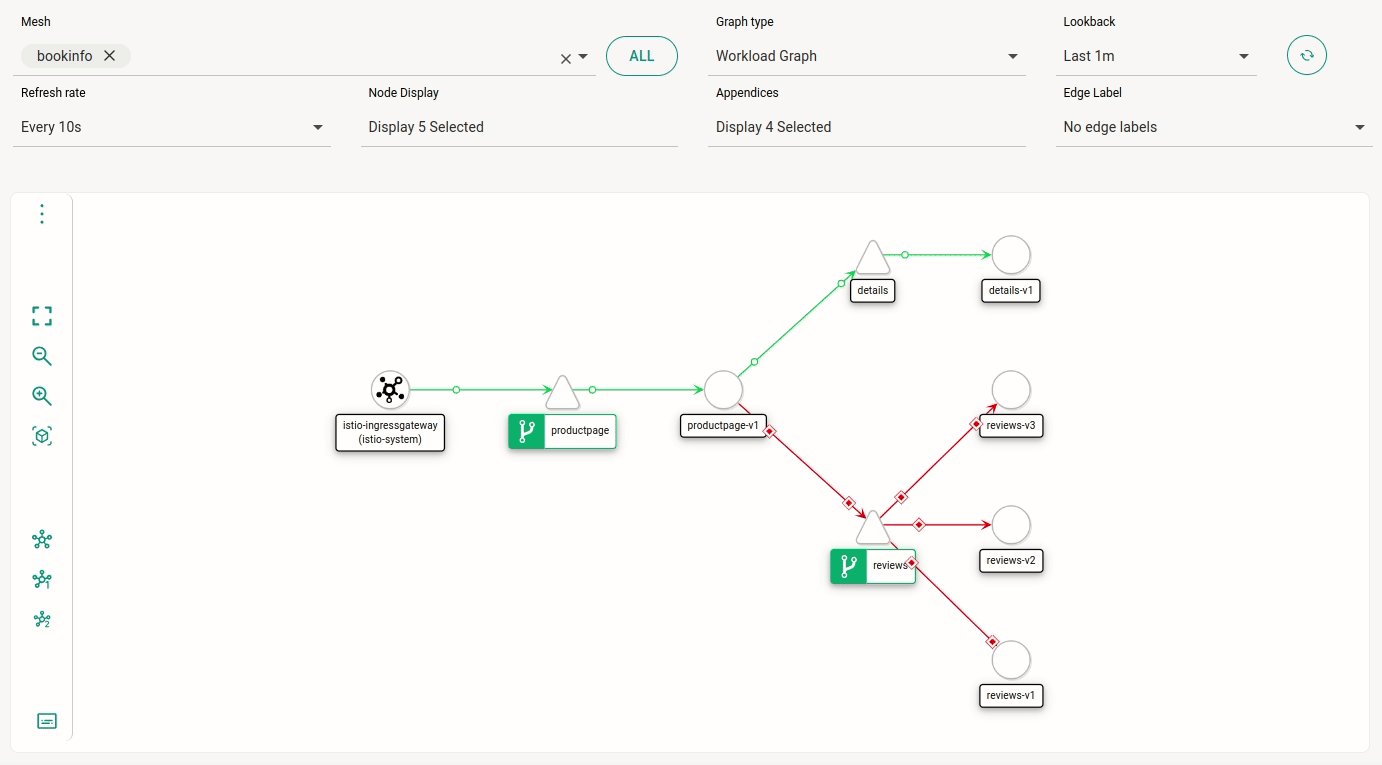
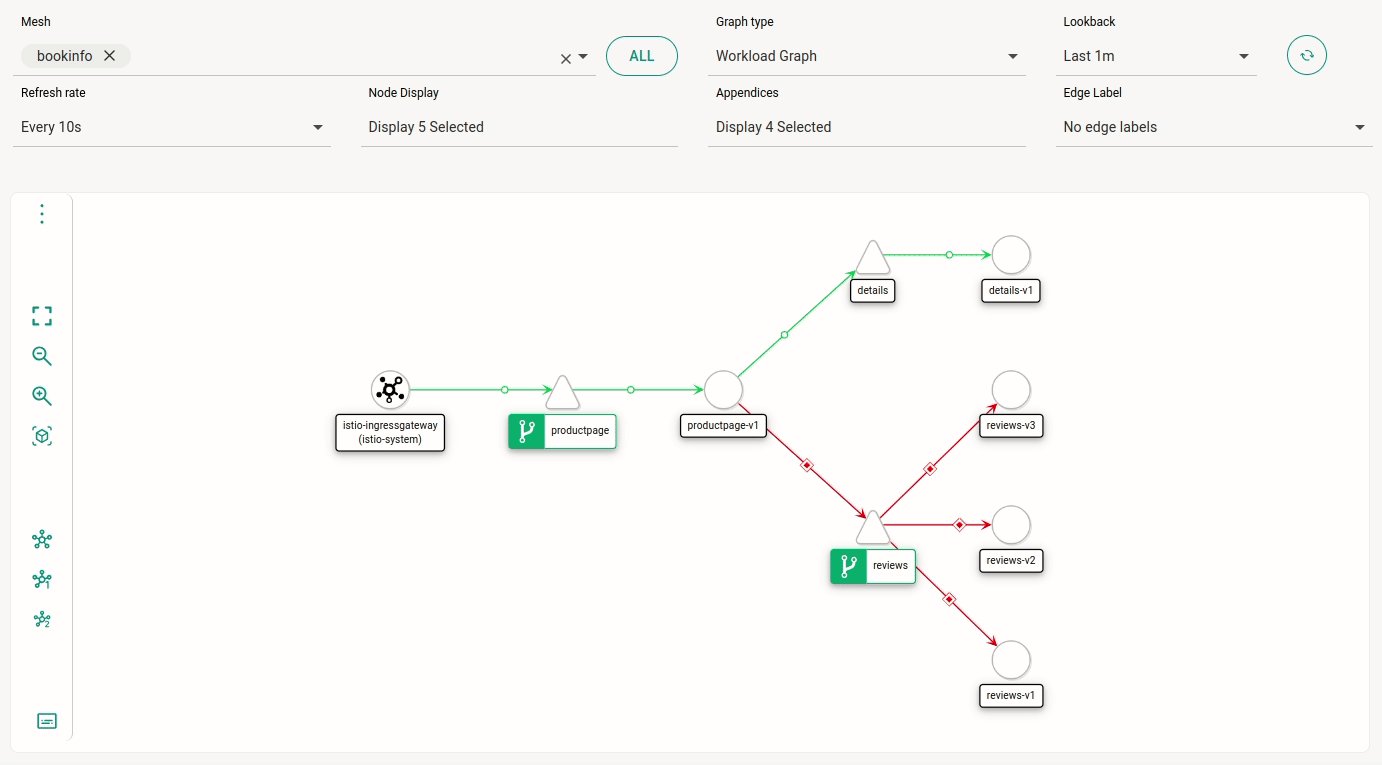
Workload Graph: mostra visualização do tráfego entre workloads, sem delimitar visualmente os serviços e aplicações.

Opções de visualização: Node Display
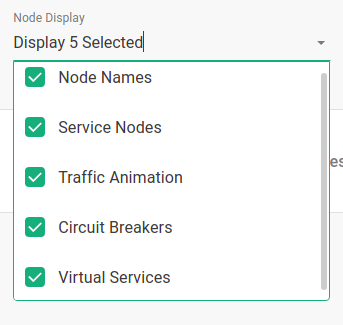
No campo Node Display é possível escolher informações que serão visualizadas no gráfico a nível dos nós (nodes):

-
Node Names: insere os nomes dos nós no gráfico.
-
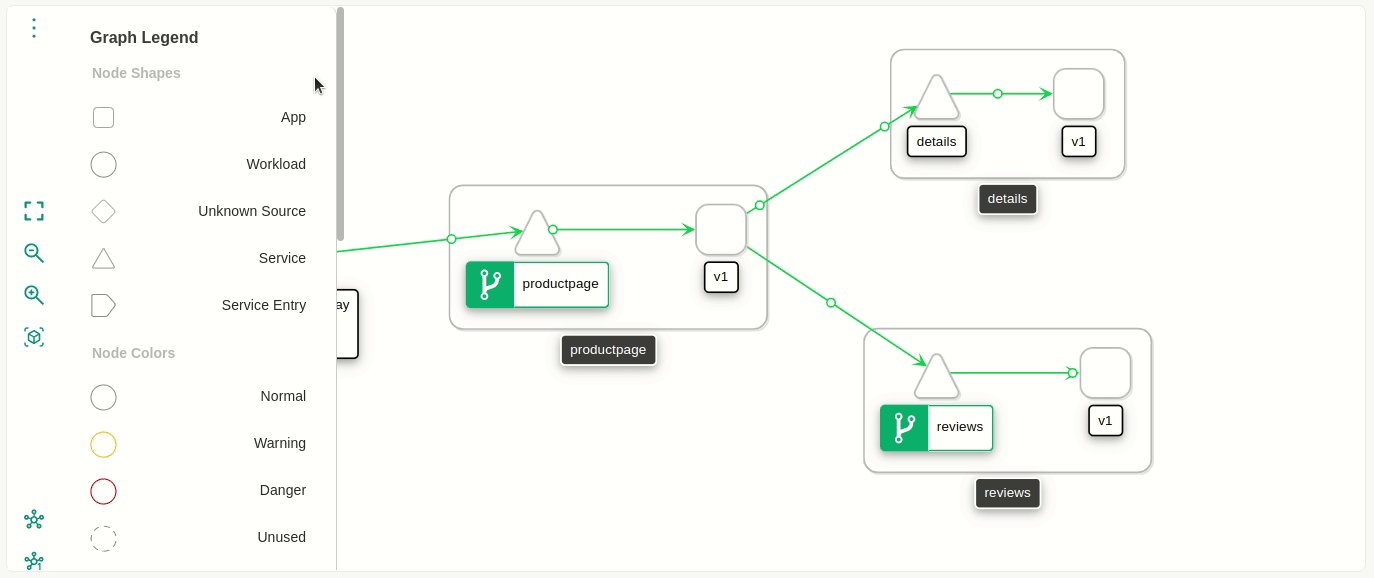
Service Nodes: delimita os nós. As formas utilizadas têm significado: quadrados representam aplicações, triângulos representam serviços, círculos representam workloads, pentágonos representam serviços especificados manualmente como Service Entry (um objeto do Istio; leia mais sobre ele na documentação do Istio), e losangos significam nós desconhecidos (que podem se dever a uma fonte de fora do mesh — que não seja o istio-ingressgateway — ou a um nó que não tenha um sidecar devidamente instalado).
-
Traffic Animation: se selecionada, o tráfego, ou seja, as interações entre os serviços, terá animação (leia mais sobre isso abaixo).
-
Circuit Breakers: representação gráfica (ícone:
 ) quando um serviço é configurado com um circuit breaker.
) quando um serviço é configurado com um circuit breaker. -
Virtual Services: representação gráfica (ícone:
 ) quando um serviço é configurado com um virtual service.
) quando um serviço é configurado com um virtual service.
Traffic Animation
Neste último caso, as requisições HTTP são exibidas com representação de sucesso: círculos verdes significam que as requisições são bem-sucedidas, enquanto losangos vermelhos significam que são requisição com status HTTP de erro.
Se todas as requisições feitas forem bem-sucedidas, as arestas de interação serão verdes. Arestas amarelas significam que algumas requisições (até 20% do total) estão com erro. Se mais de 20% das requisições forem malsucedidas, as arestas serão vermelhas.
Para conexões TCP, as arestas são mostradas em azul e círculos ao lado da aresta mostram o tráfego. A velocidade com que os círculos se movem ao longo da aresta reflete a velocidade do tráfego.

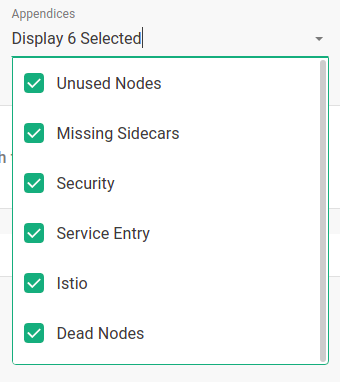
Opções de visualização: Appendices
Além das opções de visualização já descritas, o campo Appendices traz opções extras.

-
Unused Nodes: o gráfico mostrará nós que nunca receberam tráfego.
-
Missing Sidecars: o gráfico mostrará que existe falta de um sidecar para algum serviço (identificado com o ícone
 ).
). -
Security: o gráfico conterá representação de configuração de mTLS para cada aresta. A opção vem desmarcada, pois ela aumenta o tempo necessário para o gráfico ser renderizado. Quando selecionada, entretanto, ela mostrará um símbolo de cadeado fechado ou aberto, seguindo este comportamento:
-
Se o mTLS for configurado globalmente, haverá um símbolo de cadeado fechado para o mesh e cadeados abertos para arestas em que exista qualquer porcentagem de requisições que não sejam do tipo mTLS.
-
Se o mTLS não for configurado globalmente, haverá um cadeado fechado nas arestas em que houver requisições do tipo mTLS (qualquer porcentagem de requisições maior que 0%).
-
-
Service Entry: o gráfico exibirá um nó para ServiceEntry configurado.
-
Istio: o gráfico exibirá componentes do Istio, como VirtualService, por exemplo.
-
Dead Nodes: quando selecionada, a opção remove do gráfico nós que não têm tráfego ou que estão com erro.
Menu do gráfico
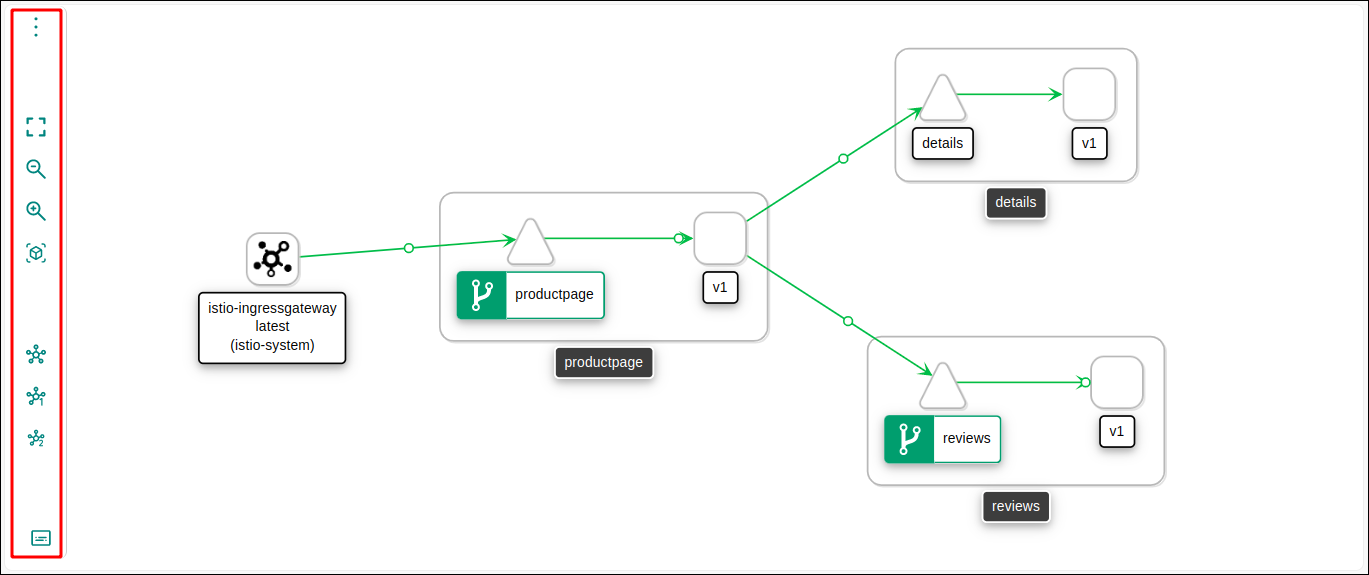
Depois de selecionados os campos que controlam o tipo de visualização e tempo a ser considerado para as informações exibidas, há ainda controles adicionais no menu à esquerda do gráfico:

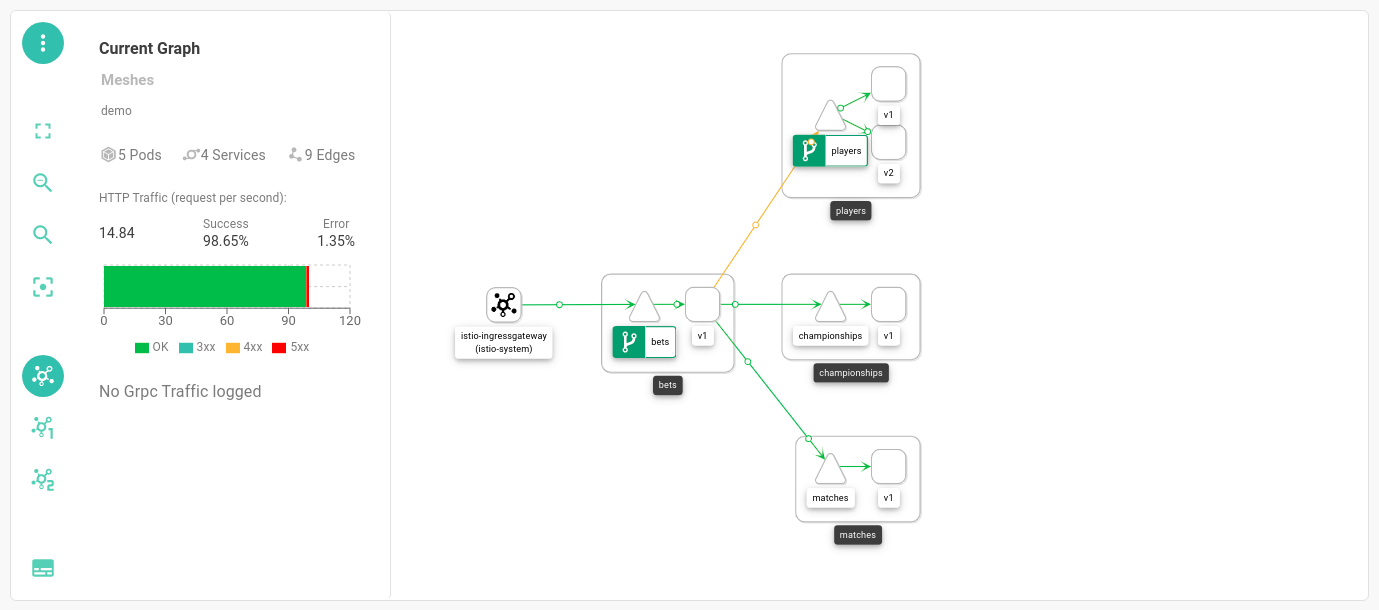
O ícone ![]() abre um resumo do gráfico:
abre um resumo do gráfico:

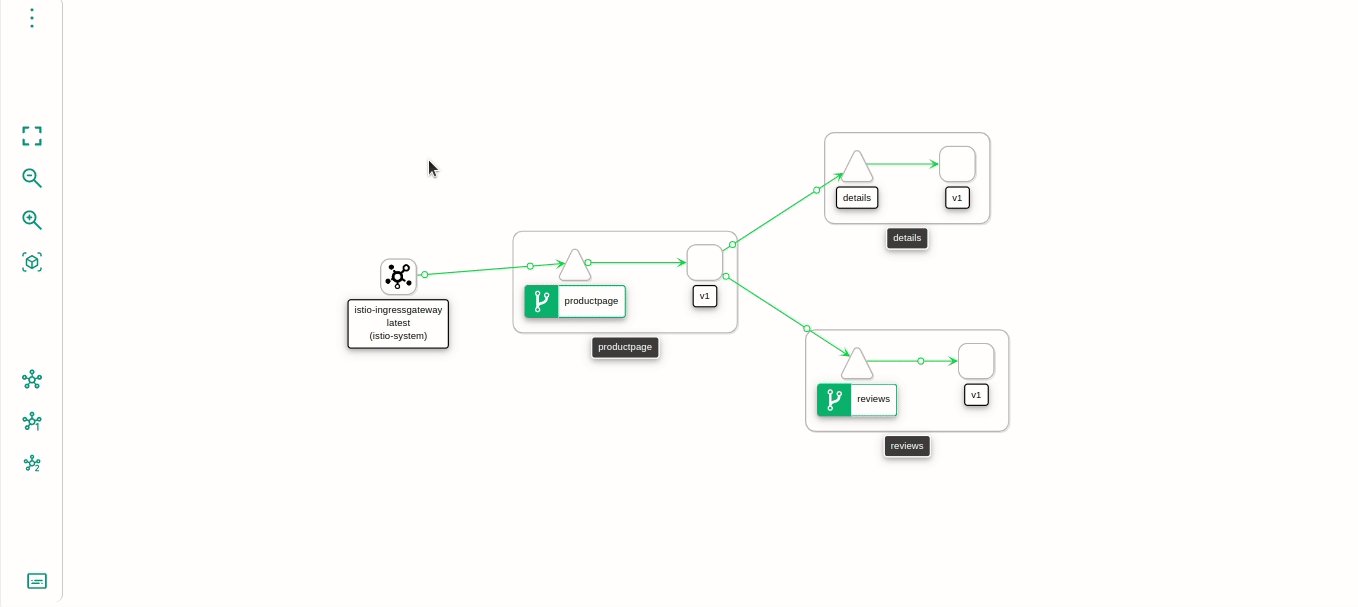
O ícone ![]() exibe o gráfico em tela cheia.
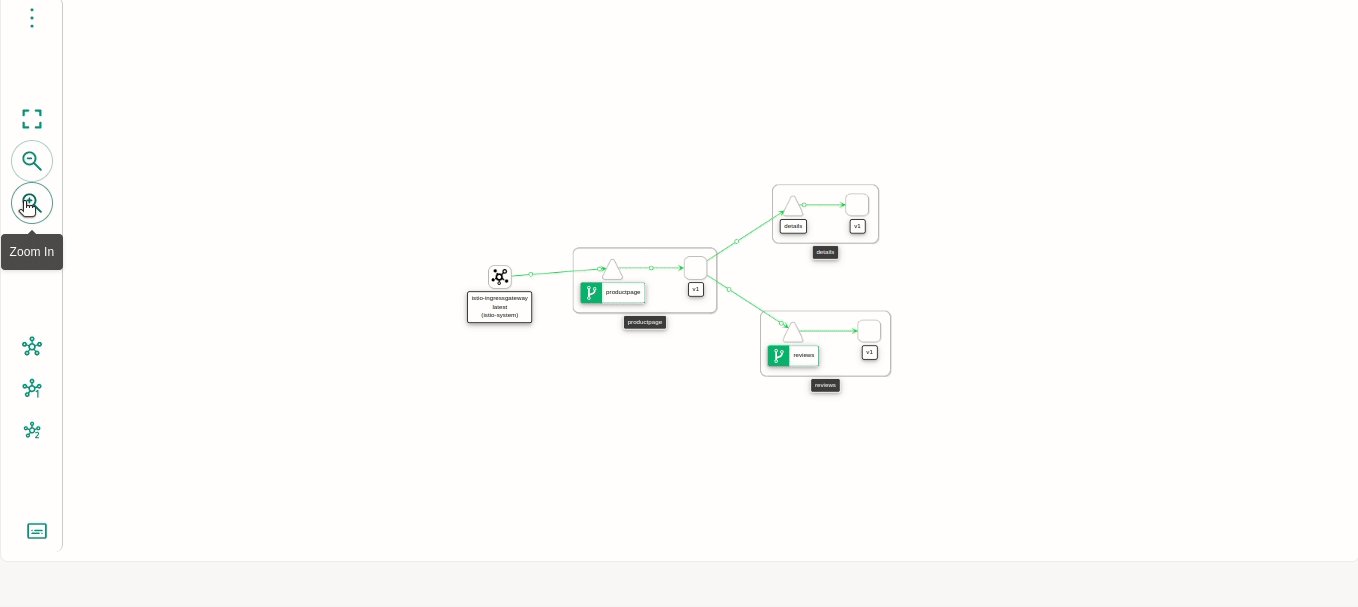
Os ícones
exibe o gráfico em tela cheia.
Os ícones ![]() ,
, ![]() e
e ![]() controlam o zoom.
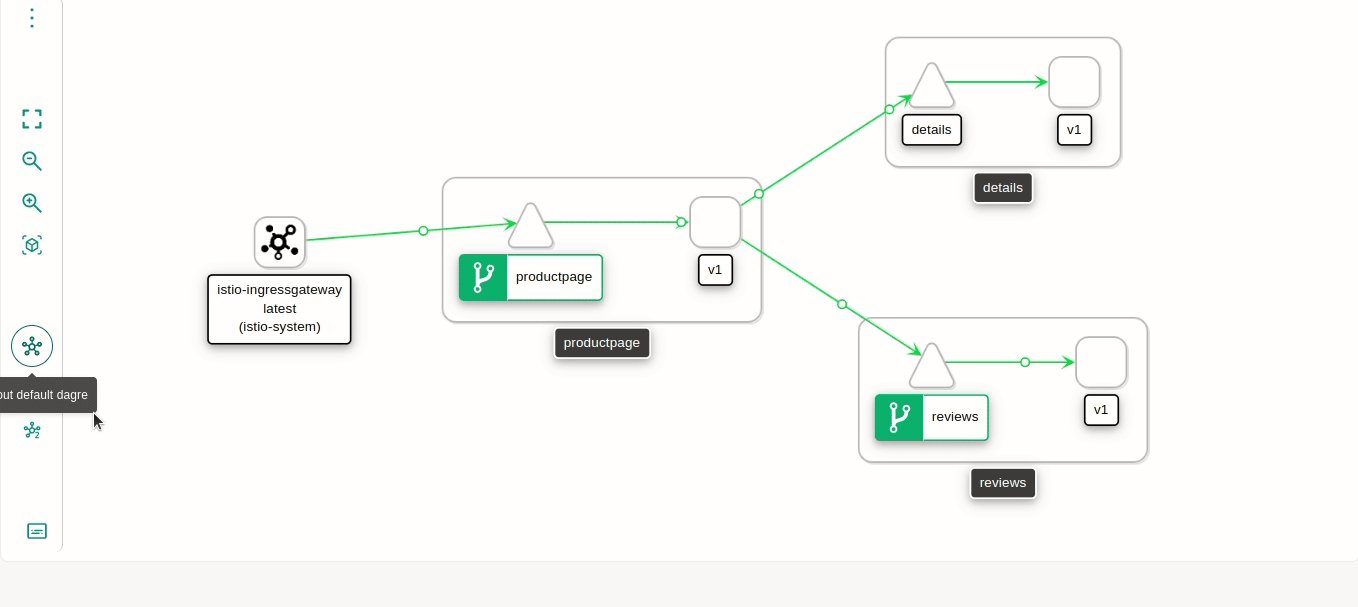
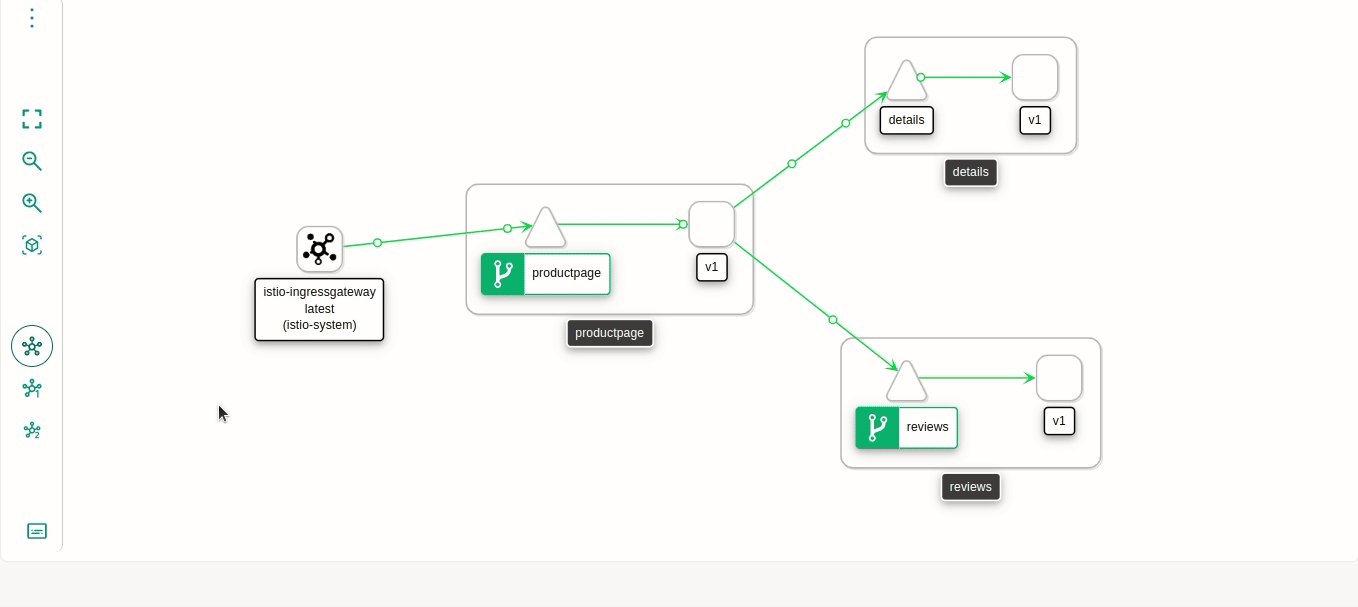
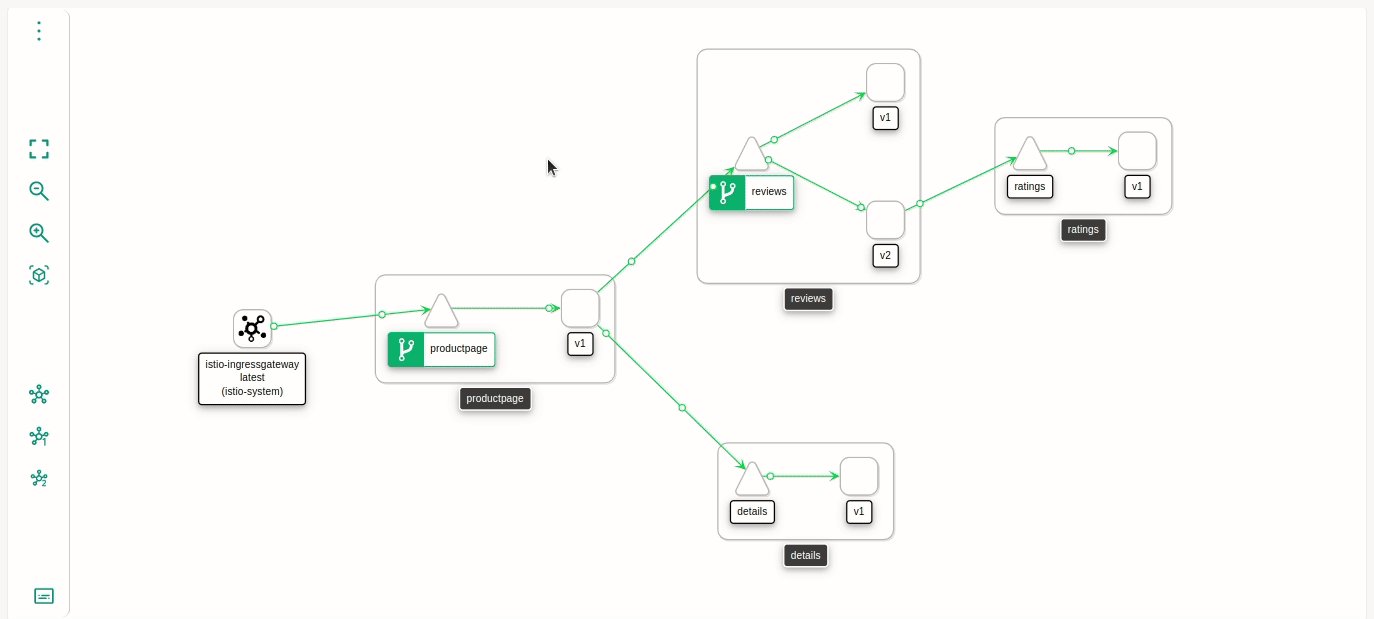
Os três ícones
controlam o zoom.
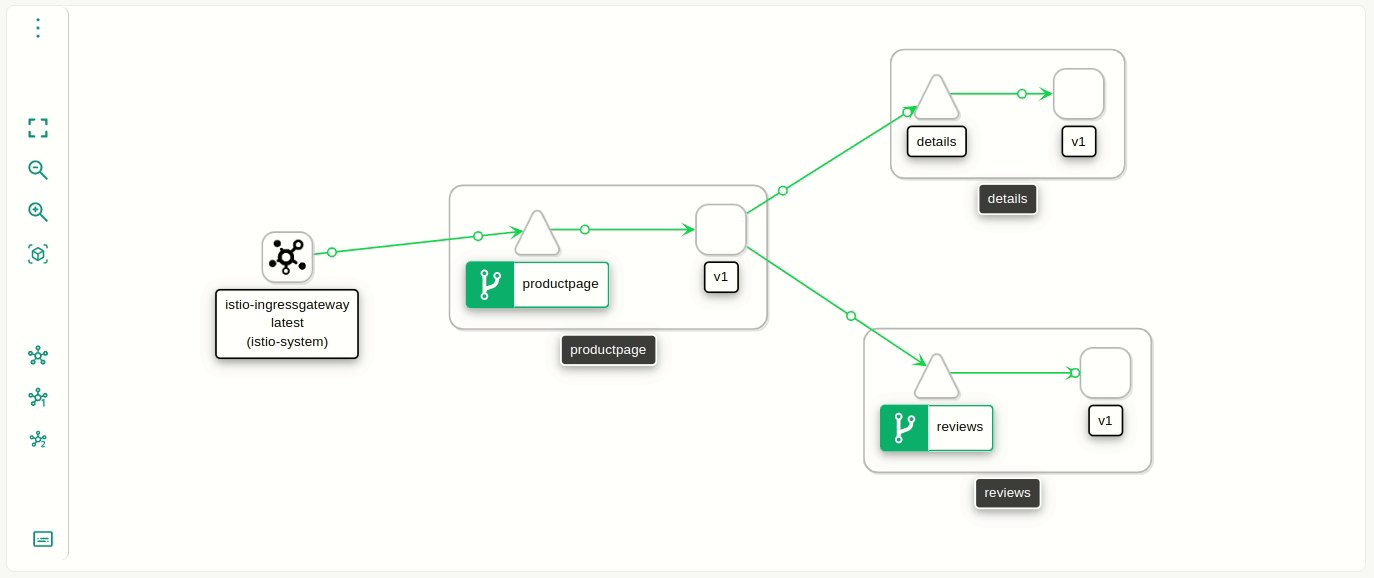
Os três ícones ![]() mudam o layout do gráfico:
mudam o layout do gráfico:

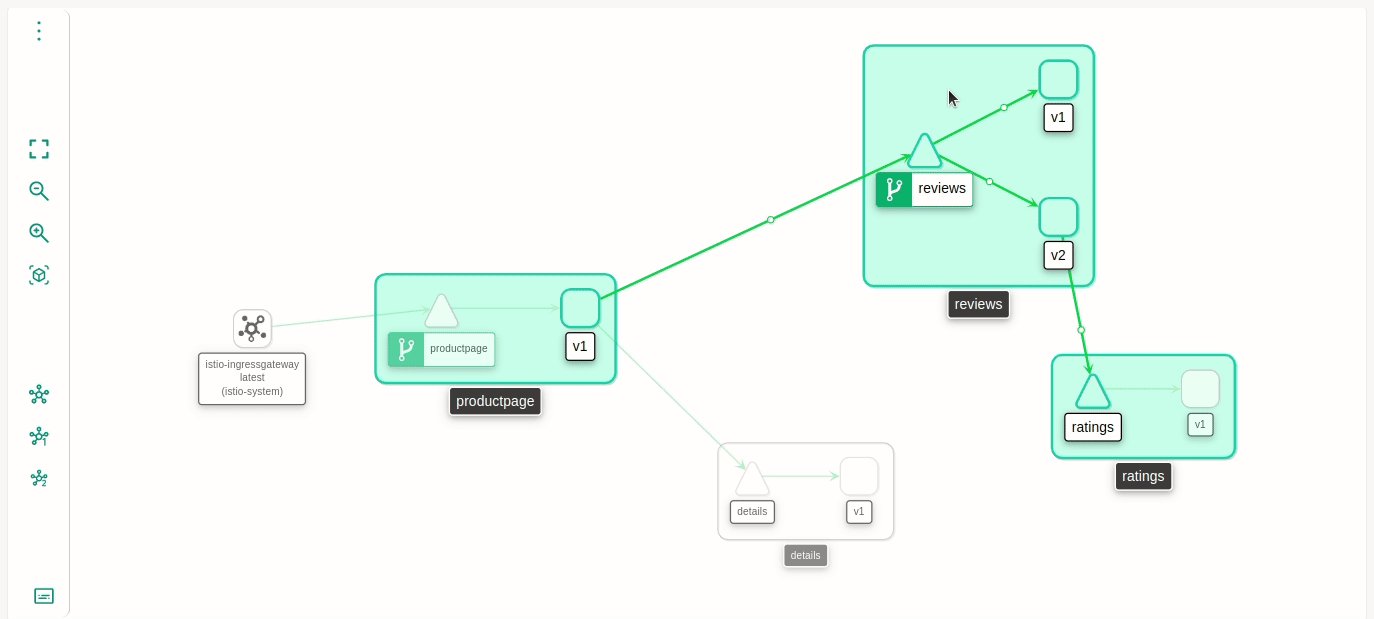
|
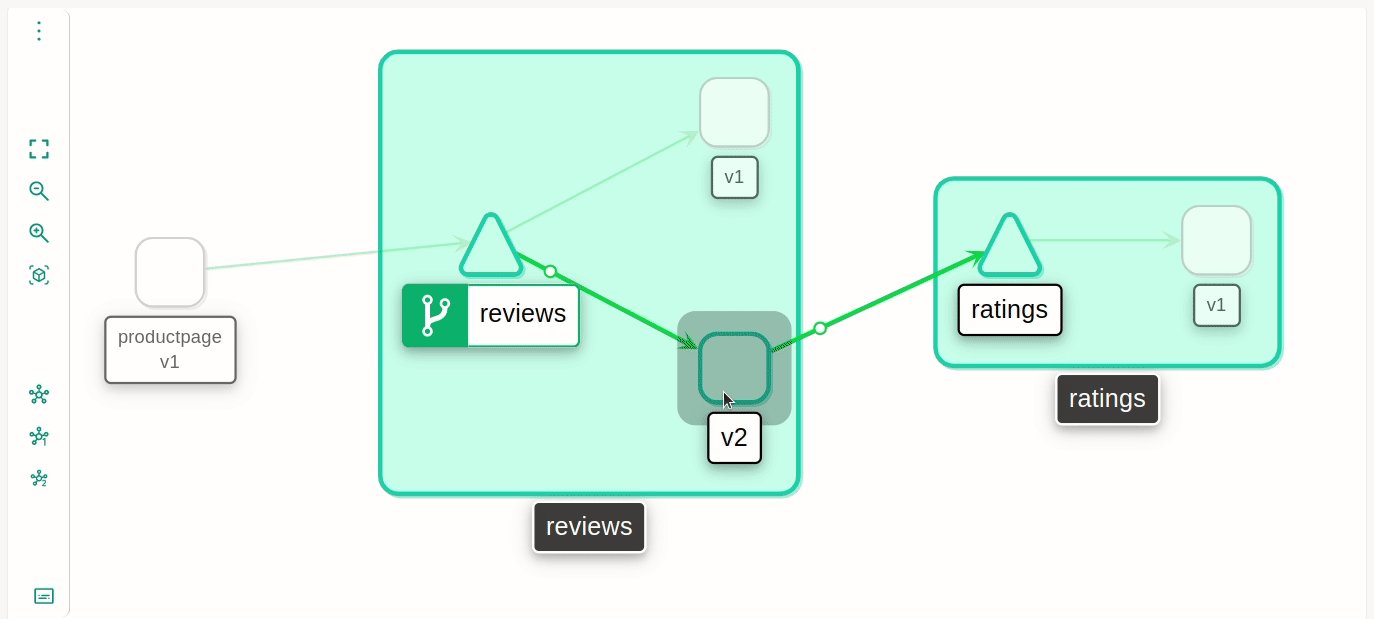
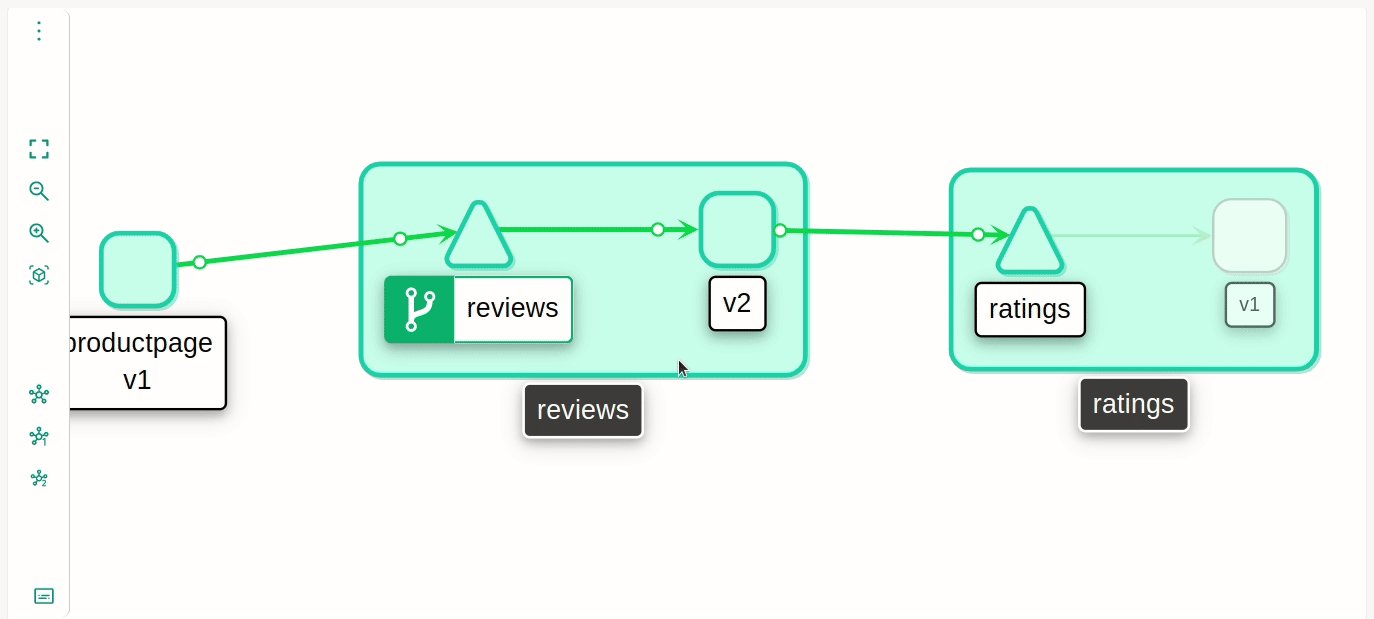
Além desses layouts pré-configurados, o gráfico é interativo. É possível mexer na disposição dos elementos e focar em alguns deles (por meio de duplo clique): 
|
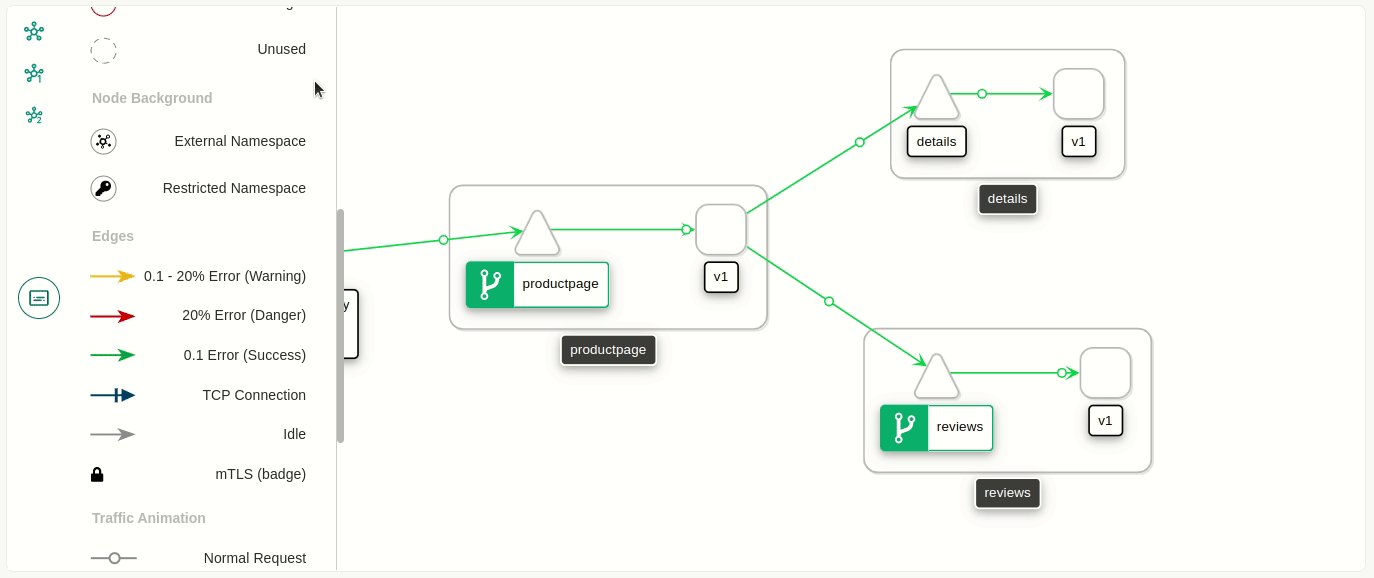
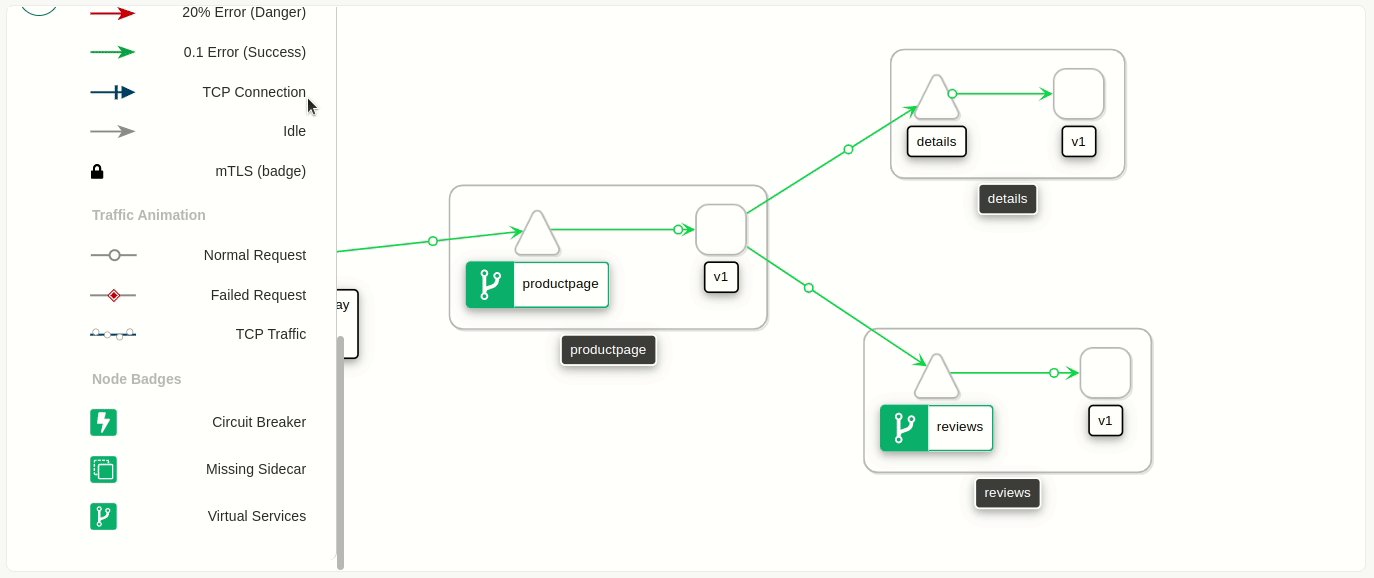
Por fim, o ícone ![]() exibe a legenda sobre as formas e cores presentes no gráfico:
exibe a legenda sobre as formas e cores presentes no gráfico:

Share your suggestions with us!
Click here and then [+ Submit idea]