Impact Analysis
La funcionalidad Impact Analysis proporciona una vista gráfica de la red de integración de una API. Tiene dos objetivos principales:
-
mitigar problemas con cambios en APIs y/o sus dependencias;
-
dar una visión clara de los puntos que deben modificarse para lograr un objetivo determinado.
Esto lo logra analizando toda la red de integración en Sensedia API Platform desde una API. El resultado es una visualización gráfica que se puede explotar, representando las aplicaciones y planes que consumen una API y los recursos y endpoints a los que la API proporciona acceso. Esto permite tener en cuenta el impacto que se producirá por los cambios en la API o partes de la red que integra.
Uso de la funcionalidad
La pantalla Impact Analysis es accesible desde el menú principal de Sensedia Adaptive Governance.
Para generar la representación gráfica, se deben introducir los siguientes datos sobre la API a analizar en los campos situados en la parte superior de la pantalla:
-
API: Nombre de la API a analizar;
-
Version: La versión a analizar;
-
Deployed at: El entorno en el que está desplegada.
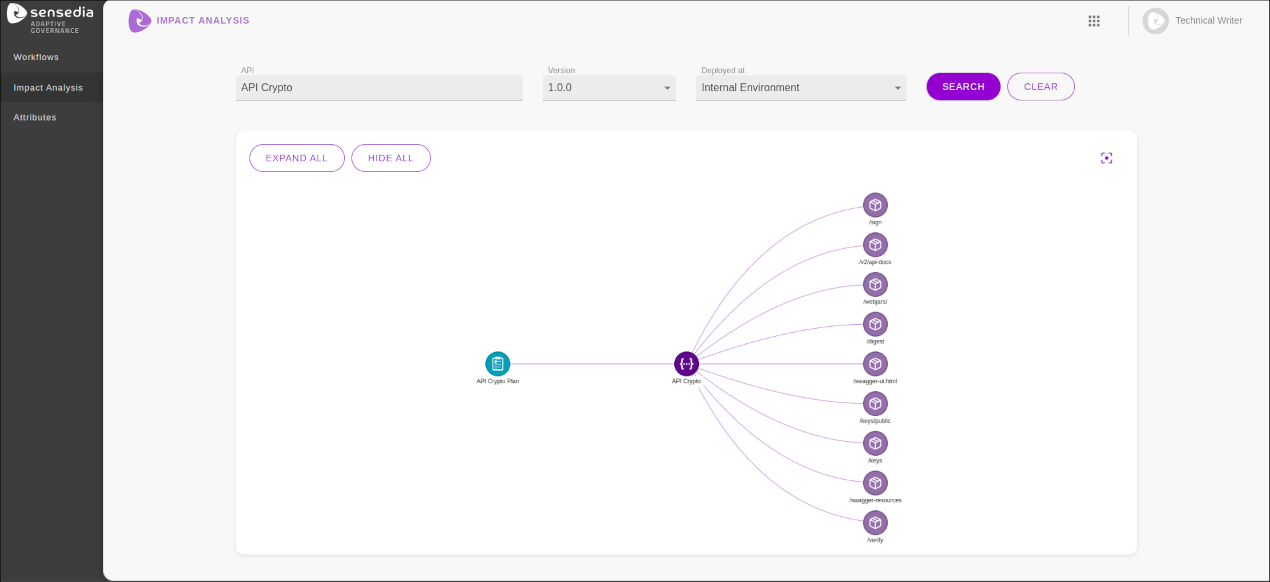
Al rellenar los campos y hacer clic en SEARCH, aparece un gráfico como el siguiente ejemplo, que representa la API como el nodo raíz en el centro, los planes de consumo para ella a la izquierda y sus recursos a la derecha.

| Impact Analysis solo recoge información en tiempo de ejecución, es decir, de las APIs que se despliegan en el entorno seleccionado. No es posible realizar un análisis de impacto en las APIs que aún no se han desplegado. |
El botón CLEAR, situado junto al botón SEARCH, permite borrar la información de la pantalla (datos introducidos y gráfico).
Exploración del gráfico
Es posible interactuar con el gráfico mostrado de varias maneras.
Al hacer clic con el botón izquierdo del ratón en un nodo, es posible ampliarlo y ver información adicional relacionada con él. Al expandir un nodo correspondiente a un recurso, se muestran sus operaciones y sus destinos (destinations). Al hacer clic en los planes se mostrarán las apps con acceso a la API.
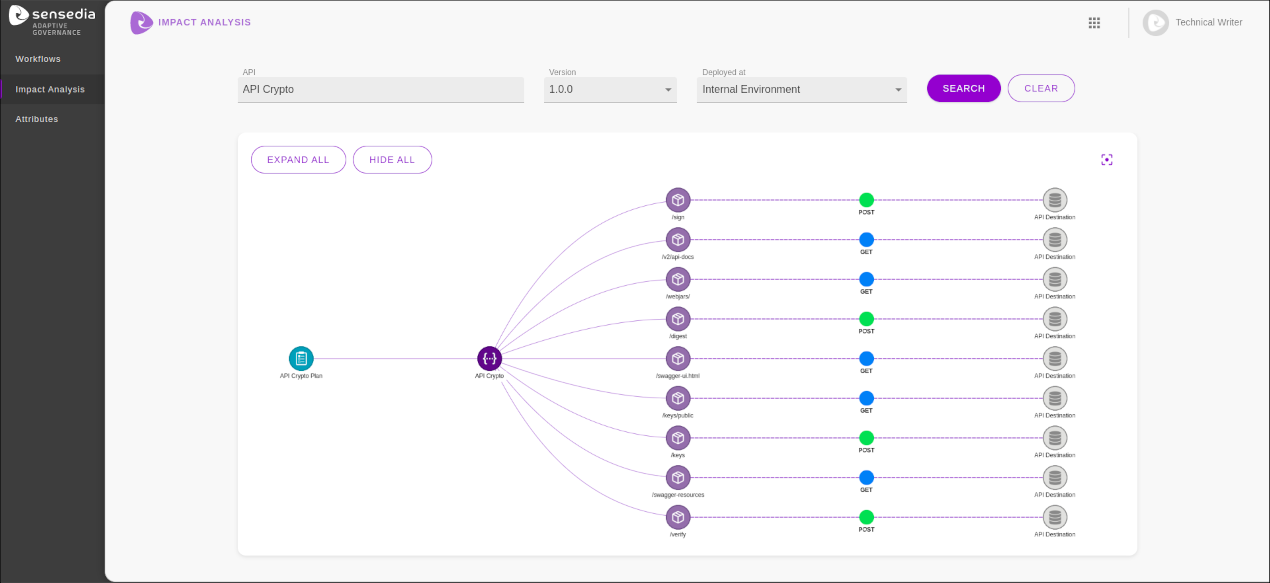
También es posible expandir todos los nodos del gráfico con contenido disponible al mismo tiempo haciendo clic en el botón EXPAND ALL, situado en la esquina superior izquierda del gráfico. Para volver a simplificar el gráfico y mostrar solo los planes y recursos, haga clic en HIDE ALL.
El gráfico también puede reposicionarse en la pantalla.
Para hacerlo, haga clic con el botón izquierdo del ratón en la pantalla y arrastre el gráfico a la posición deseada.
Para volver a centrarlo, haga clic en el botón ![]() , situado en la esquina superior derecha.
Además, es posible acercar y alejar el gráfico con la rueda del ratón.
, situado en la esquina superior derecha.
Además, es posible acercar y alejar el gráfico con la rueda del ratón.
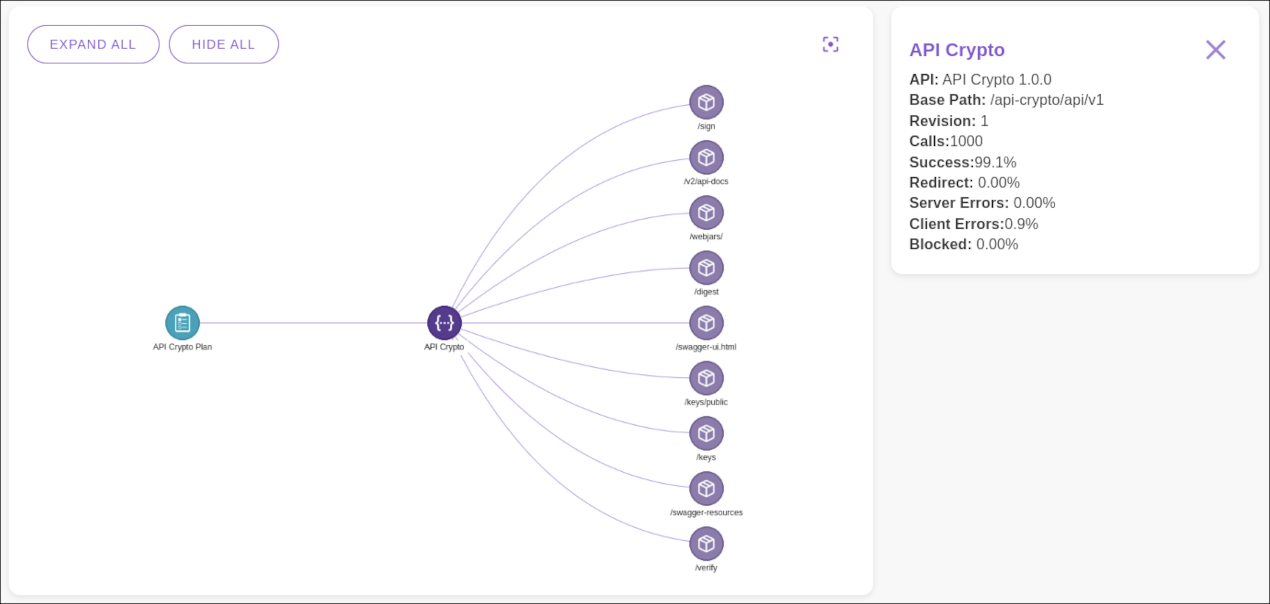
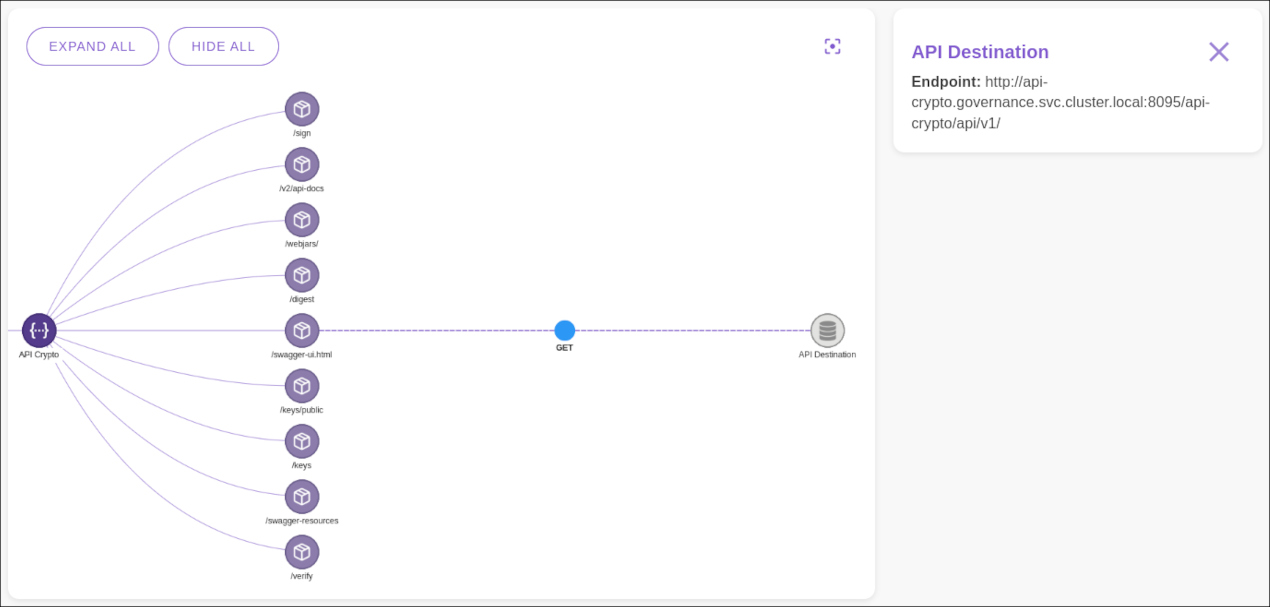
El ejemplo siguiente muestra el gráfico ampliado de una API llamada "API Crypto":

Visualización de métricas
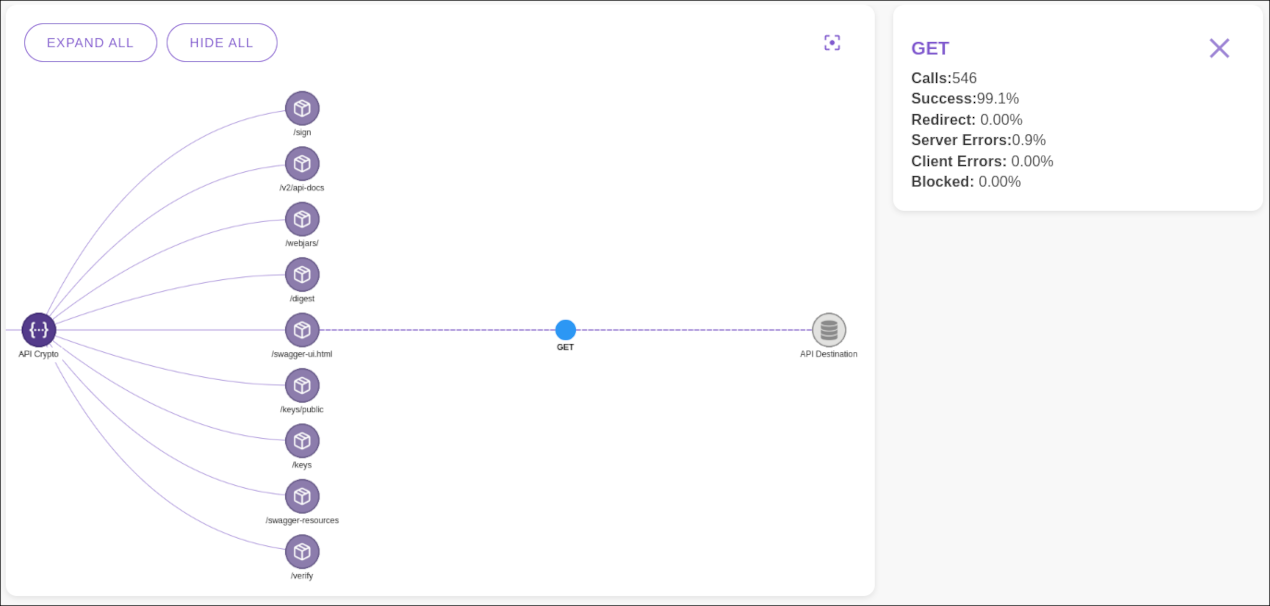
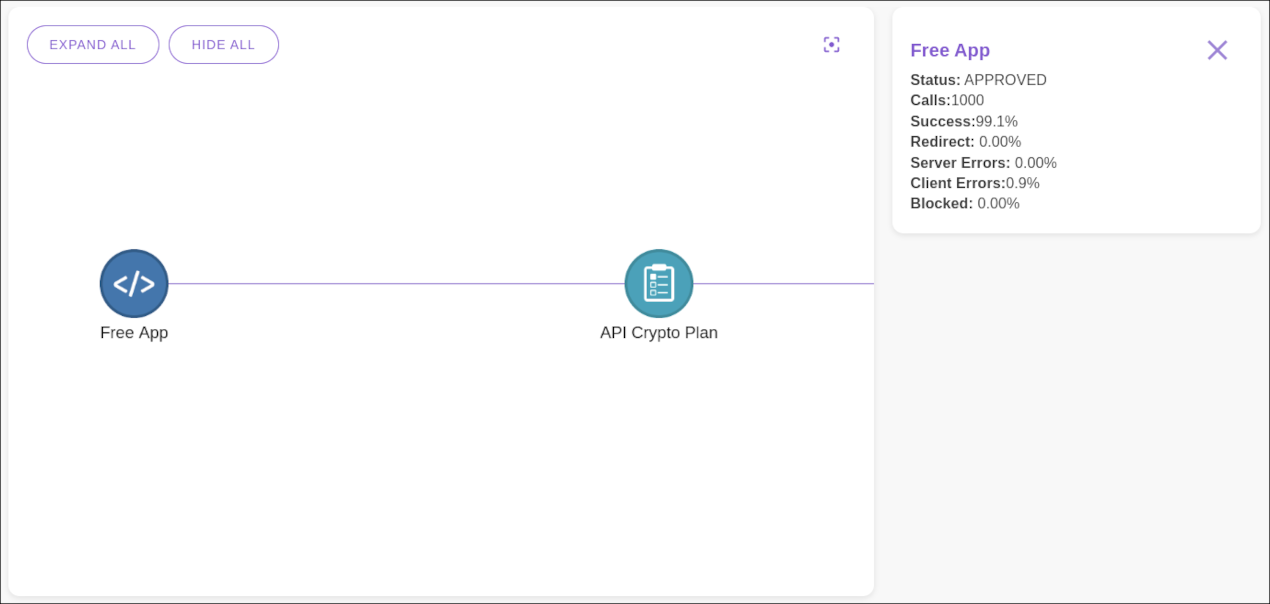
El gráfico también muestra la volumetría de los nodos de APIs, apps y operaciones. Para ver las métricas, pulse el botón derecho del ratón sobre el nodo deseado.
Se muestran las siguientes métricas:
-
Calls: total de llamadas recibidas;
-
Success: porcentaje de llamadas respondidas con un código de estado HTTP entre 200 y 299;
-
Redirect: porcentaje de llamadas respondidas con un código de estado HTTP entre 300 y 399;
-
Server Errors: porcentaje de llamadas respondidas con un código de estado HTTP entre 500 y 599;
-
Client Errors: porcentaje de llamadas respondidas con un código de estado HTTP entre 400 y 499 (excepto los códigos 413 y 429, que se clasifican como Blocked);
-
Blocked: porcentaje de llamadas respondidas con los códigos de estado HTTP 413 o 429.
Los datos se muestran en una ventana a la derecha del gráfico, como se muestra en las siguientes figuras:



| Las métricas mostradas son para el día actual. |
Del mismo modo, haciendo clic en los nodos de destination, puede ver, también en una ventana a la derecha, los endpoints de los recursos:

Share your suggestions with us!
Click here and then [+ Submit idea]