Health Checks
La función Health Checks (verificaciones de estado) permite realizar pruebas automatizadas haciendo peticiones a recursos de API.
A través de una verificación de estado, los usuarios pueden comprobar el contenido de las peticiones y respuestas para verificar si la funcionalidad de un recurso HTTP en particular es correcta.

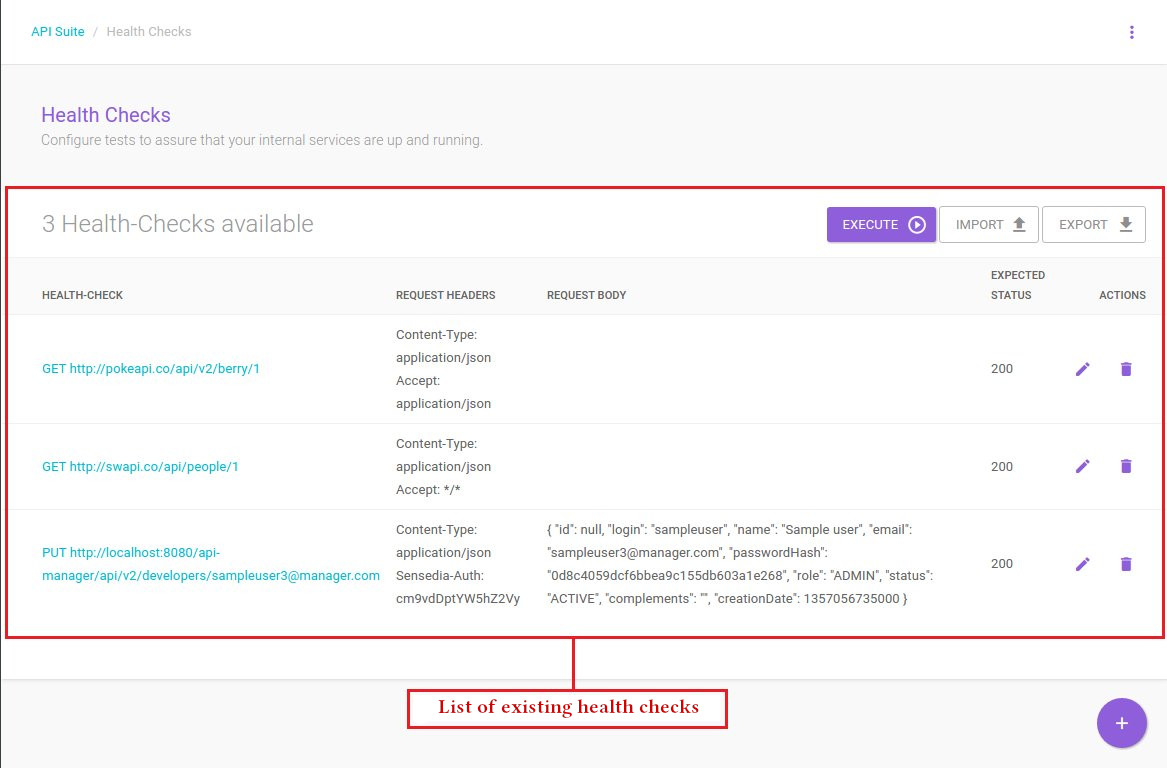
Si el usuario ya ha registrado verificaciones de estado antes, la pantalla mostrará todos los health checks registrados, como se muestra a continuación:

Tenga en cuenta que hay algunos mecanismos y botones a considerar en la pantalla de listado:
-
EXECUTE: ejecuta todas las comprobaciones de estado de la lista. Una petición se realizará a cada uno de los elementos de la lista mediante la ejecución del método HTTP, utilizando la URL, los headers y el cuerpo de petición informados.
-
IMPORT: importa health checks previamente registrados. Para realizar la acción de importación, subir un archivo JSON.
-
EXPORT: crea un archivo de respaldo, en formato JSON, para su uso posterior.
Crear, editar y eliminar health checks
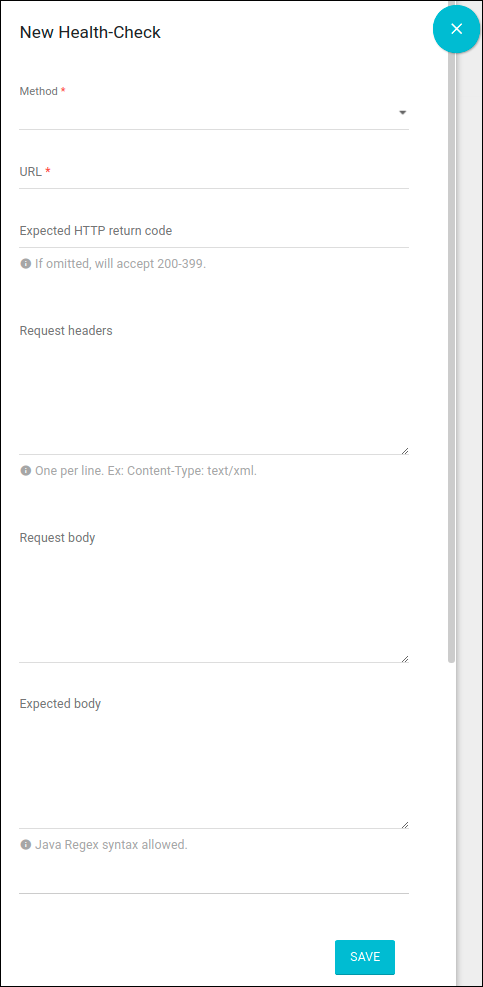
Para registrar nuevos health checks, hacer clic en el botón + para abrir la ventana modal de registro:

Estos son los campos a completar:
-
Method: campo obligatorio que se debe completar con el método HTTP que se llamará en la ejecución de la verificación de estado. Puede ser GET, POST, PUT o DELETE.
-
URL: campo obligatorio que se debe completar con la URL del recurso HTTP o API que se utilizará para verificar el estado.
-
Expected HTTP Return Code: representa el código HTTP esperado después de que se ejecuta la petición. Si este campo está vacío, cualquier valor de estado entre 200-399 se considerará válido.
-
Request Headers: debe contener valores de headers que se utilizará durante la llamada a la URL informada, cuando sea necesario. I nserir un header por línea.
-
Request Body: Si el método a ejecutar es POST o PUT, inserir el contenido del cuerpo de la petición que será utilizado en la llamada de verificación de estado.
-
Expected Body: inserir el contenido que se utilizará para comparar el resultado de la petición y el resultado esperado después de que se haya ejecutado la verificación de estado.
Las versiones anteriores a la release 4.3.5.0 del API Manager contienen un campo más: Automatic (every 15 minutes), cuya funcionalidad fue descontinuada después de la release 1901.1.0.0. Originalmente, el campo hacía que el health check registrado se ejecutara automáticamente cada 15 minutos.
Sensedia tiene una solución para monitoreo y alertas automatizados desde el rendimiento de APIs: Flexible Actions.
Después de completar todos los campos necesarios, el usuario puede confirmar el registro haciendo clic en el botón SAVE. El nuevo health check se mostrará en la pantalla de listado. Para cancelar la operación, hacer clic en el botón X.
Para editar un registro, hacer clic en el botón ![]() para abrir la pantalla de registro, que contiene la información para editar.
para abrir la pantalla de registro, que contiene la información para editar.
Para eliminar un health check, hacer clic en el botón ![]() .
Se mostrará un mensaje de confirmación. Después de la confirmación, el registro se eliminará.
.
Se mostrará un mensaje de confirmación. Después de la confirmación, el registro se eliminará.
Ver los resultados de health checks
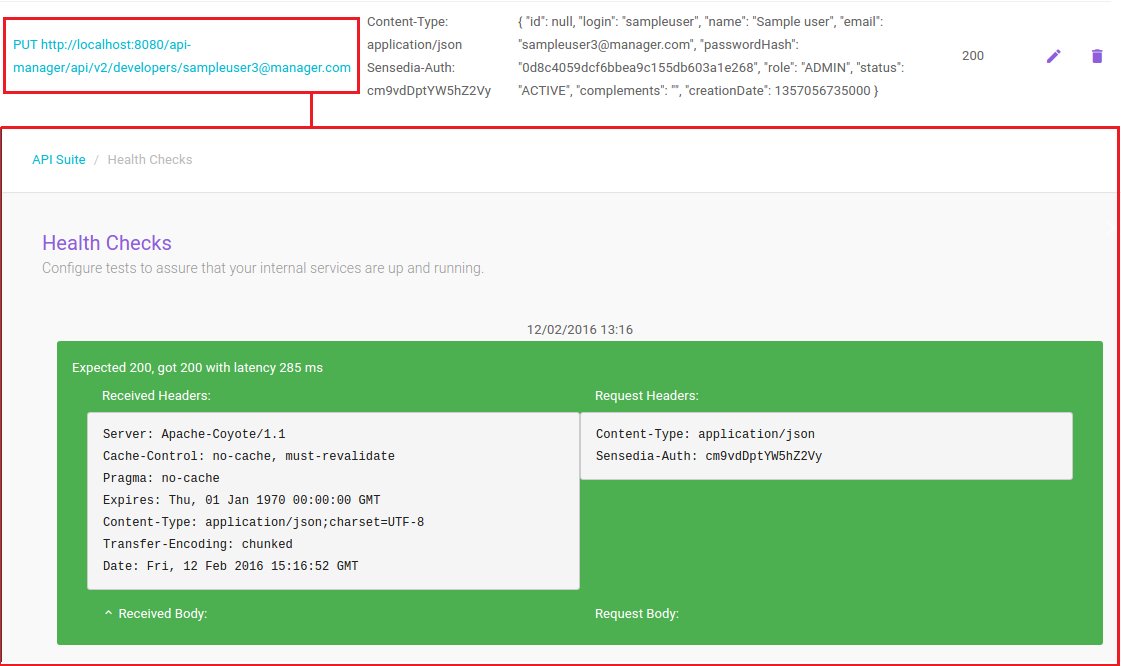
Para ver los resultados de una verificación de estado específica, hacer clic en cualquiera de las URL de la lista. El usuario será redirigido a la pantalla de visualización de resultados, como se muestra a continuación:

Esta pantalla muestra un ejemplo de un resultado exhibido después de que se ejecutó la verificación de estado seleccionada. Cuando el resultado de la ejecución coincide con lo configurado anteriormente, el marco tiene un fondo verde.
Este marco muestra la información de la petición realizada, como los headers de petición y respuesta de la llamada, así como el contenido de la petición y la respuesta (a través de los botones Request Body y Received Body).
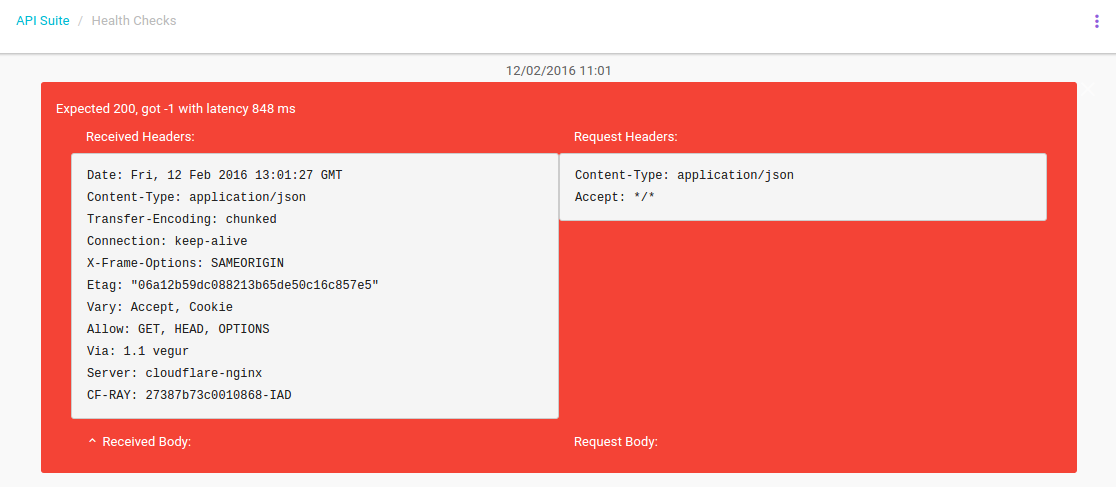
Si la verificación de estado tiene un resultado no válido, el marco tendrá un fondo rojo pero mostrará la misma información descrita anteriormente, como en la siguiente figura:

Es debido a estas características que la visualización Health Checks permite un mejor monitoreo de los recursos HTTP que queremos controlar.
Share your suggestions with us!
Click here and then [+ Submit idea]