Custom JavaScript Interceptors
A diferencia de los interceptores personalizados Java, que deben cargarse en la Plataforma a través de un archivo .jar, los interceptores personalizados JavaScript se configuran directamente en la pantalla del API Manager.
Creación de un interceptor personalizado JavaScript
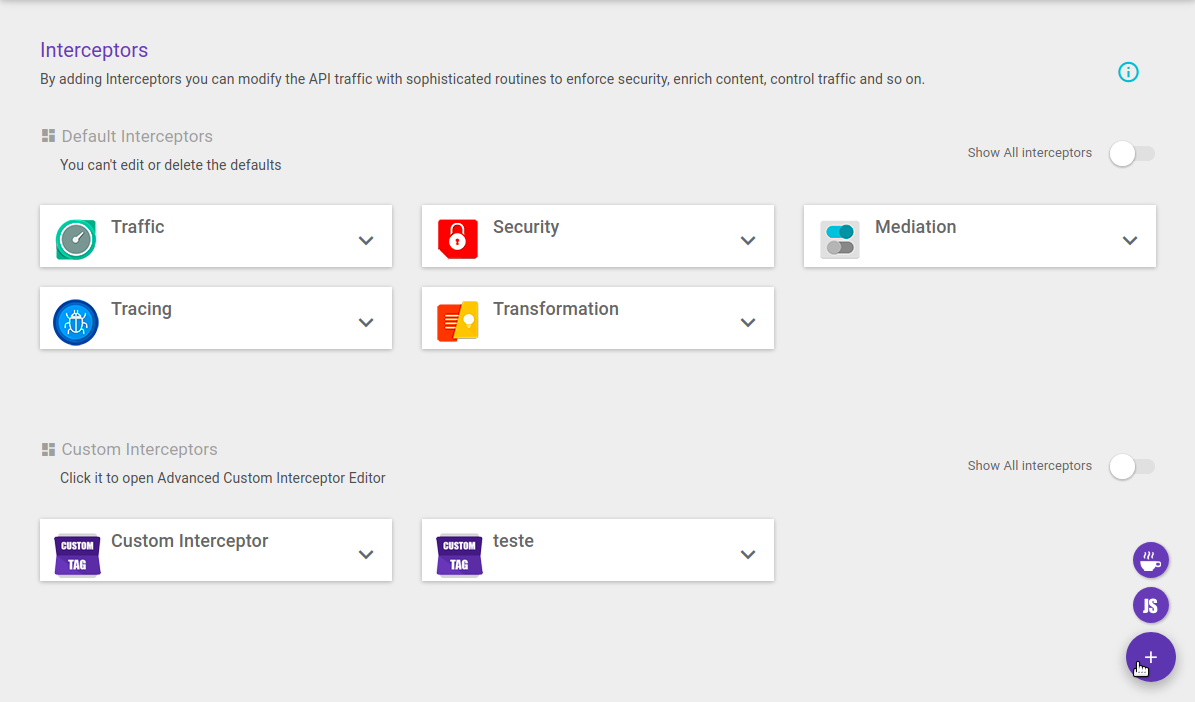
Se crean nuevos interceptores en la página de menú Interceptors, a través del botón + en la esquina inferior derecha de la pantalla.

Para crear un interceptor JavaScript, hacer clic o colocar el cursor sobre el botón + y seleccionar la opción Create Custom JavaScript.

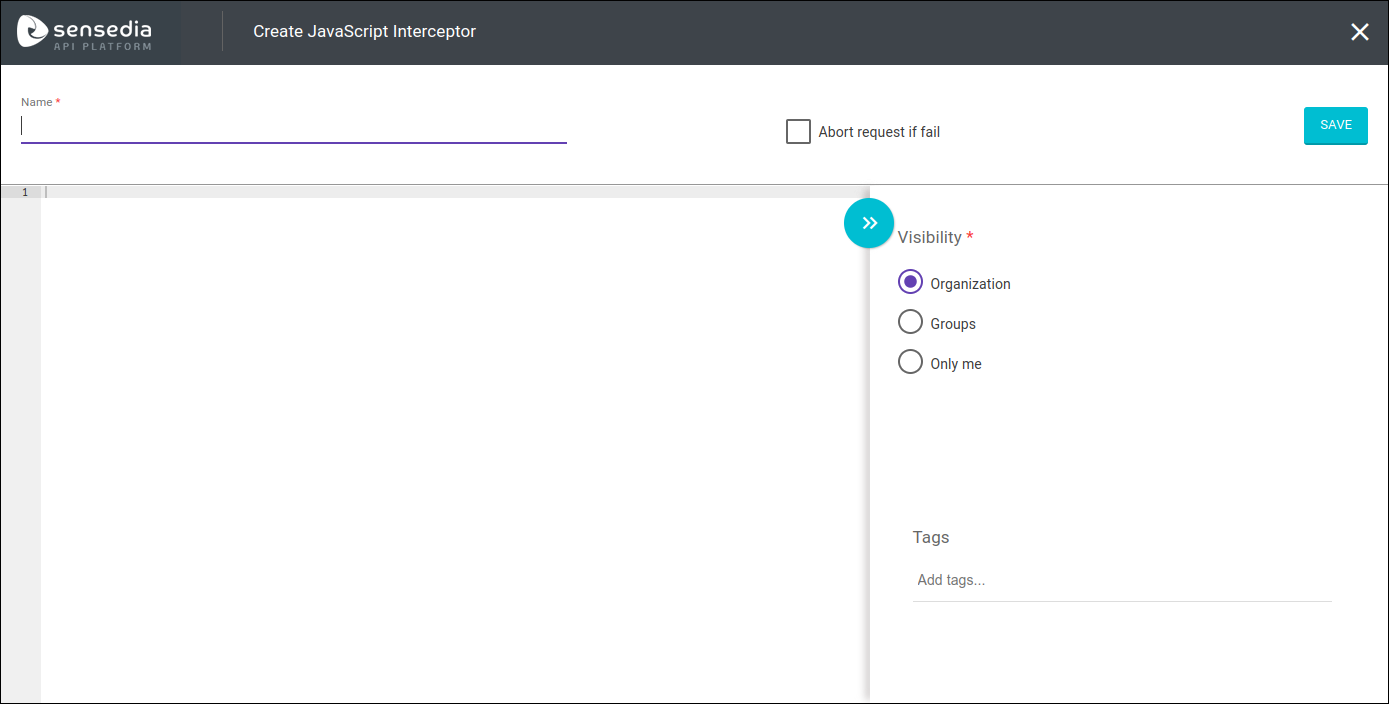
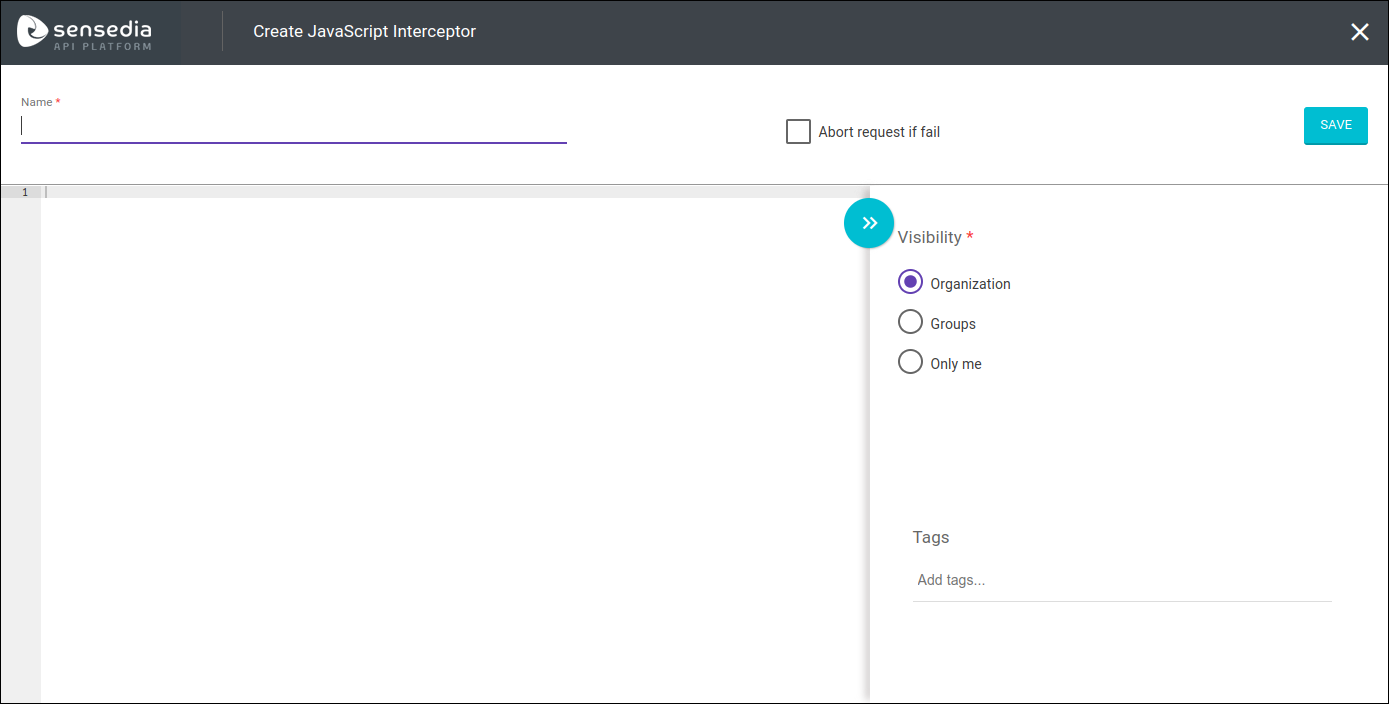
Esto abrirá el editor (ver imagen a continuación) y usted será capaz de configurar su interceptor.

Configuración del interceptor
Inserte el nombre (Name) del interceptor. La casilla de verificación Abort request if fail se puede marcar para anular la llamada en caso de que se produzca un error.
El campo para editar código es donde el usuario debe insertar el script que se ejecutará con el interceptor. Puede leer más sobre scripts abajo.
Es posible seleccionar crear o utilizar etiquetas existentes para categorizar el interceptor (campo: Tags). Si no introduce ninguna etiqueta, el interceptor se asignará a Uncategorized.
El campo Visibility le permite elegir el nivel de visibilidad del interceptor. Puede leer acerca de las reglas de visibilidad aquí.
Los interceptores personalizados JavaScript se pueden agregar a los flujos de petición (request) o de respuesta (response). Es decir, se pueden usar para modificar llamadas antes de que una petición esté completa o después de que el servidor haya enviado la respuesta al gateway.
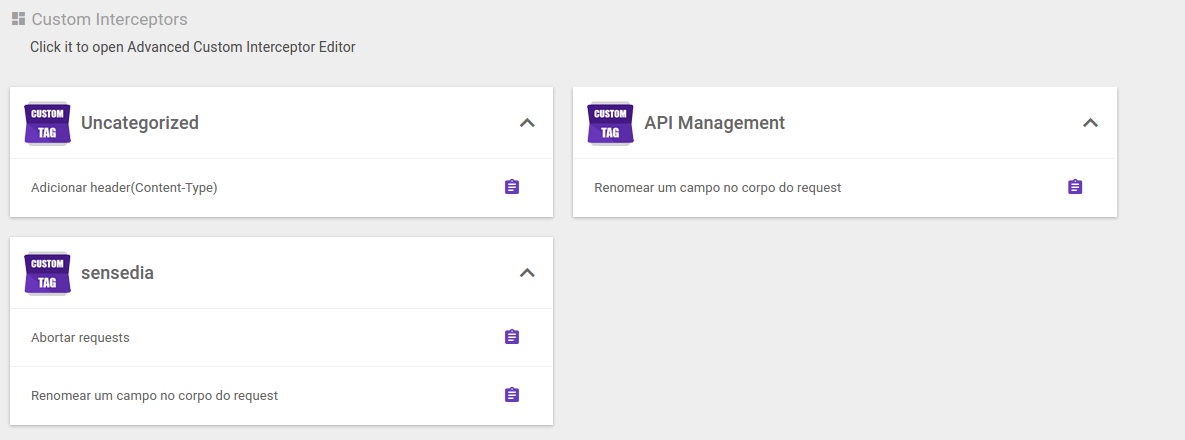
Lista de interceptores personalizados JavaScript
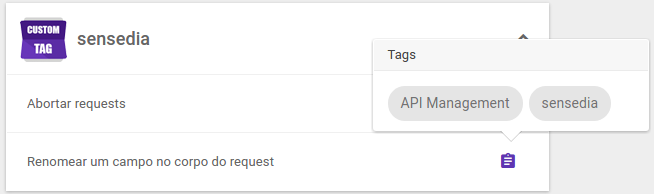
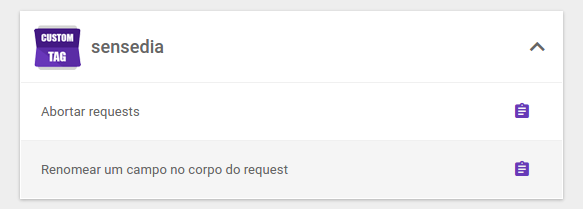
Los interceptores JavaScript existentes se muestran en tarjetas agrupadas por etiquetas; los que no estén asignados a una etiqueta aparecerán en la agrupación Uncategorized.

Para saber a qué etiquetas se asigna un interceptor personalizado, haga clic en el icono ![]() y se mostrará una ventana que contiene las etiquetas.
y se mostrará una ventana que contiene las etiquetas.

Edición del interceptor
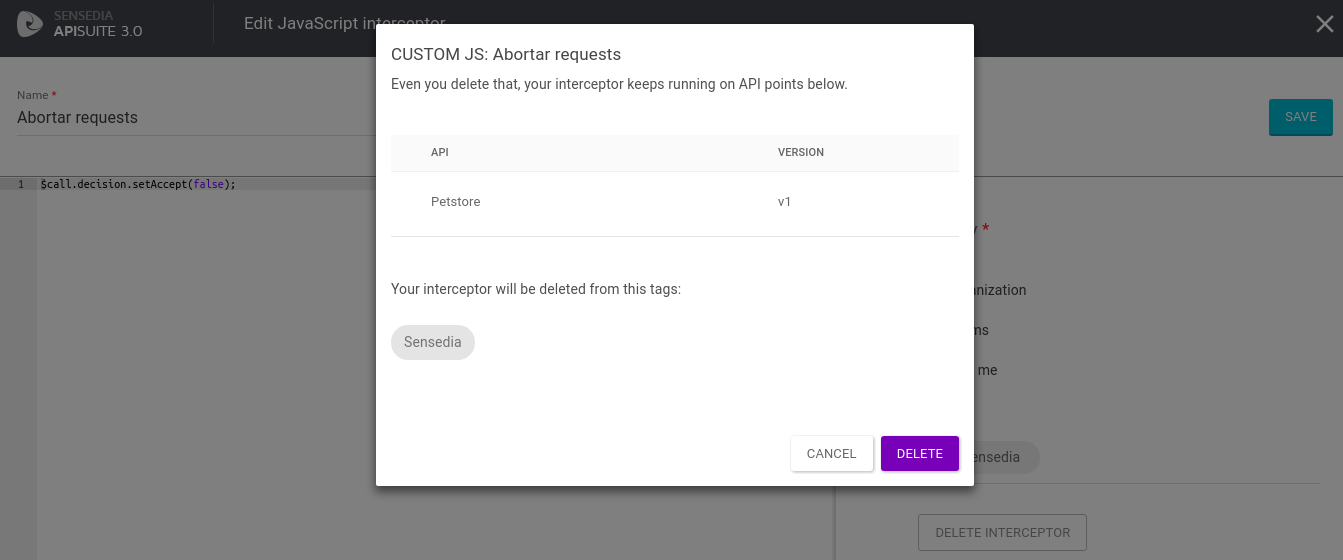
Para editar un interceptor, haga clic en su icono en la lista de interceptores, lo que abrirá el editor (vea las imágenes a continuación).


| Si edita un interceptor personalizado, debe quitar todas las instancias de este interceptor que se habían insertado en los flujos de APIs antes de las modificaciones. Esto se debe a que los cambios realizados en un interceptor no se reflejarán en las instancias del mismo interceptor en los flujos de APIs. |
Funcionamiento y ayuda con scripts
En este tipo de transformación, se registra un fragmento de código JavaScript en el API Manager y se envía al gateway.
El script insertado en el editor se compone de los códigos que se ejecutarán para manipular peticiones/respuestas. Cada script puede incluir una estructura de datos que representa la petición/respuesta actual y una serie de utilidades. Puede modificar las peticiones, la respuesta, o desencadenar otros procesos mediante los datos de la llamada actual.
La interpretación del script se realiza mediante un engine de JavaScript que se ejecuta dentro de la JVM, utilizando exclusivamente Rhino. Tenga en cuenta, sin embargo, que puede haber pérdida de rendimiento si se ejecutan varios scripts complejos en cada llamada.
El objetivo de esta subsección es darle una idea sólida de cómo crear scripts para las acciones que necesita. Además de estas explicaciones y referencias más generales, puede encontrar una serie de ejemplos de script más específicos en esta página.
Referencia
Puede utilizar una serie de variables y utilidades implícitas en el código del interceptor JavaScript:
| Variable | Descripción |
|---|---|
$call |
Este objeto agrupa todos los datos relacionados con la llamada actual, incluida la petición, la respuesta y otros datos generados durante el procesamiento del API Gateway. |
$request |
Acceso directo a |
$response |
Acceso directo a |
$base64 |
Utilidad para codificar y decodificar Base64. |
$http |
Utilidad para llamar a HTTP y otros servidores. |
$jdom |
Utilidad para formatar XML. |
$json |
Utilidad para formatar JSON. |
$cookies |
Utilidad para el análisis de cookies. |
$console |
Utilidad para usar con depuración personalizada. |
$gzip |
Utilidad para archivar (de)compresión. |
$billing |
Utilidad para manipular el servicio de facturación. |
Javadoc
Puede acceder al Javadoc de los objetos $call, $request y $response aquí:
Y aquí está el Javadoc con las clases de utilidad:
Puntos de ejecución
Un interceptor personalizado JavaScript se puede ejecutar en los flujos de petición (request) o respuesta (response).
Cuando se ejecuta en la petición, solo se deben cambiar los valores del objeto $request.
Cuando se ejecuta en la respuesta, solo se deben cambiar los valores del objeto $response.
Depuración de código
Los interceptores de JavaScript tienen la posibilidad de ejecutar una depuración de código. Para utilizarla, inserte la siguiente línea de código y habilite la opción debug en el editor (consulte la imagen siguiente).
$console.debug("identifier", value);

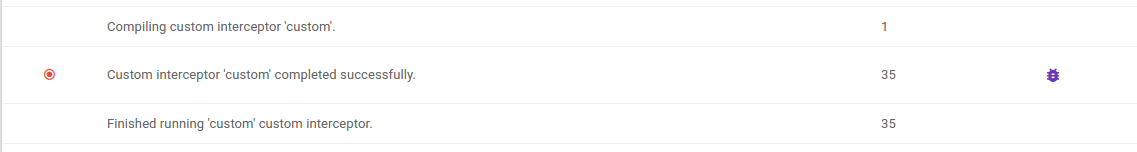
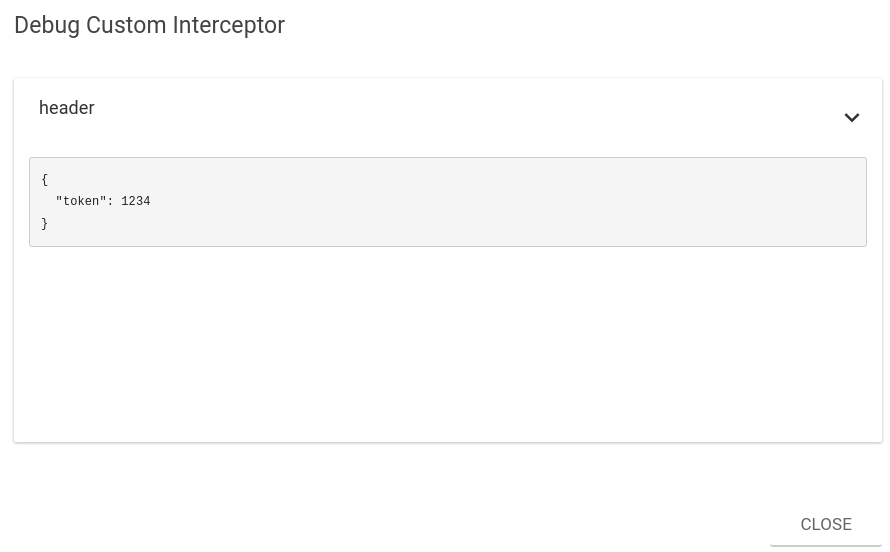
Para ver los resultados de la depuración, acceda al Trace y abra los detalles de la llamada realizada. Las líneas que se ejecutaron se mostrarán en la pestaña Gateway Trace, como se muestra a continuación.

Haga clic en el icono de insecto para ver los detalles.

Share your suggestions with us!
Click here and then [+ Submit idea]