Graph
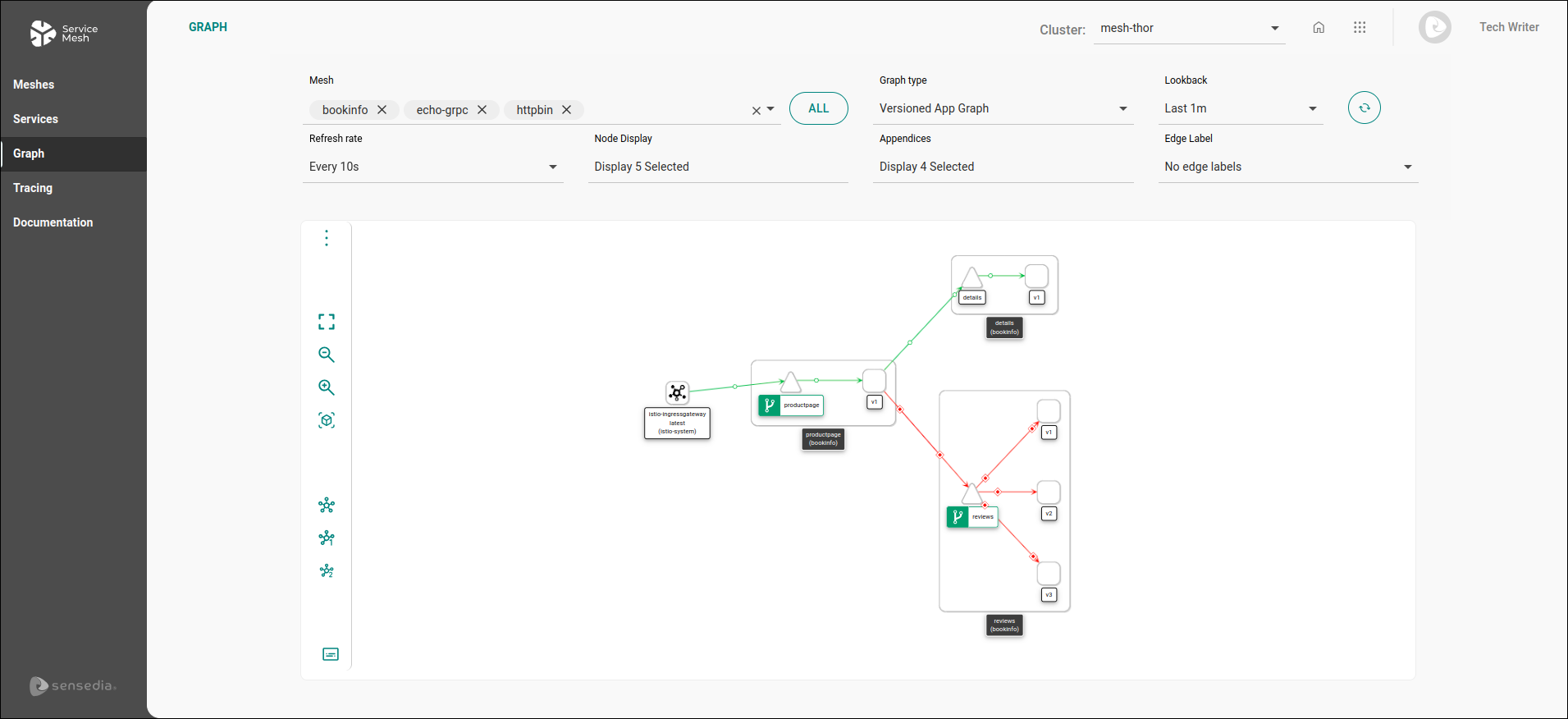
La página Graph proporciona un gráfico personalizable en tiempo real que muestra una vista sintetizada de varios parámetros de una malla de servicios. Basado en Kiali, el gráfico muestra la interacción entre los servicios que componen la malla desde diversas opciones de visualización, componiendo una representación gráfica ajustada a las necesidades de cada usuario.

A través del gráfico personalizable, puede ver rápidamente lo que está sucediendo en su clúster, en tiempo real. Por ejemplo, puede ver dónde ingresan las peticiones externas a la malla, qué versiones de los servicios se implementan, qué protocolo se ejecuta entre los servicios (HTTP o gRPC, por ejemplo), así como estadísticas útiles (como porcentaje de éxito en las peticiones, entre otras).
| Puede seleccionar el cluster que desea operar en el campo Cluster:, situado en la esquina superior derecha de la pantalla. |
| Para ver los gráficos, debe tener activado el permiso Read Graph en Sensedia Access Control. |
| Para que el gráfico muestre la información correctamente, los servicios deben pasar encabezados siguiendo el parámetro OpenTracing. Puede leer más sobre esto en la página de la pantalla Tracing. |
Campos de selección
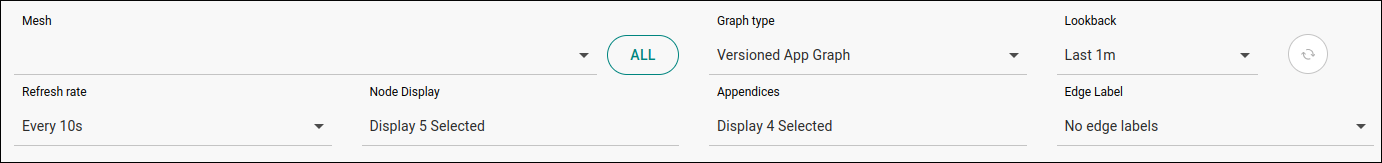
Los campos de selección situados encima del gráfico controlan una serie de parámetros de visualización.

-
Mesh: campo para seleccionar la malla que se verá. Puede seleccionar más de una al mismo tiempo. El botón ALL, situado a la derecha de este campo, permite seleccionar de una vez todas las mallas disponibles en el cluster.
-
Graph type: campo para seleccionar el tipo de gráfico. Lea acerca de las opciones existentes abajo.
-
Lookback: tiempo que se considerará como la base para mostrar información. Opciones: último minuto, últimos 5, 10 o 30 minutos, último minuto, últimas 3 o 6 horas. La información siempre incluye el momento presente como el momento final de consideración. Es decir, si una malla en particular no está recibiendo peticiones actualmente, no se puede generar un gráfico para ella.
-
Refresh rate: frecuencia de actualización de datos. Es decir, el intervalo de tiempo en el que se recopilará la información para actualizar el gráfico. Opciones: cada 10, 15 o 30 segundos, cada 1 minuto, cada 5 o 15 minutos. Además, puede pausar la actualización del gráfico (opción: Pause).
-
Junto al campo Lookback hay un botón para actualizar la información manualmente (
 ).
).
-
-
Node Display: opciones que se incluirán en la visualización. Lea acerca de las opciones existentes abajo.
-
Appendices: opciones de visualización adicionales. Lea acerca de las opciones existentes abajo.
-
Edge Label: campo para elegir un tipo de valor que se especificará en las aristas que exhiben las interacciones entre los servicios, como un tipo de etiqueta. Opciones: sin etiqueta, peticiones por segundo, porcentaje de peticiones, tiempo de respuesta.
|
Vale la pena aclarar el uso de la palabra node (nodo) en la página Graph. En otras páginas de Sensedia Service Mesh, node se utiliza como un concepto de clúster, lo que significa una máquina virtual o física que contiene pods de contenedores. Sin embargo, la página Graph utiliza la palabra tal como aparece en teoría de grafos o análisis de red, lo que significa un elemento, una entidad específica que se puede representar gráficamente. Por lo tanto, un nodo puede cambiar de acuerdo con la granularidad deseada para un gráfico. En nuestro caso, un nodo puede ser un servicio, un workload o una aplicación. A su vez, las líneas que muestran la comunicación entre nodos se llaman comúnmente edges (en español, aristas). |
Tipos de gráficos
Hay cuatro tipos de gráficos diferentes, que ofrecen una vista distinta del tráfico en una malla.
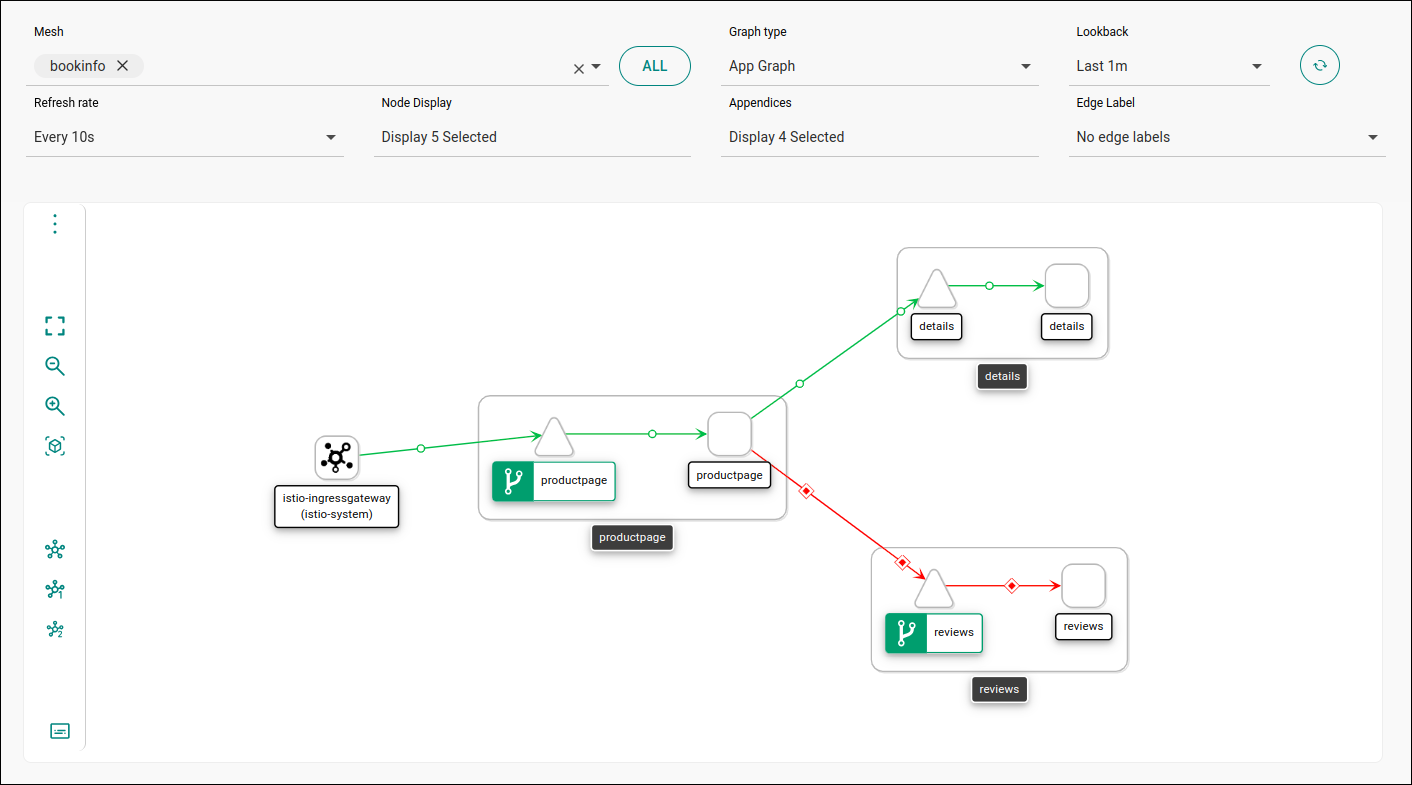
App Graph: muestra la vista de workloads agregados por aplicación.

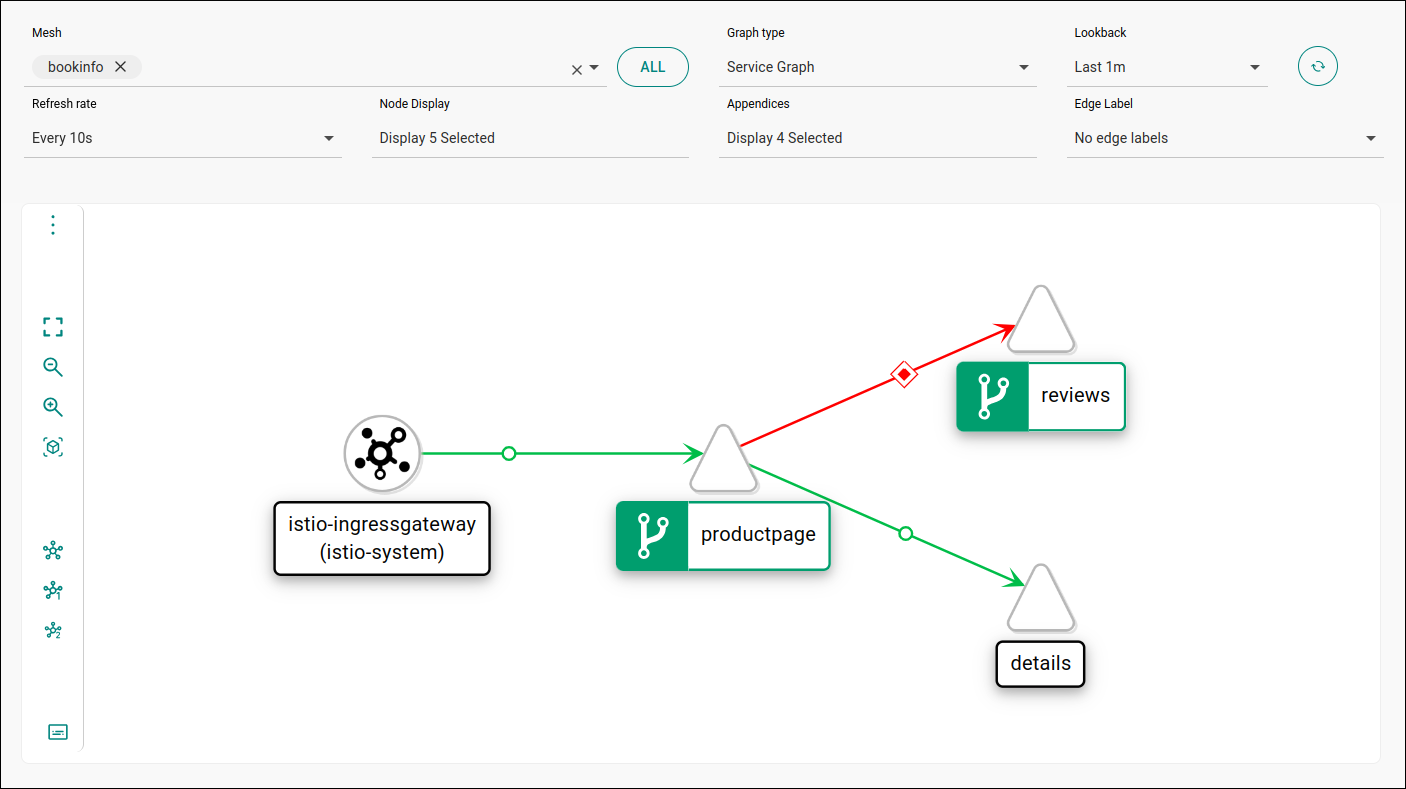
Service Graph: muestra la vista de tráfico de los servicios.

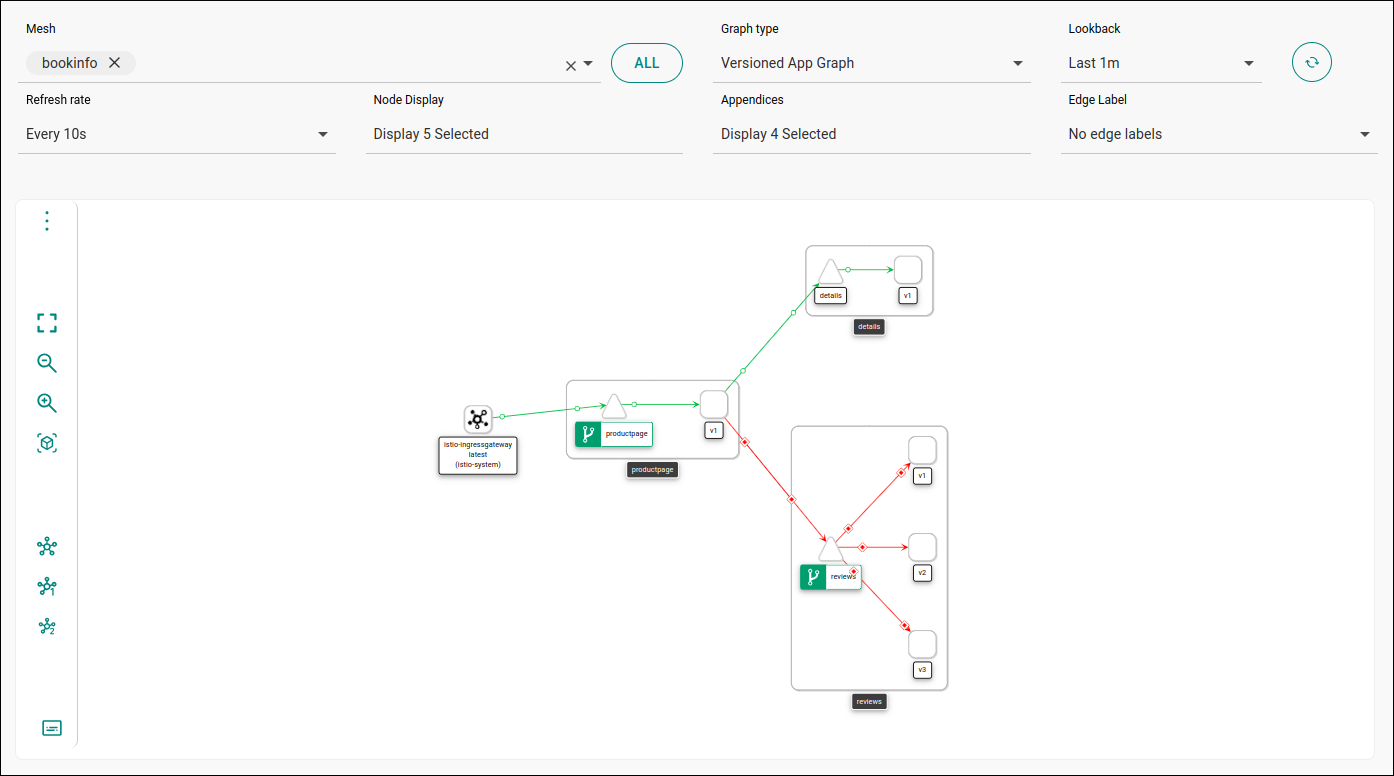
Versioned App Graph: muestra la misma vista que App Graph, pero separa las diferentes versiones de una aplicación, con información sobre el tráfico recibido por cada versión.

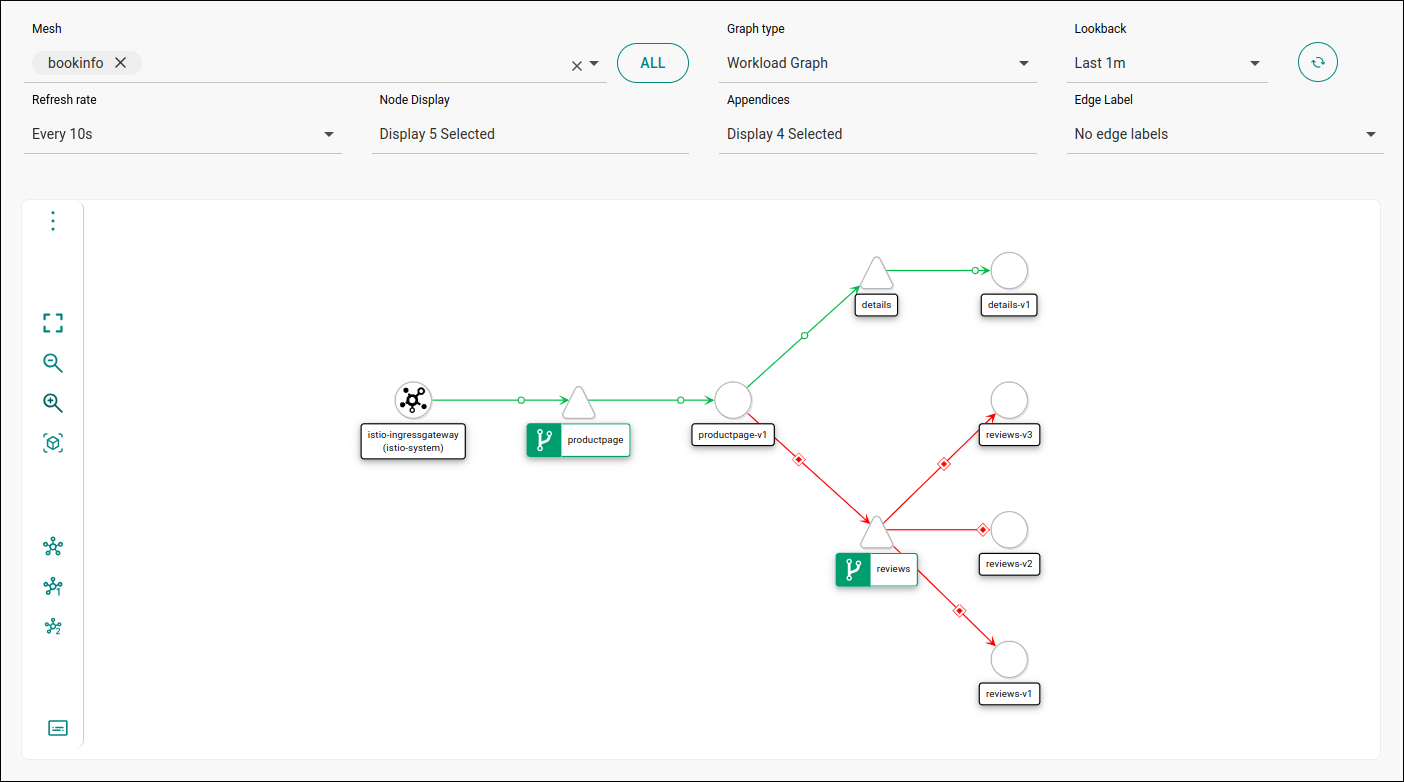
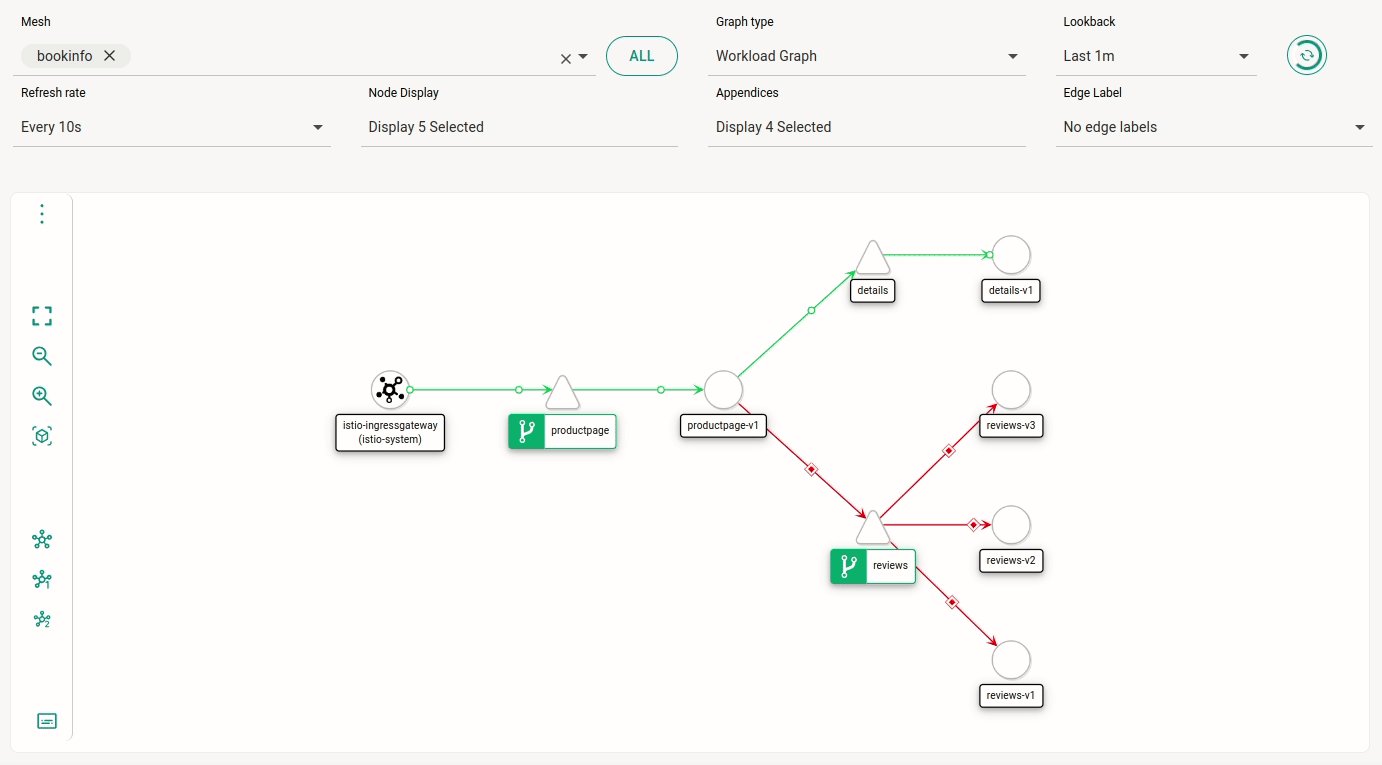
Workload Graph: muestra la visualización del tráfico entre cargas de trabajo, sin delimitar visualmente servicios y aplicaciones.

Opciones de visualización: Node Display
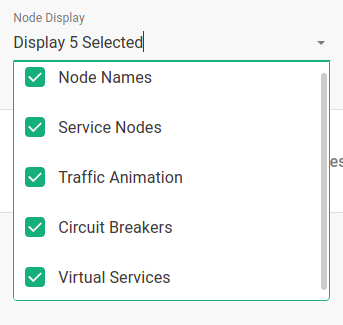
En el campo Node Display puede elegir la información que se mostrará en el gráfico en el nivel de los nodos (nodes):

-
Node Names: inserta los nombres de los nodos en el gráfico.
-
Service Nodes: delimita los nodos. Las formas utilizadas tienen significado: los cuadrados representan aplicaciones, los triángulos representan servicios, los círculos representan workloads, los pentágonos representan los servicios especificados manualmente como Service Entry (un objeto de Istio; lea más sobre él en la documentación de Istio), y rombos significan nodos desconocidos (que pueden deberse a una fuente fuera de la malla — que no sea istio-ingressgateway — o a un nodo que no tiene un sidecar instalado correctamente).
-
Traffic Animation: si se selecciona, el tráfico, es decir, las interacciones entre servicios, se animará (lea más sobre esto abajo).
-
Circuit Breakers: representación gráfica (icono:
 ) cuando un servicio está configurado con un circuit breaker.
) cuando un servicio está configurado con un circuit breaker. -
Virtual Services: representación gráfica (icono:
 ) cuando un servicio está configurado con un virtual service.
) cuando un servicio está configurado con un virtual service.
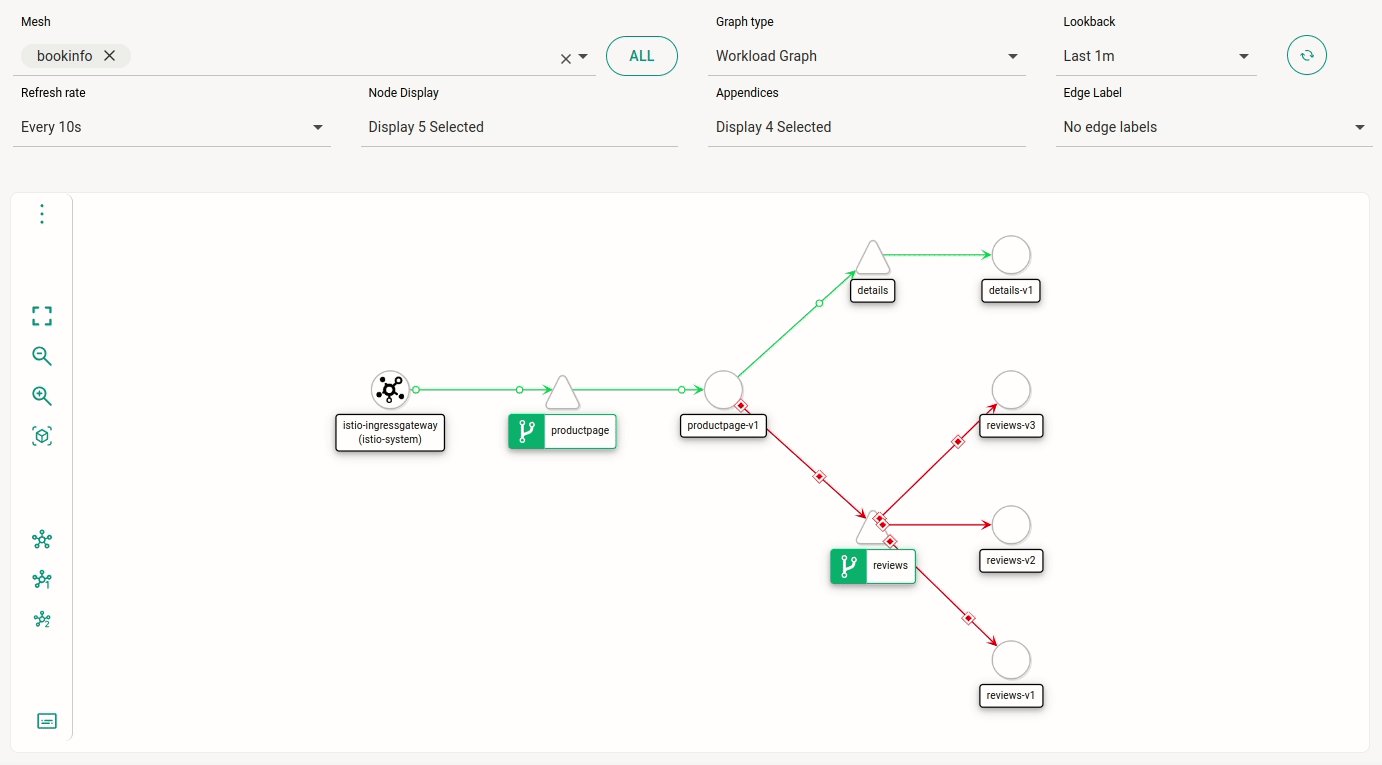
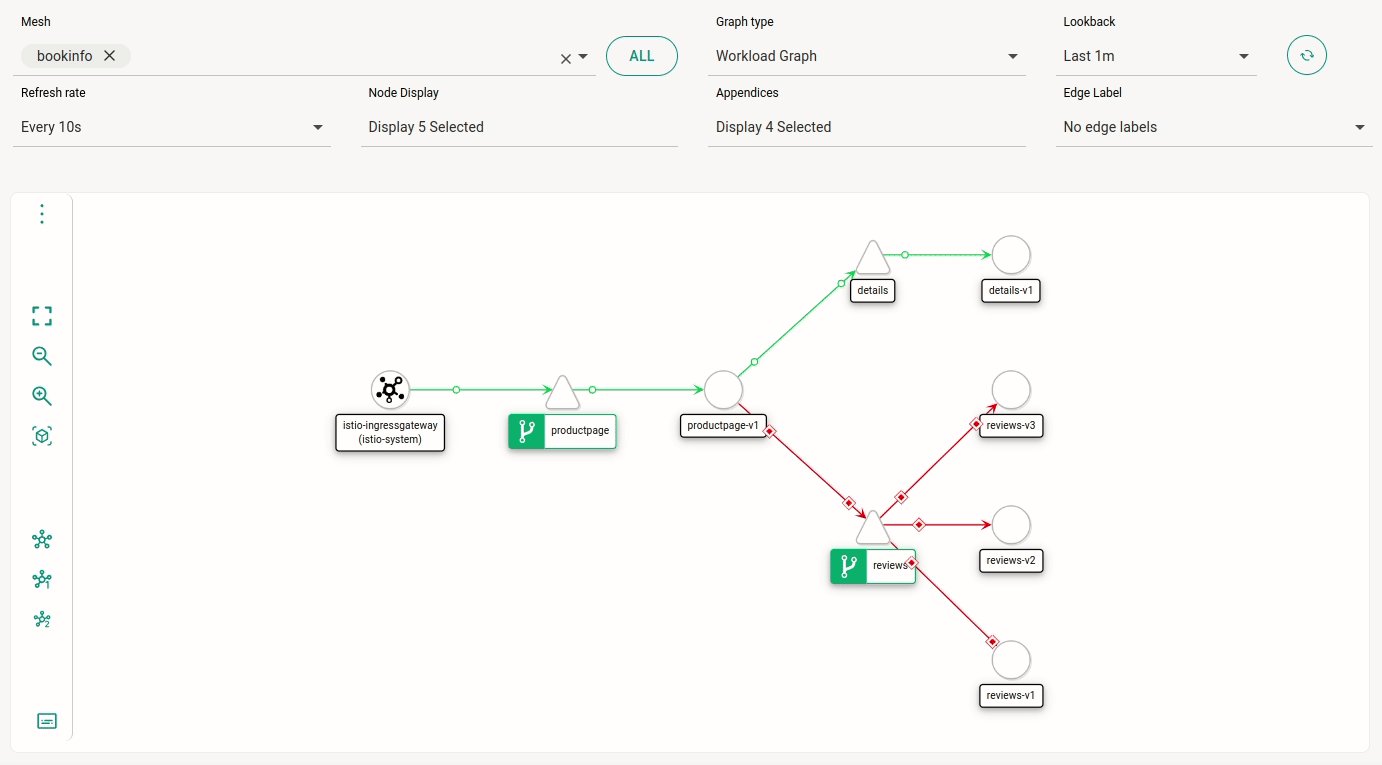
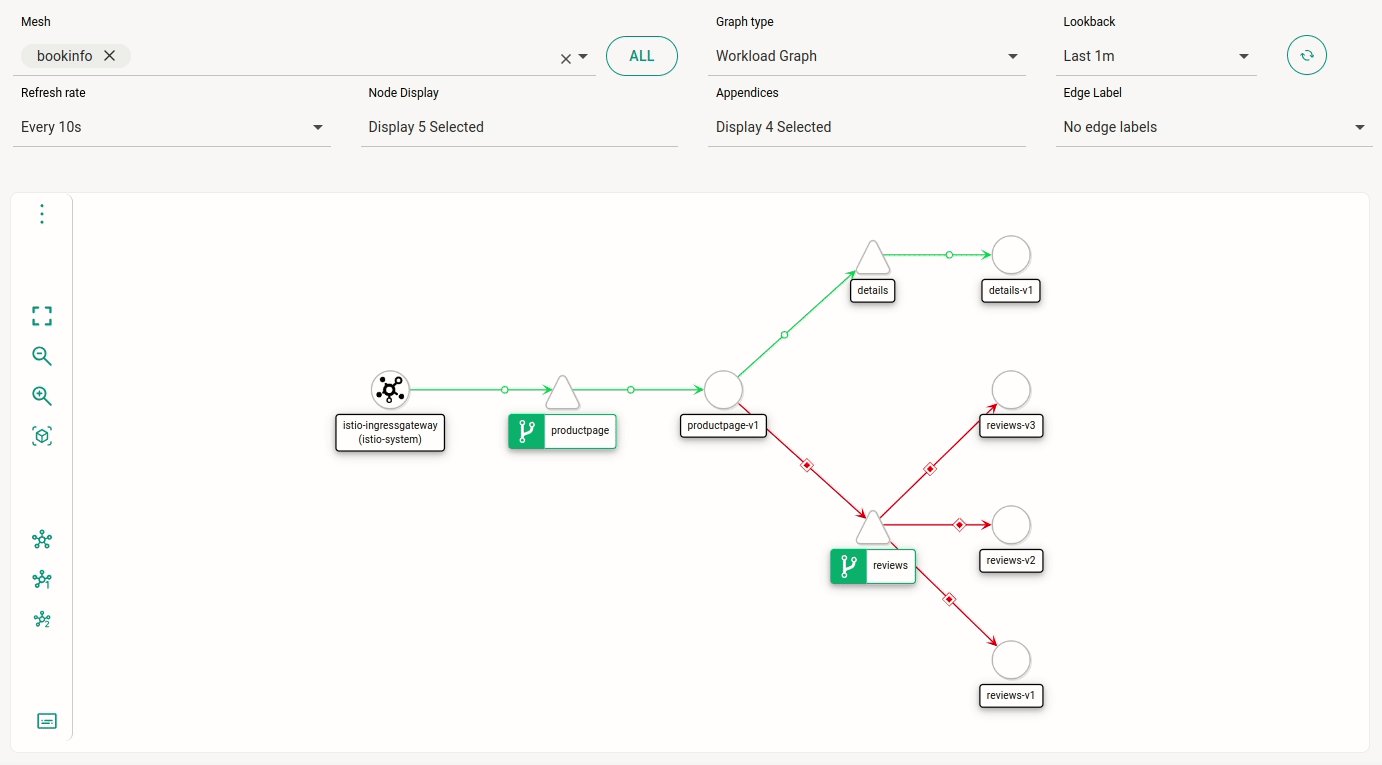
Traffic Animation
En este último caso, las peticiones HTTP se muestran con representación de éxito: los círculos verdes significan que las peticiones son exitosas, mientras que los rombos rojos significan peticiones con estado HTTP de error.
Si todas las peticiones realizadas son exitosas, las aristas de interacción son verdes. Las aristas amarillas significan que algunas peticiones (hasta el 20% del total) están en error. Si más del 20% de las peticiones no tienen éxito, las aristas serán rojas.
Para las conexiones TCP, las aristas se muestran en azul y los círculos junto a la arista muestran el tráfico. La velocidad a la que los círculos se mueven a lo largo de la arista refleja la velocidad del tráfico.

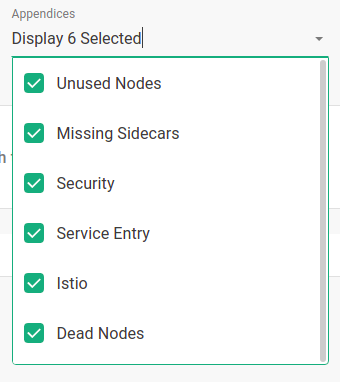
Opciones de visualización: Appendices
Además de las opciones de visualización ya descritas, el campo Appendices trae opciones adicionales.

-
Unused Nodes: el gráfico mostrará nodos que nunca han recibido tráfico.
-
Missing Sidecars: el gráfico mostrará si falta un sidecar para cualquier servicio (que se identificará con el icono
 ).
). -
Security: el gráfico contendrá la representación de configuración de mTLS para cada arista. La opción no está marcada por defecto, ya que aumenta el tiempo que tarda en renderizarse el gráfico. Sin embargo, cuando se selecciona, mostrará un símbolo de candado cerrado o abierto, siguiendo este comportamiento:
-
Si mTLS está configurado globalmente, habrá un símbolo de candado cerrado para la malla y candados abiertos para las aristas donde haya algún porcentaje de peticiones que no sean de tipo mTLS.
-
Si mTLS no está configurado globalmente, habrá un candado cerrado en las aristas donde haya peticiones de tipo mTLS (cualquier porcentaje de peticiones mayor que 0%).
-
-
Service Entry: el gráfico mostrará un nodo para ServiceEntry configurado.
-
Istio: el gráfico mostrará componentes de Istio, como VirtualService, por ejemplo.
-
Dead Nodes: cuando se selecciona, se elimina del gráfico los nodos que no tienen tráfico o están en error.
Menú del gráfico
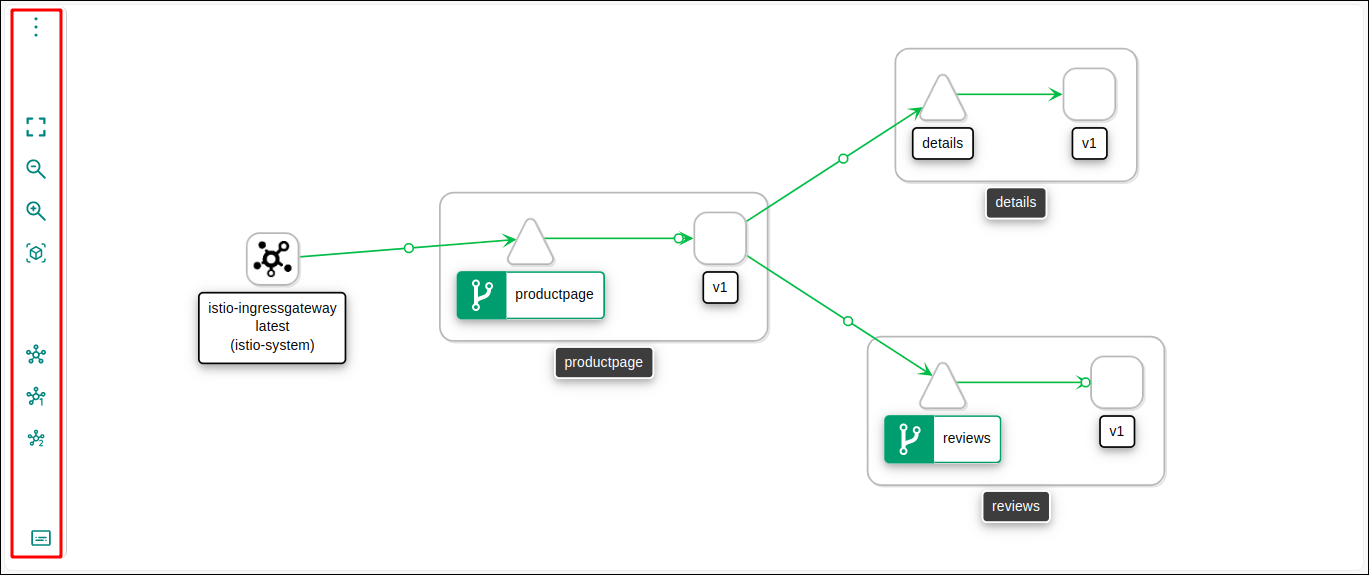
Una vez seleccionados los campos que controlan el tipo de vista y el tiempo a tener en cuenta para la información exhibida, hay controles adicionales en el menú situado a la izquierda del gráfico:

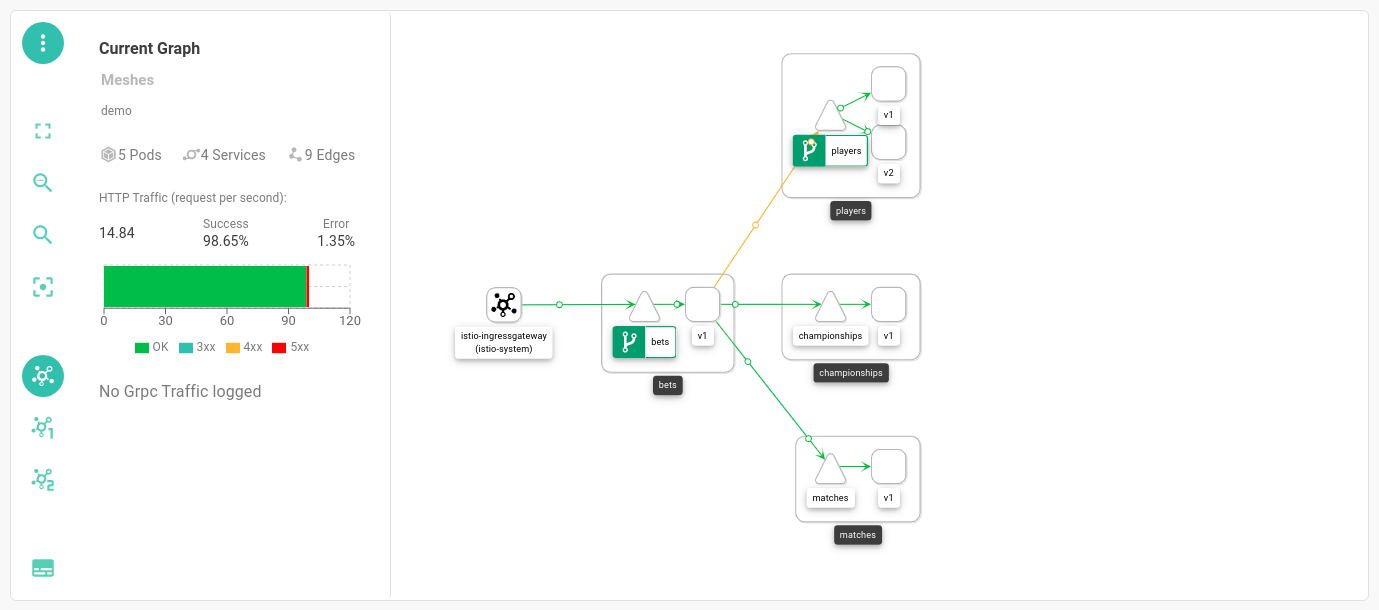
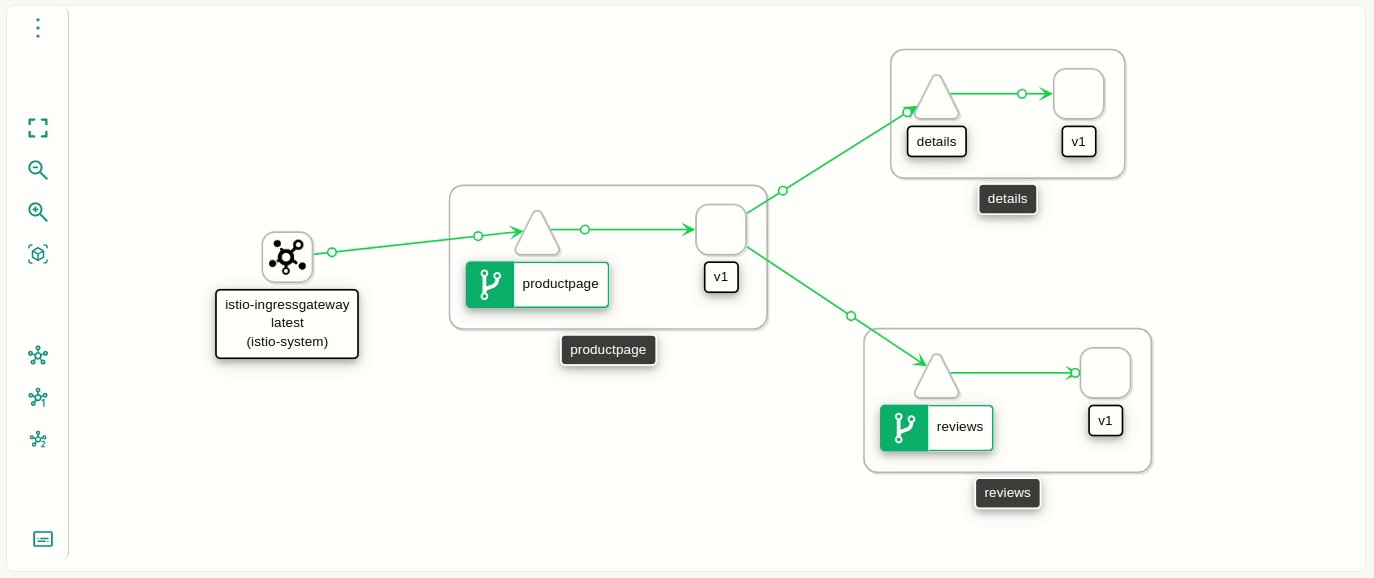
El icono ![]() abre un resumen del gráfico:
abre un resumen del gráfico:

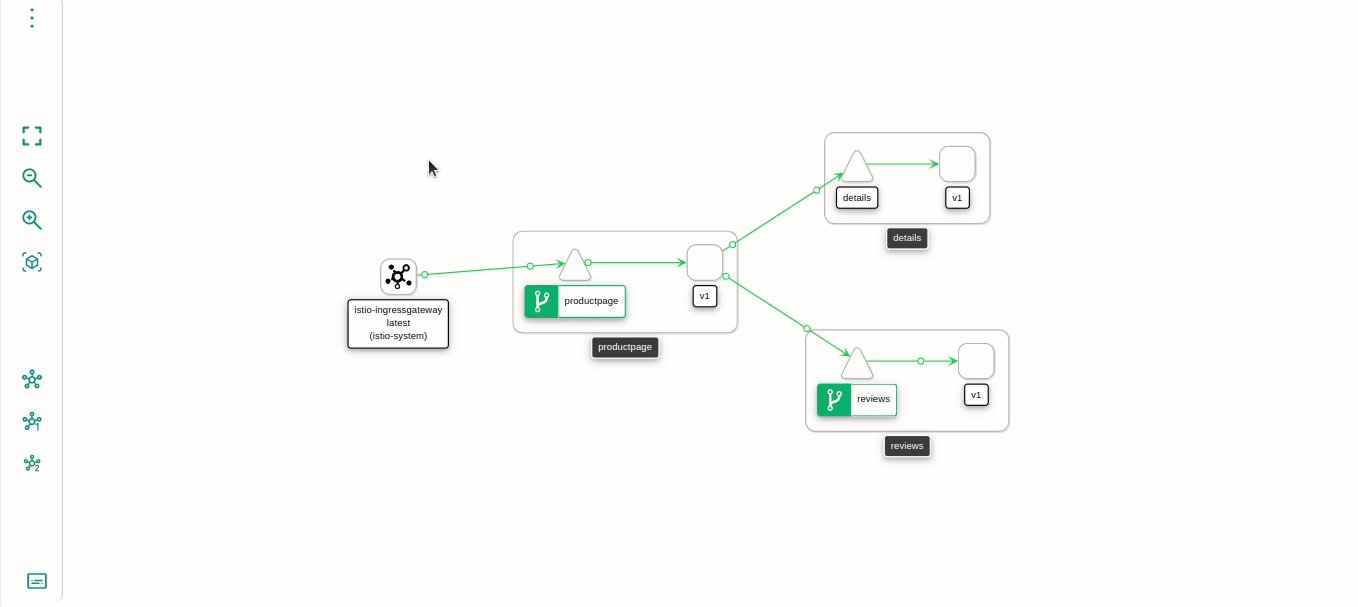
El icono ![]() muestra el gráfico en pantalla completa.
Los iconos
muestra el gráfico en pantalla completa.
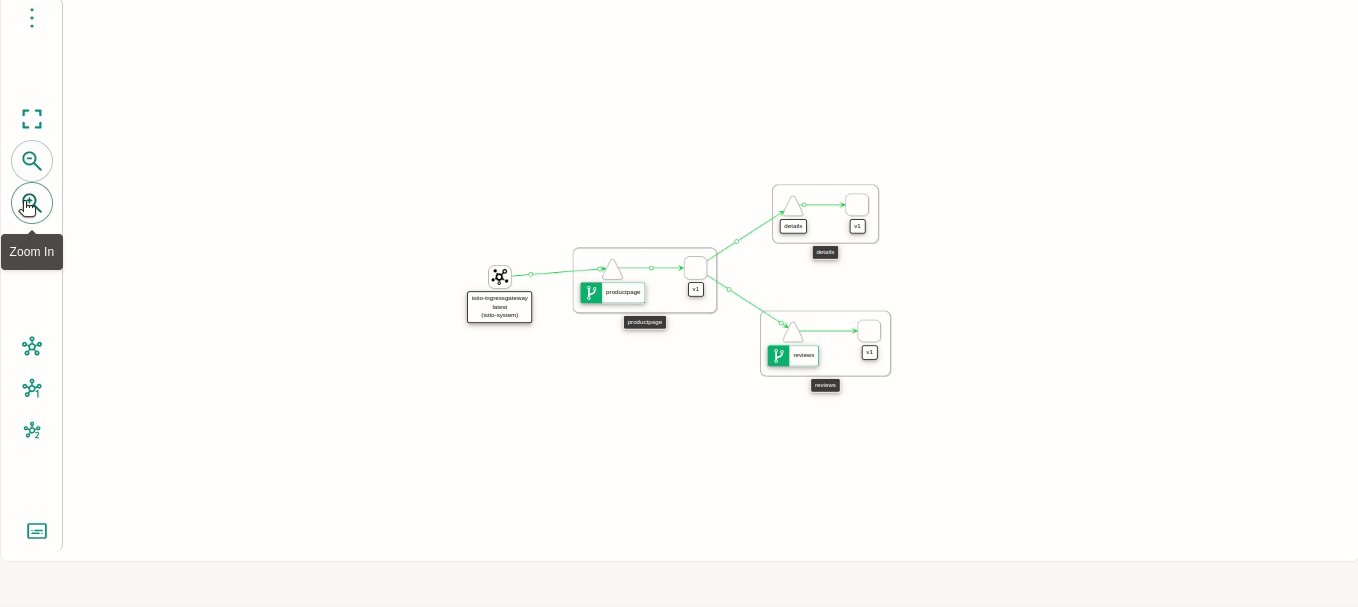
Los iconos ![]() ,
, ![]() y
y ![]() controlan el zoom.
Los tres iconos
controlan el zoom.
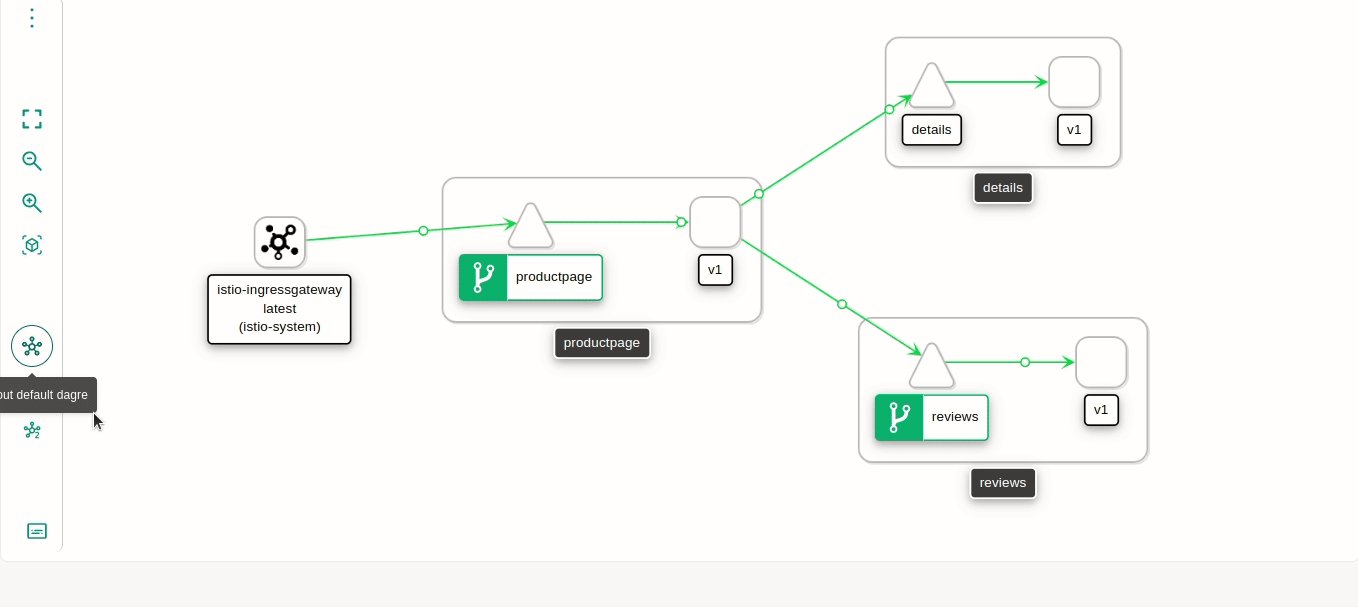
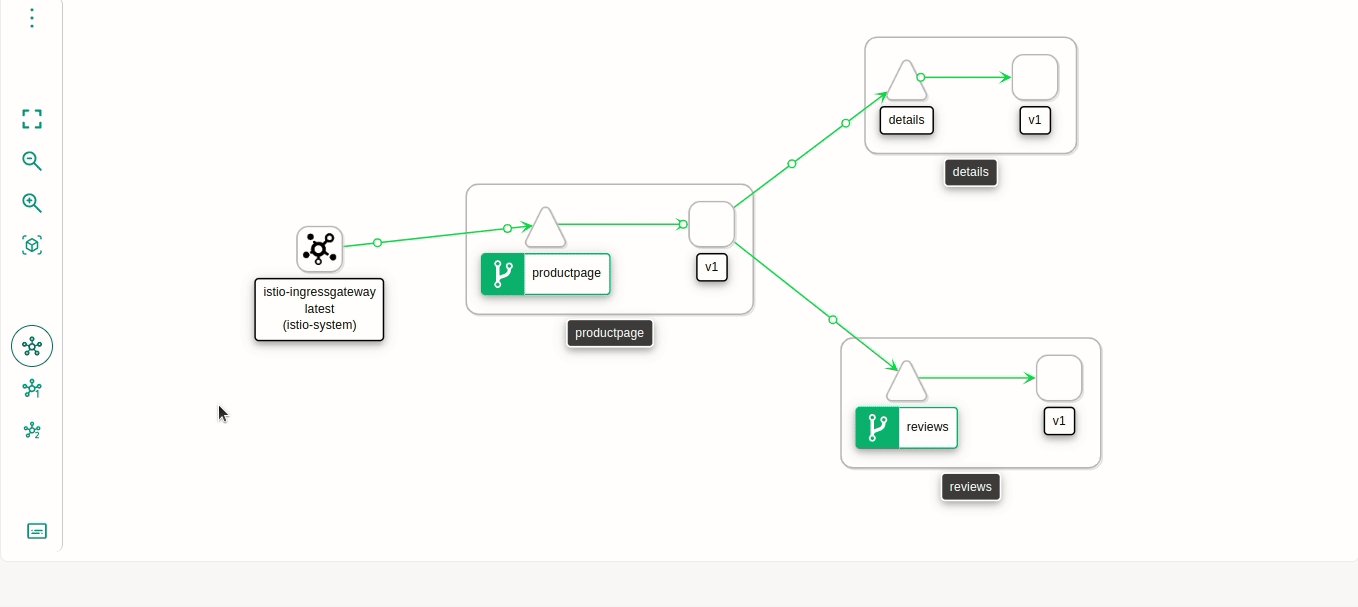
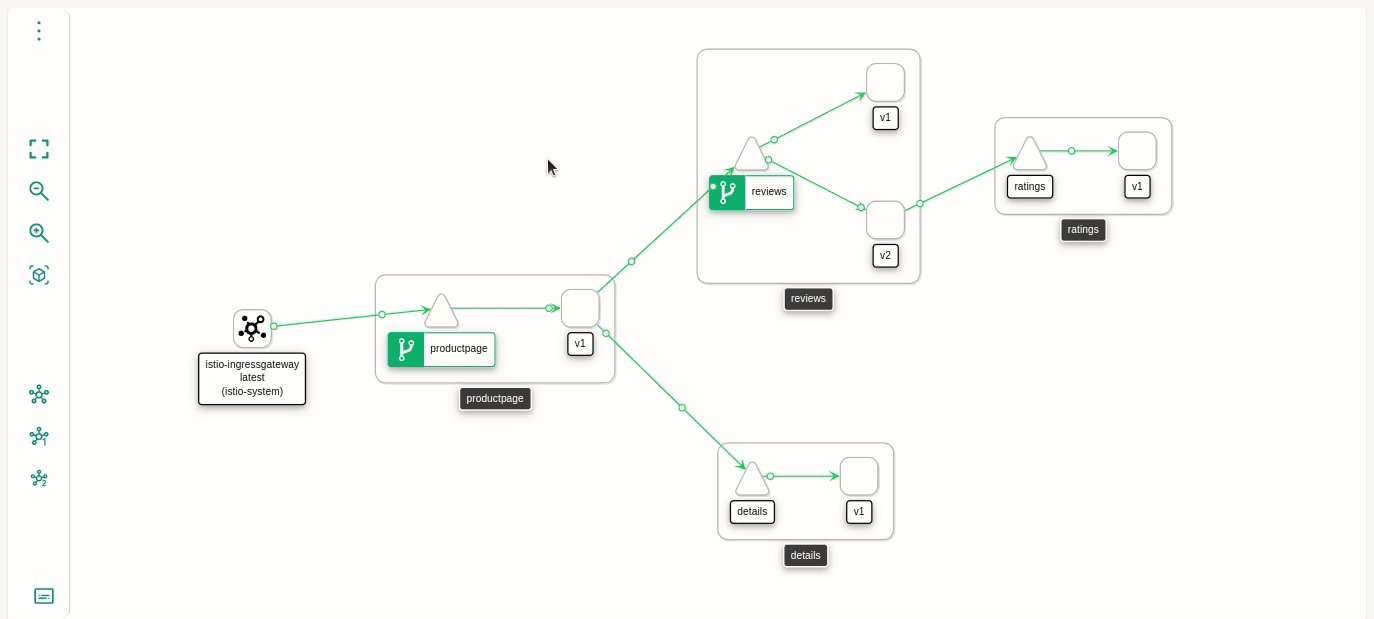
Los tres iconos ![]() cambian el layout del gráfico:
cambian el layout del gráfico:

|
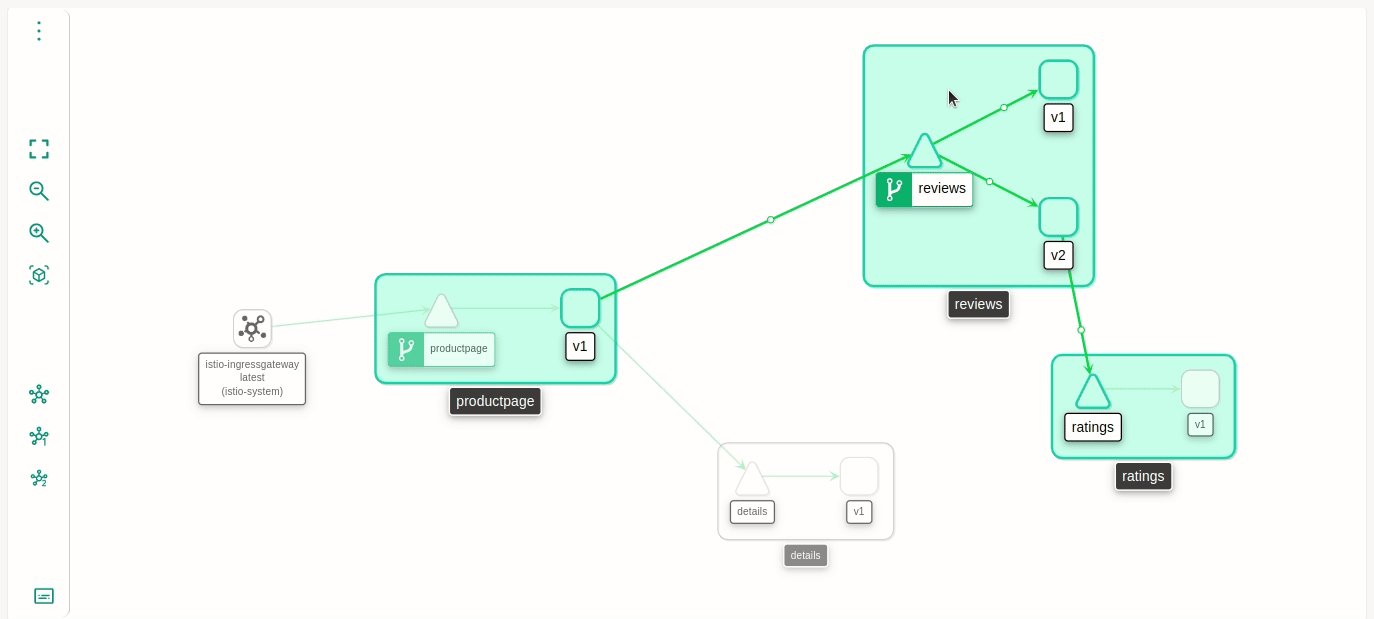
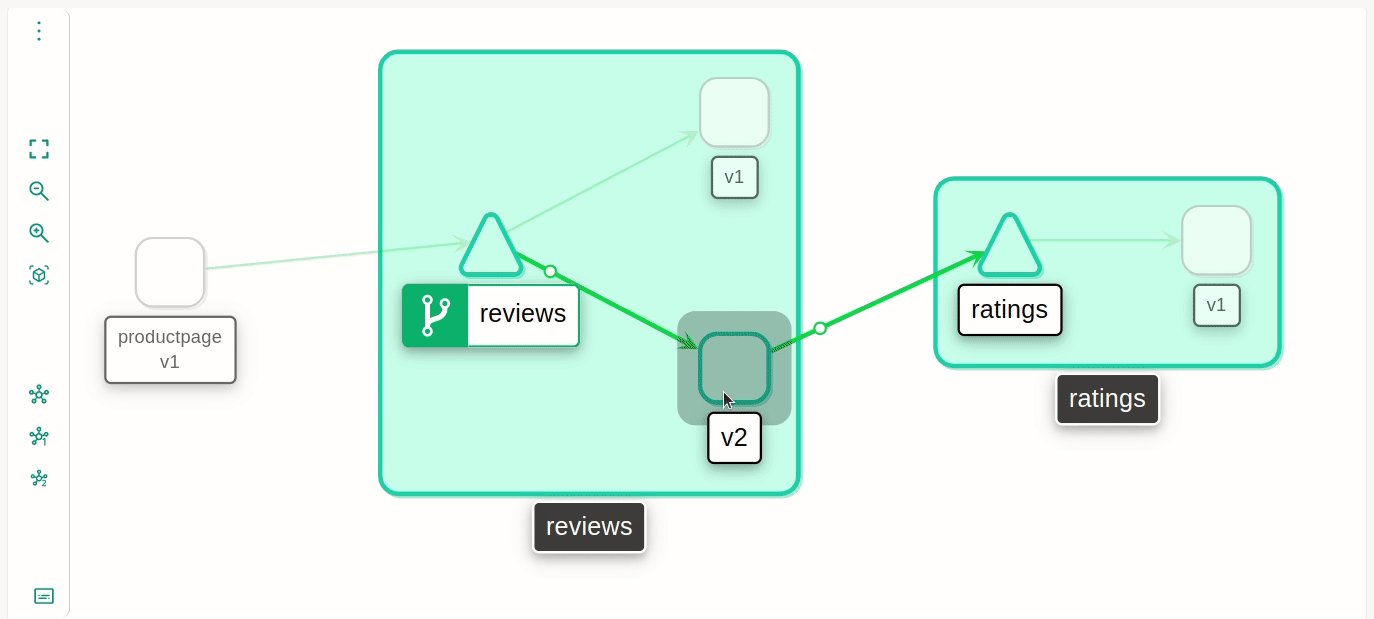
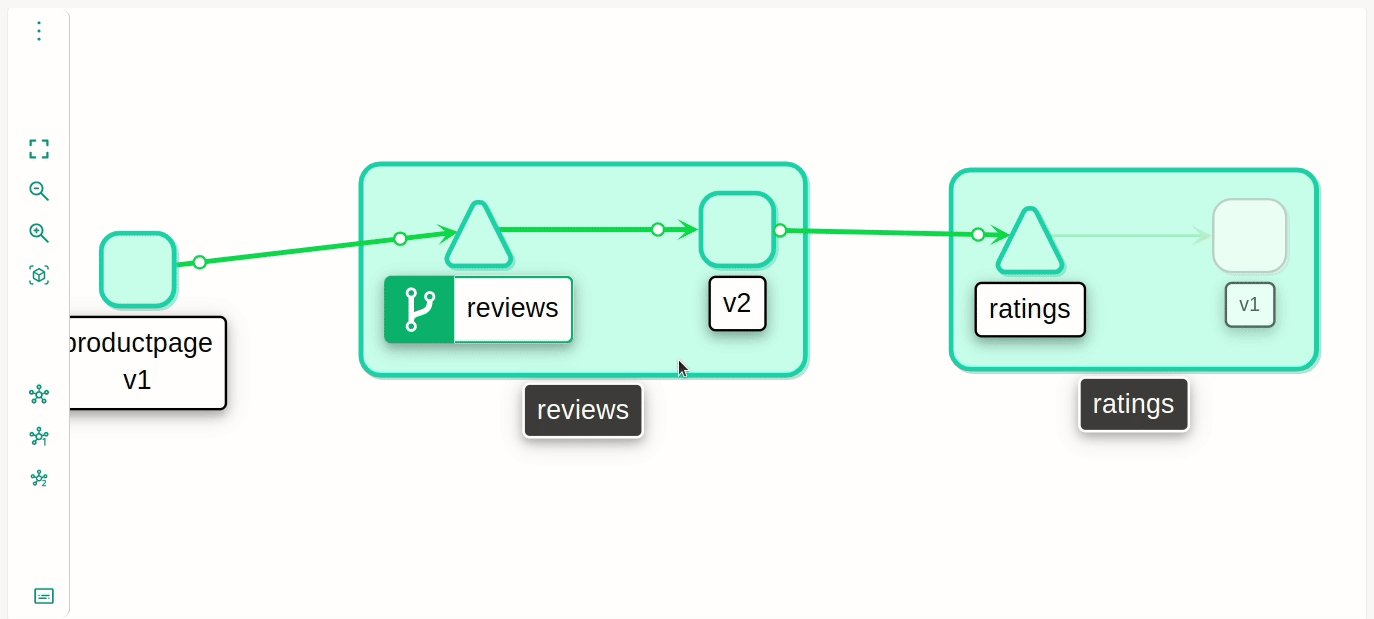
Además de estos layouts preconfigurados, el gráfico es interactivo. Puede ajustar el layout de los elementos y enfocarse en algunos de ellos (haciendo doble clic): 
|
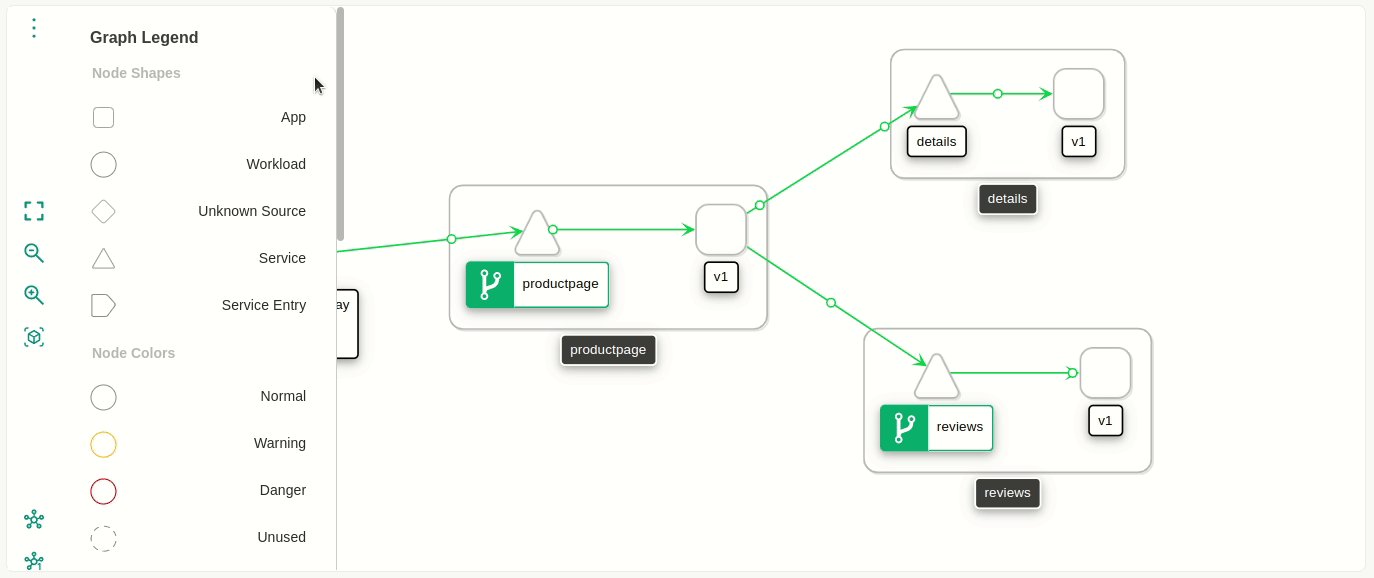
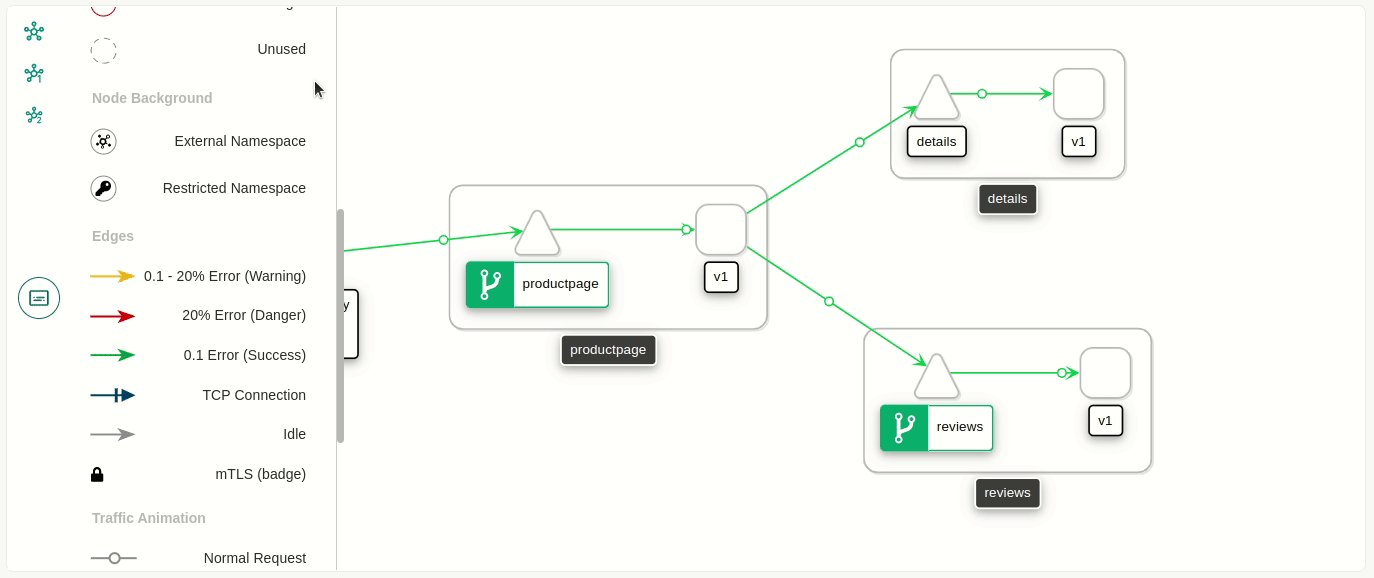
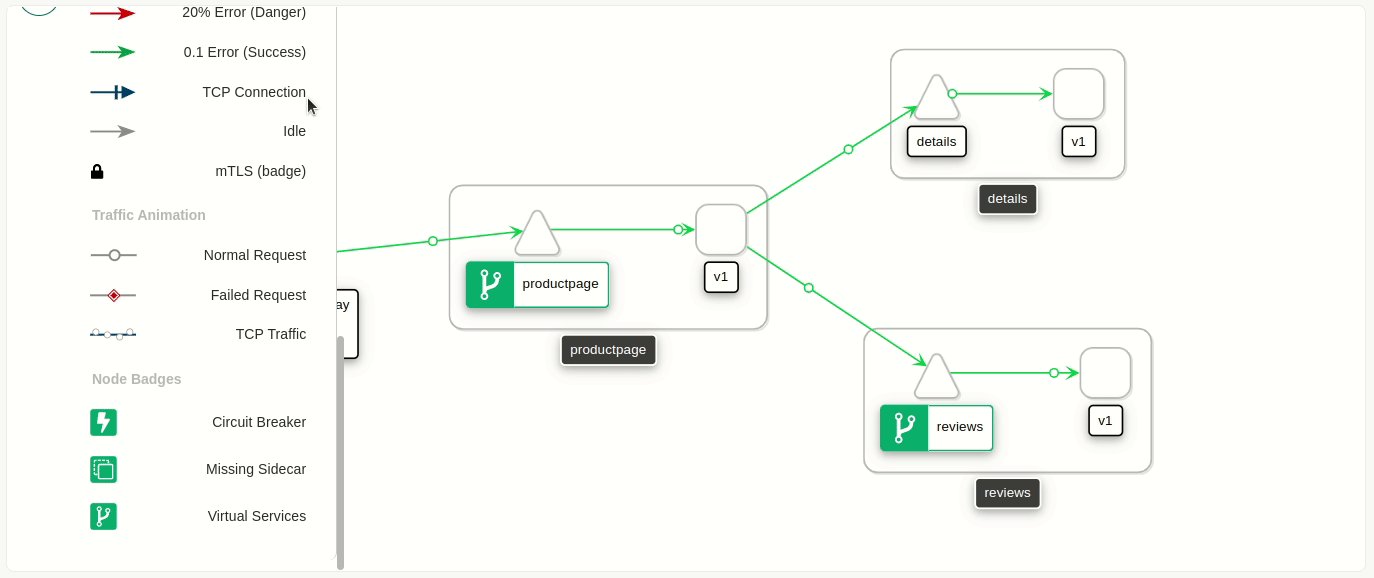
Por último, el icono ![]() muestra la leyenda sobre las formas y colores presentes en el gráfico:
muestra la leyenda sobre las formas y colores presentes en el gráfico:

Share your suggestions with us!
Click here and then [+ Submit idea]