Appearance
Com Appearance você pode implementar a estratégia visual e a personalização do seu Developer Portal, definindo imagens, cores e fontes dos principais elementos de interface.
Logo no topo da página, você tem o link para ver como seu portal fica com as alterações. Lembre-se de primeiro clicar em SAVE para salvar as alterações e, após acessar o link, atualizar a página (pressionando F5 ou clicando no ícone correspondente no seu navegador).
Pode experimentar à vontade. Se não gostar do resultado, clique em RESET APPEARANCE para voltar para a configuração inicial.
Você também tem a opção de clicar em DISCARD CHANGES para descartar as últimas alterações feitas.
Branding
Carregue as imagens que vão compor a sua identidade visual.
Passe o mouse acima da imagem até ver o botão + e clique para escolher uma nova imagem.
A tabela abaixo mostra as imagens que podem ser personalizadas, sua resolução máxima, formatos de arquivos aceitos e o tamanho limite.
| Imagem | Resolução máxima | Formatos aceitos | Tamanho limite |
|---|---|---|---|
Default logo |
- |
JPG, JPEG e PNG |
1 MB |
Favicon |
32 x 32 |
||
Home page banner |
3000 x 1200 |
||
Catalog banner |
3000 x 1200 |
||
Apps banner |
3000 x 1200 |
Fontes
Você pode escolher as fontes utilizadas nos cabeçalhos e no corpo do texto. As fontes disponíveis são:
-
Roboto
-
Inter e
-
Nunito
O texto de exemplo ao lado do campo com o nome da fonte reflete imediatamente a sua escolha.
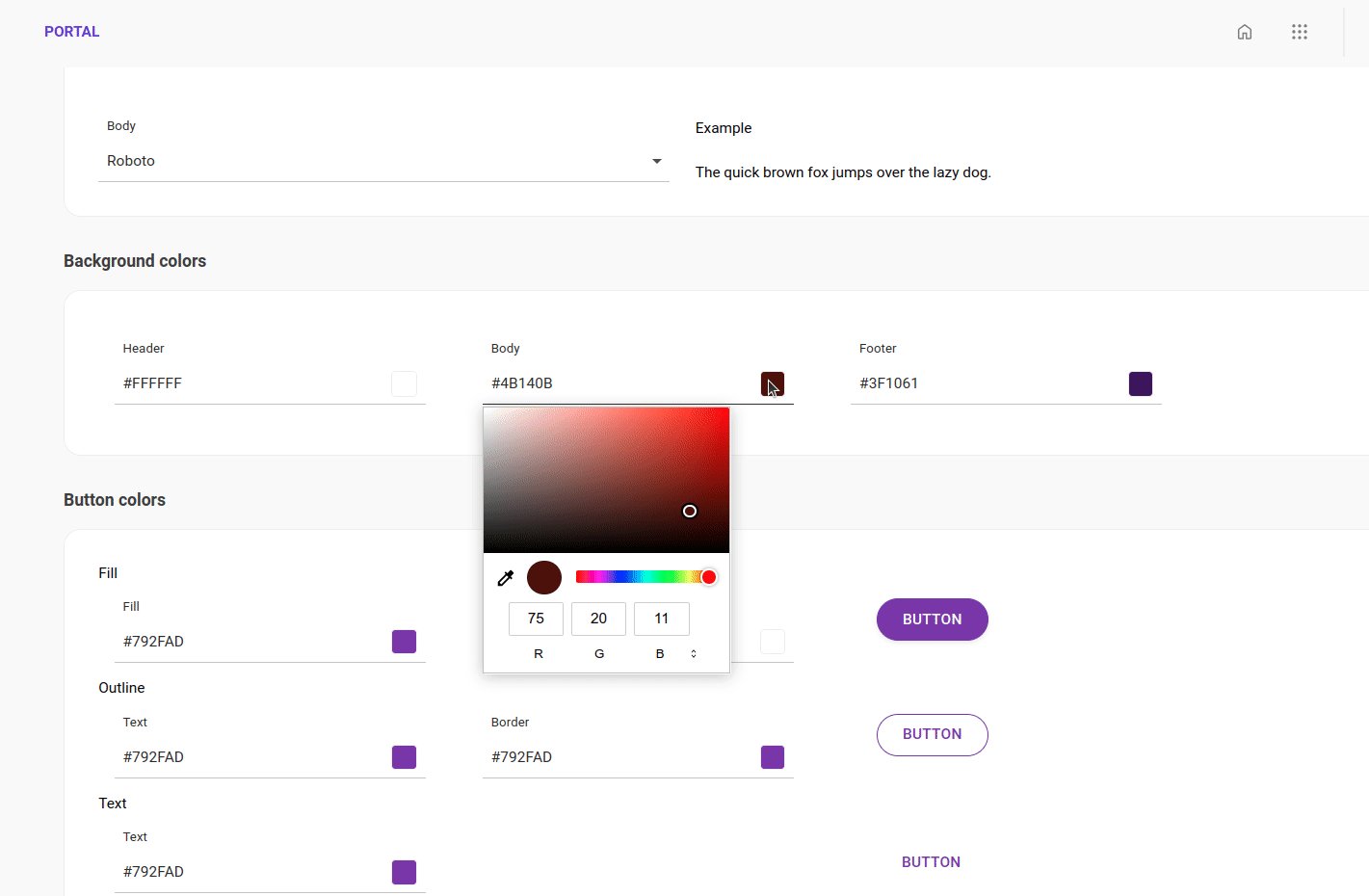
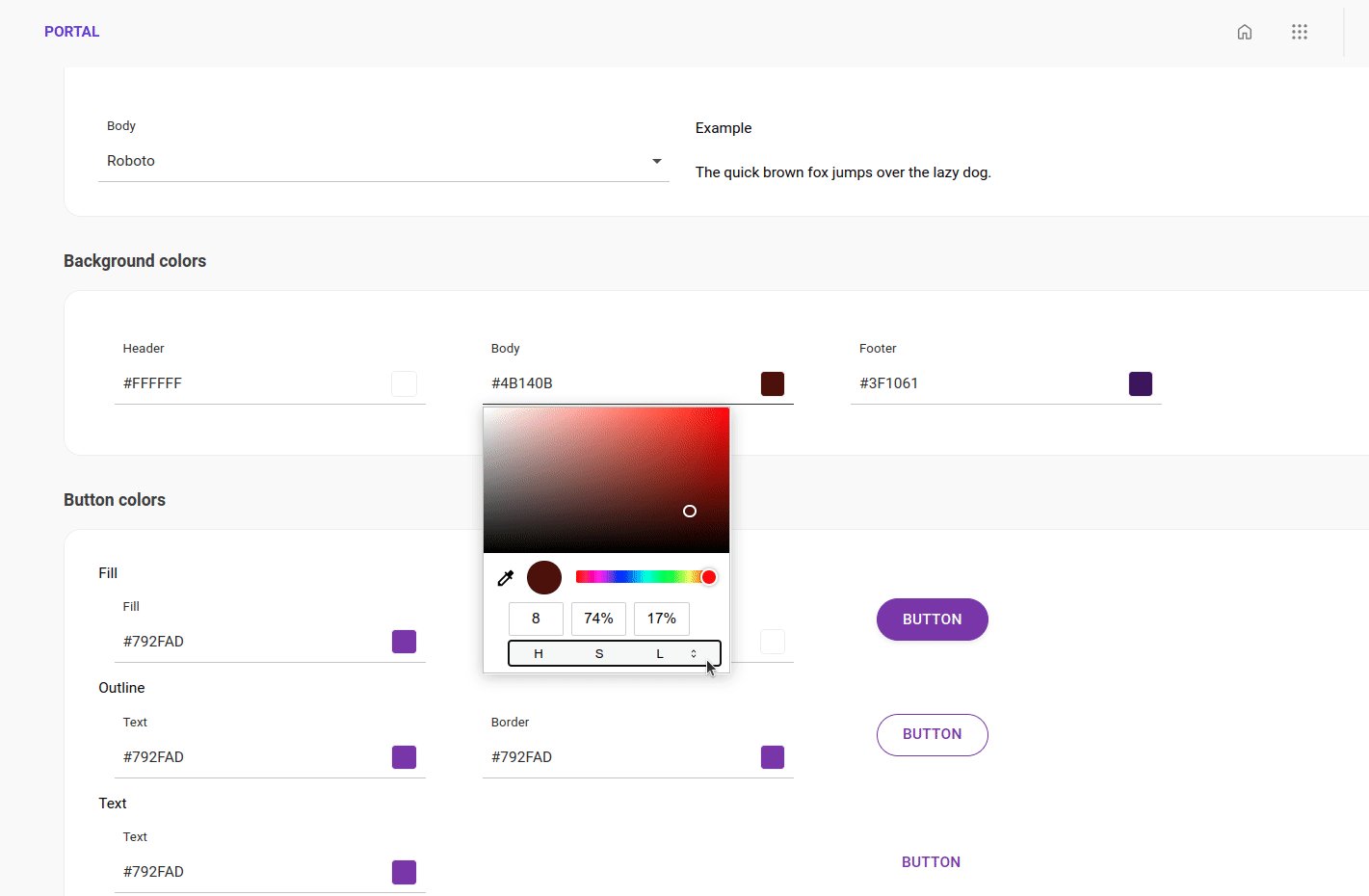
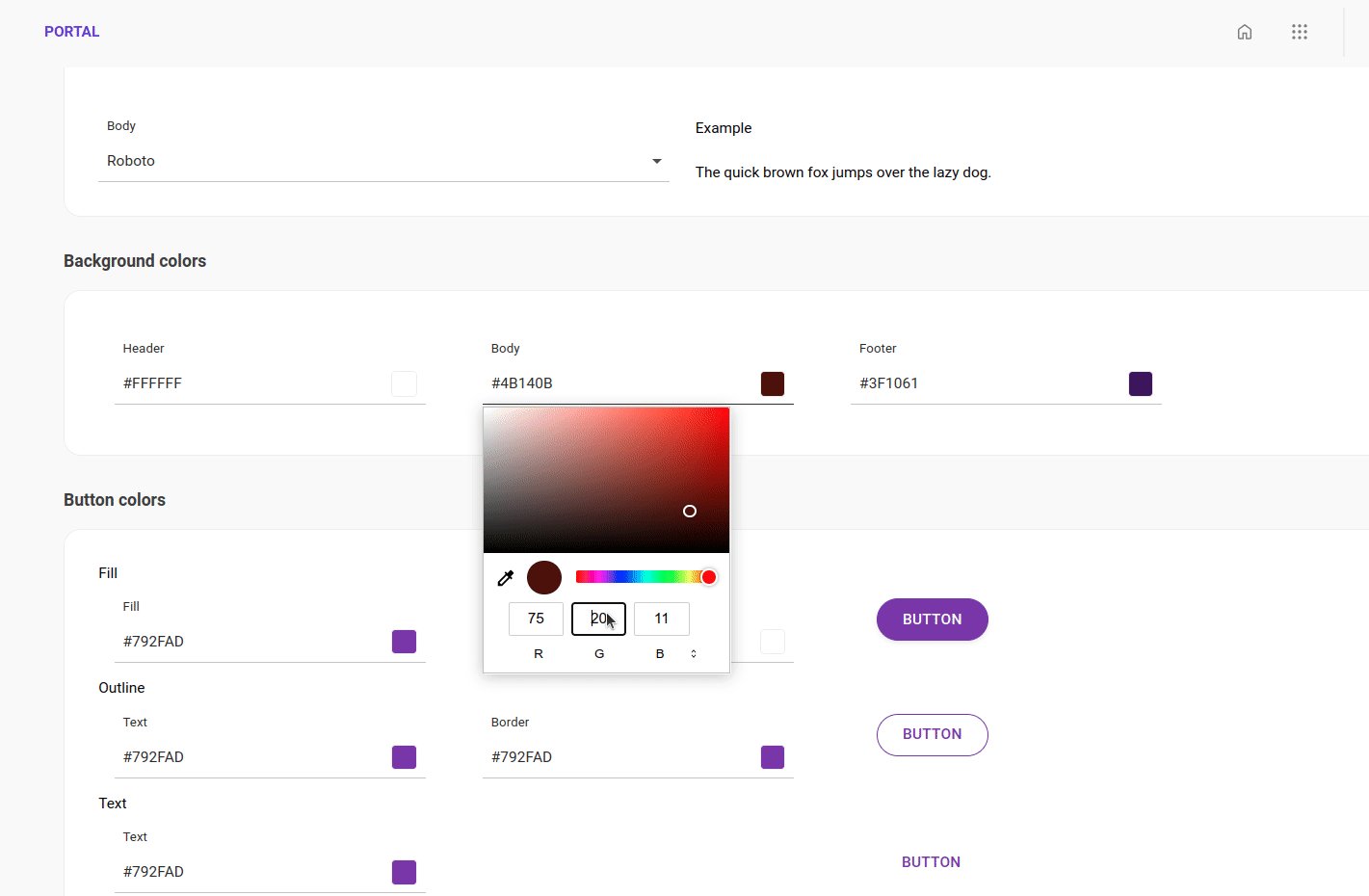
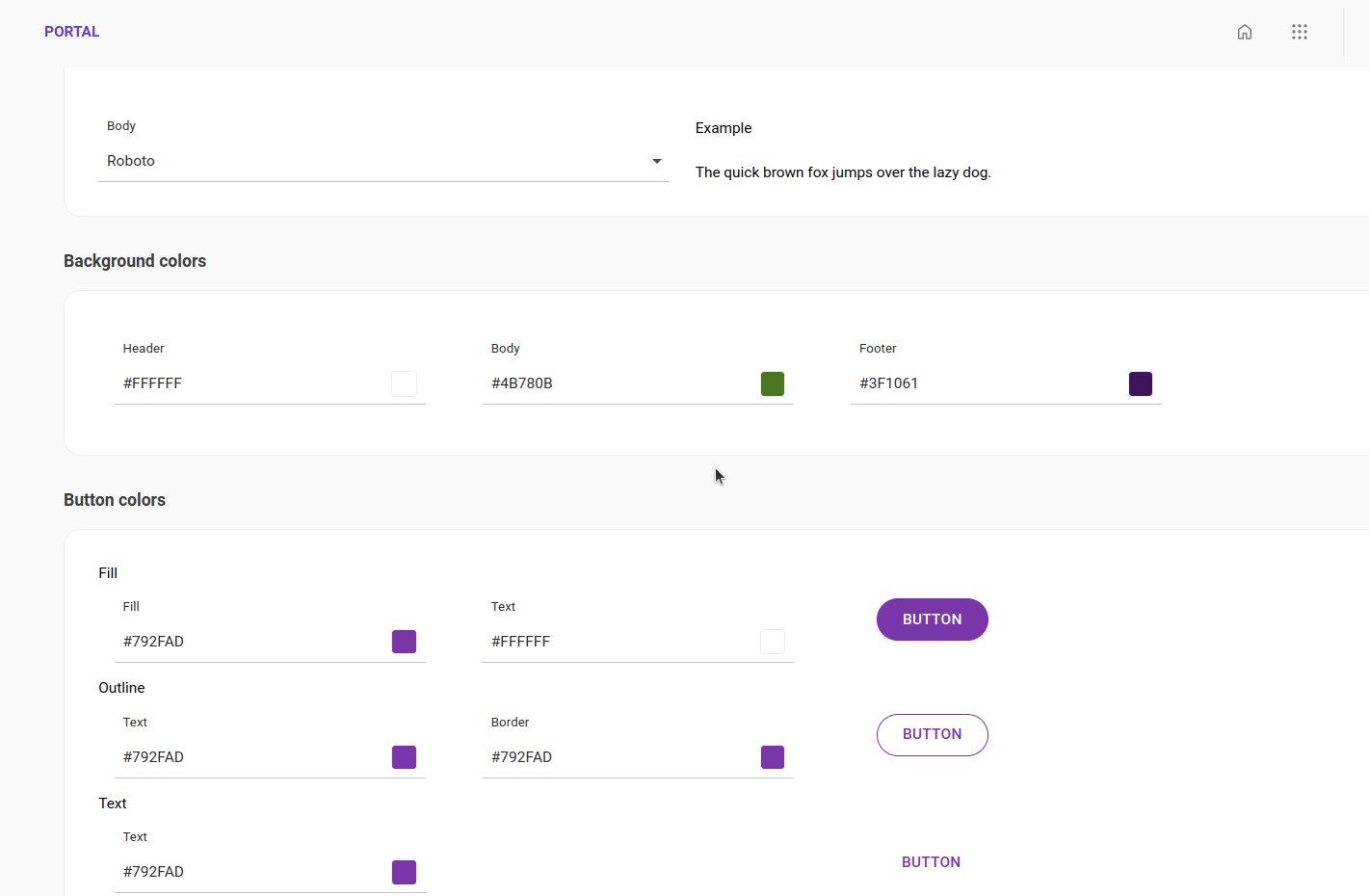
Cores de fundo
Escolha as cores de fundo para o cabeçalho, corpo e rodapé do seu Developer Portal.
Você pode informar o código hexadecimal, RGB ou HSL, ou escolher a cor clicando na paleta de cores. A cor escolhida fica exemplificada no quadrado ao lado do campo com o código hexadecimal da cor.
Mesmo que você escolha a cor da palheta ou informe o código RGB ou HSL da cor, o campo sempre exibirá o código hexadecimal.

Cores do botão
Veja mais abaixo em dicas de acessibilidade as recomendações de contraste e escolha cores para os botões:
-
Fill: São os botões que possuem um fundo sólido. Escolha uma cor para esse fundo e para a fonte.
-
Outline: São botões que têm sempre o fundo branco. Escolha a cor da fonte e do contorno.
-
Text: É um tipo de botão que não tem contorno. Escolha a cor da fonte.
Dicas de acessibilidade
A sua página pode ficar mais agradável aos olhos e fácil de ler se você se atentar para as cores utilizadas.
O alto contraste é essencial para melhores condiçoes de visibilidade e legibilidade e para abranger a maior extensão possível de indivíduos com diversas habilidades visuais.
Uma das ferramentas recomendadas pela W3C (World Wide Web Consortium) e WAI (Web Accessibility Initiative) é este verificador automático de contraste:
Informe as cores da fonte (em "Foreground color") e do fundo (em "Background color") e veja se as cores recebem "Pass" (está em conformidade com as recomendações de acessibilidade) ou "Fail" (é recomendado escolher outras cores).
Share your suggestions with us!
Click here and then [+ Submit idea]