Apps
Na sua página customizada do Developer Portal, em Apps você pode:
-
Ver a lista de Apps
Conexões Sensedia:
-
Cadastrar nova App Sensedia
-
Editar App Sensedia
Conexões AWS:
-
Editar App AWS
O gerenciamento de Apps para conexões AWS é realizado em Consumers > Apps do Portal Manager.
Veja as diferenças entre o gerenciamento de Apps AWS e Sensedia.
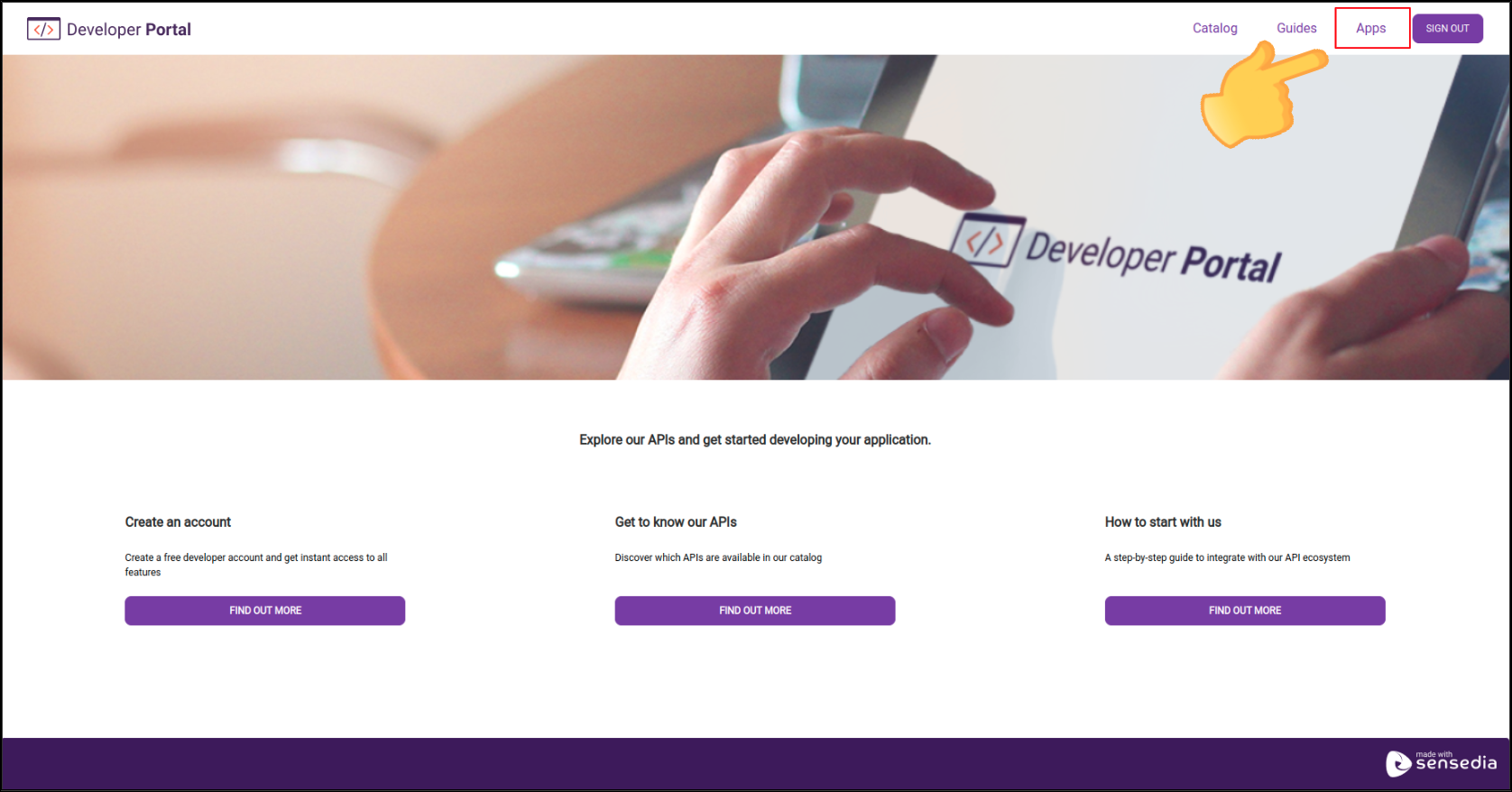
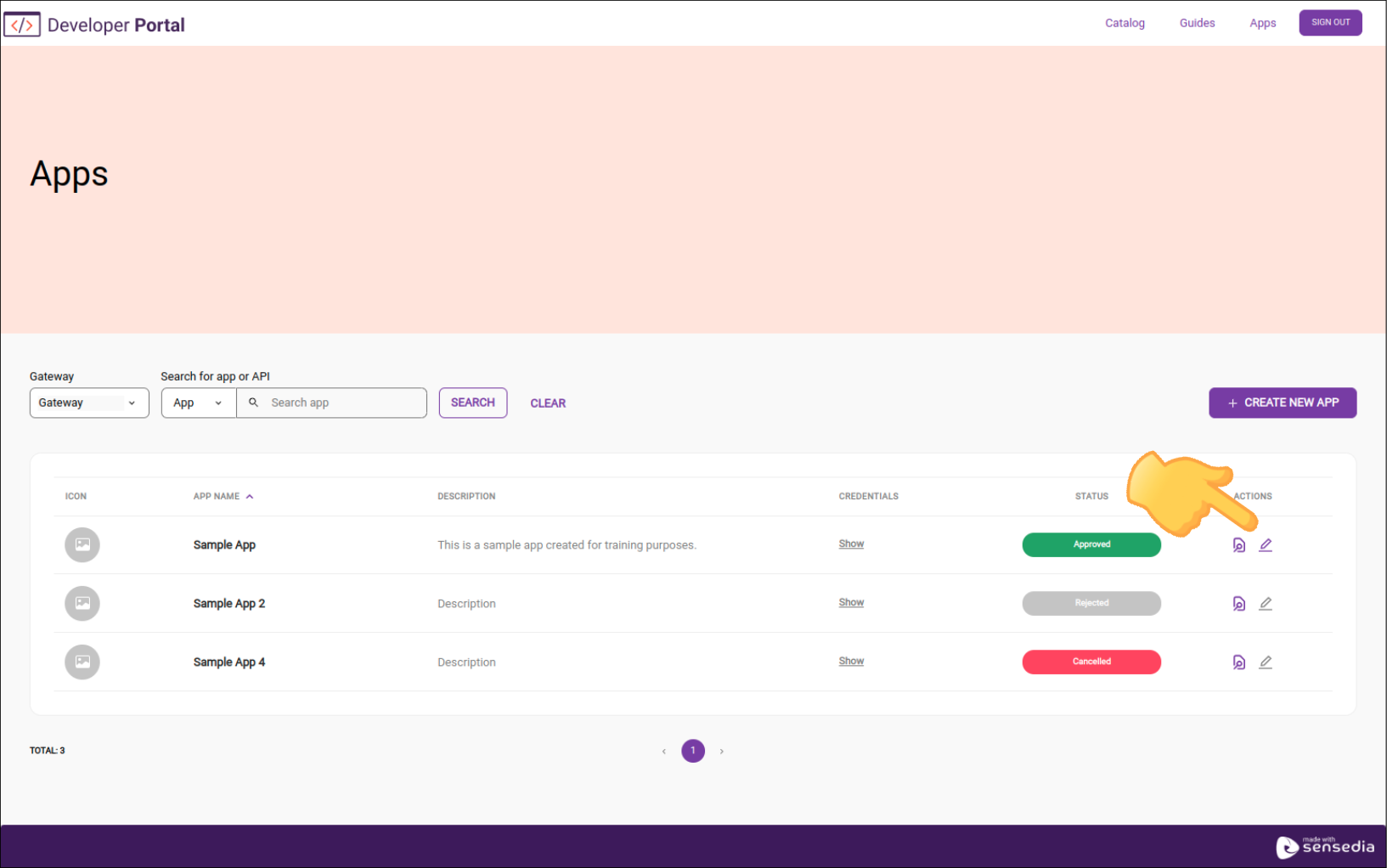
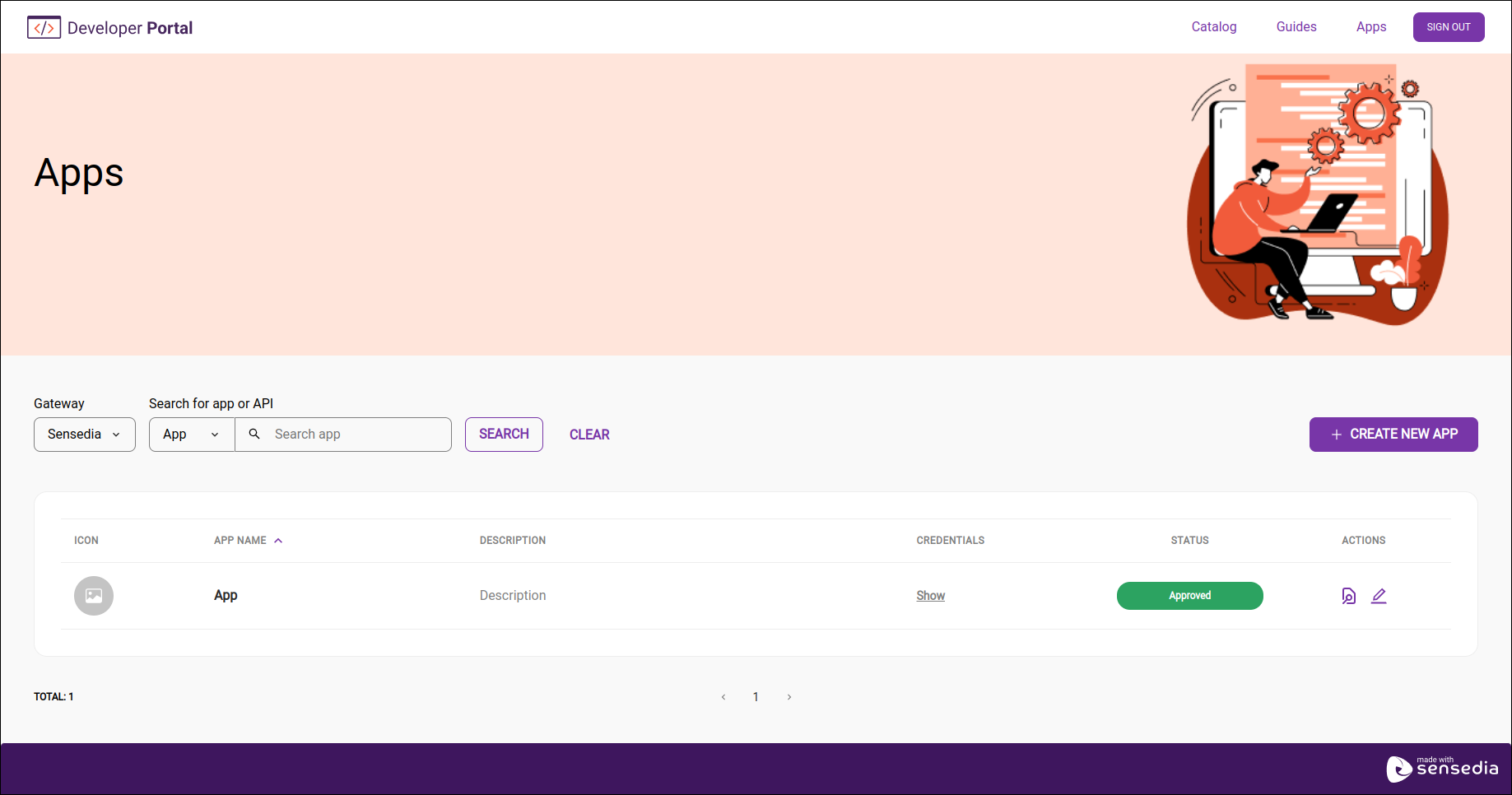
Lista de Apps
É necessário estar logado para acessar a página de Apps do Developer Portal.
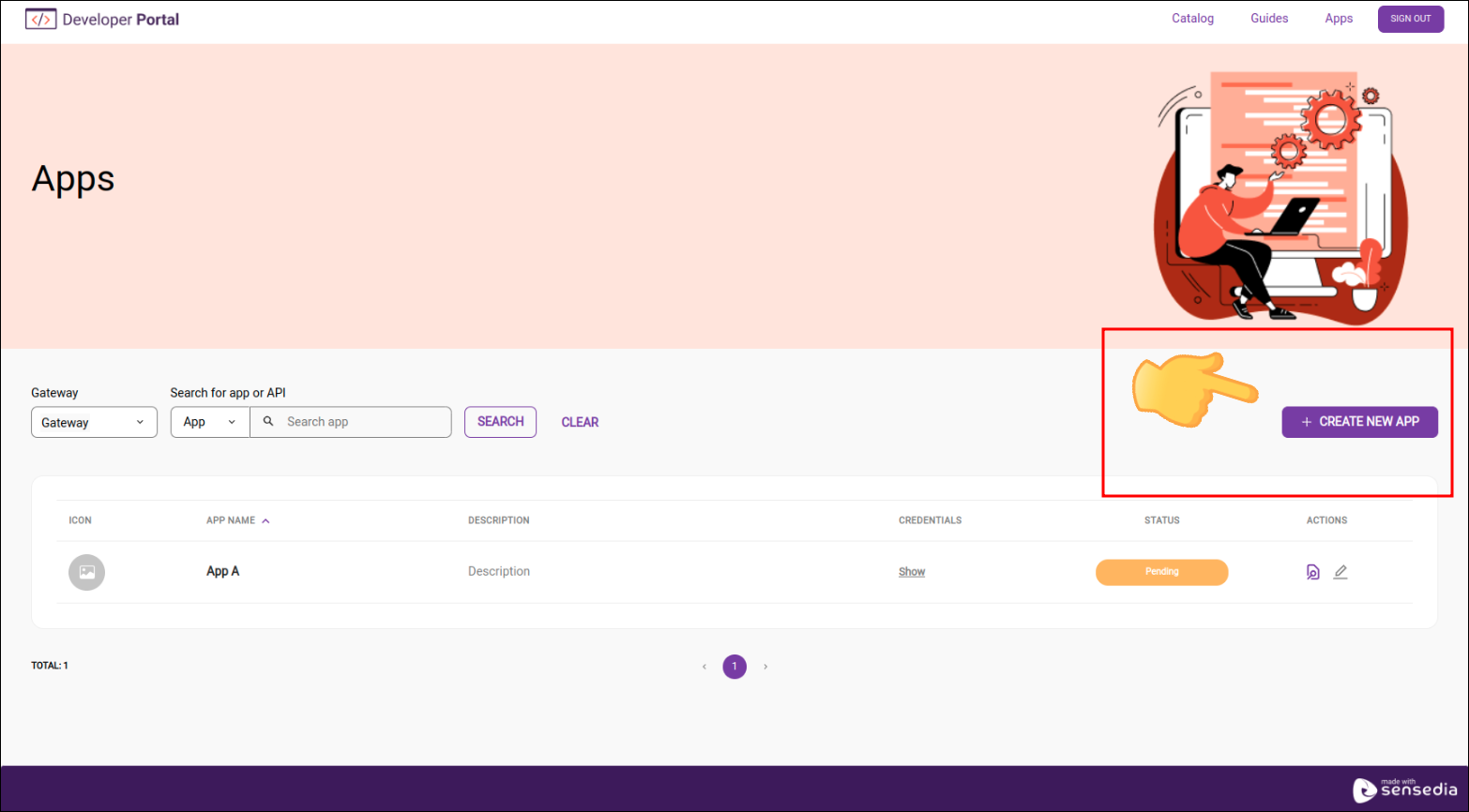
A página conta com uma ferramenta de busca, que permite filtrar por nome da API ou App.
A imagem abaixo é ilustrativa e pode variar de acordo com a customização feita para o seu Developer Portal.

A tabela da lista de Apps tem as seguintes colunas:
-
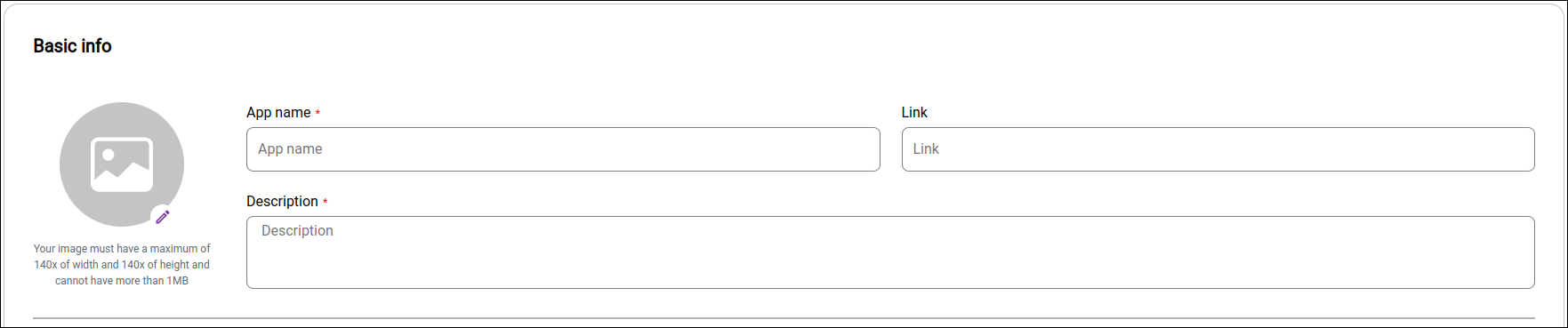
Icon: ícone cadastrado para a App. O cadastro do ícone é opcional.
Formatos suportados: JPG/JPEG, PNG, BMP e GIF.
Tamanho máximo da imagem: 140 x 140 pixels. Tamanho máximo do arquivo: 1 MB. -
App name: nome cadastrado para a App.
Tamanho: de 3 a 256 caracteres. -
Description: descrição cadastrada para a App.
Tamanho: 3 a 512 caracteres. -
Credentials: link para obter o Client ID e Client Secret;
-
Status: estado da App em termos de habilitação para uso, podendo ser:
-
Approved: está habilitada para uso;
-
Pending: aguardando por aprovação ou rejeição;
-
Rejected: app que estava pendente e foi rejeitada;
-
Cancelled: app cancelada;
-
-
Actions:
-
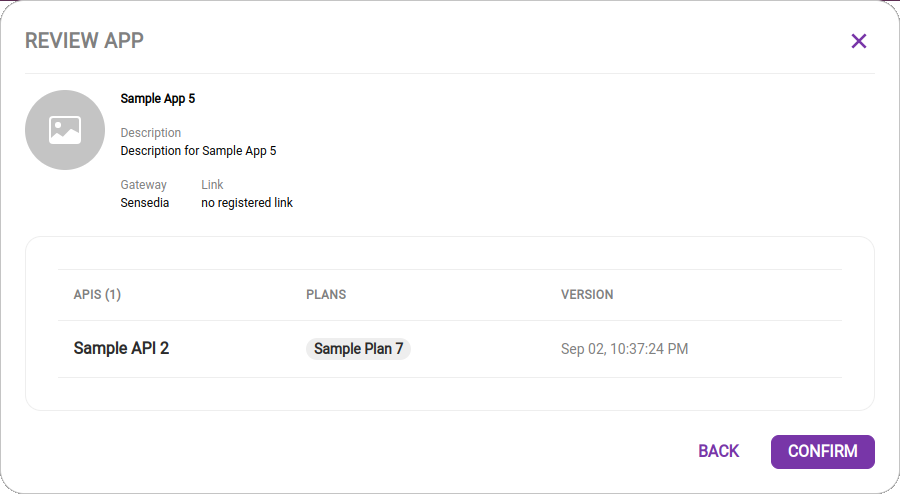
 : ver uma visão geral com as informações da App, incluindo descrição, credenciais, lista de APIs (com descrição, versão e revisão da API) e de Access Tokens (com status, data de expiração e owner).
: ver uma visão geral com as informações da App, incluindo descrição, credenciais, lista de APIs (com descrição, versão e revisão da API) e de Access Tokens (com status, data de expiração e owner). -
 : editar a API.
: editar a API.
-
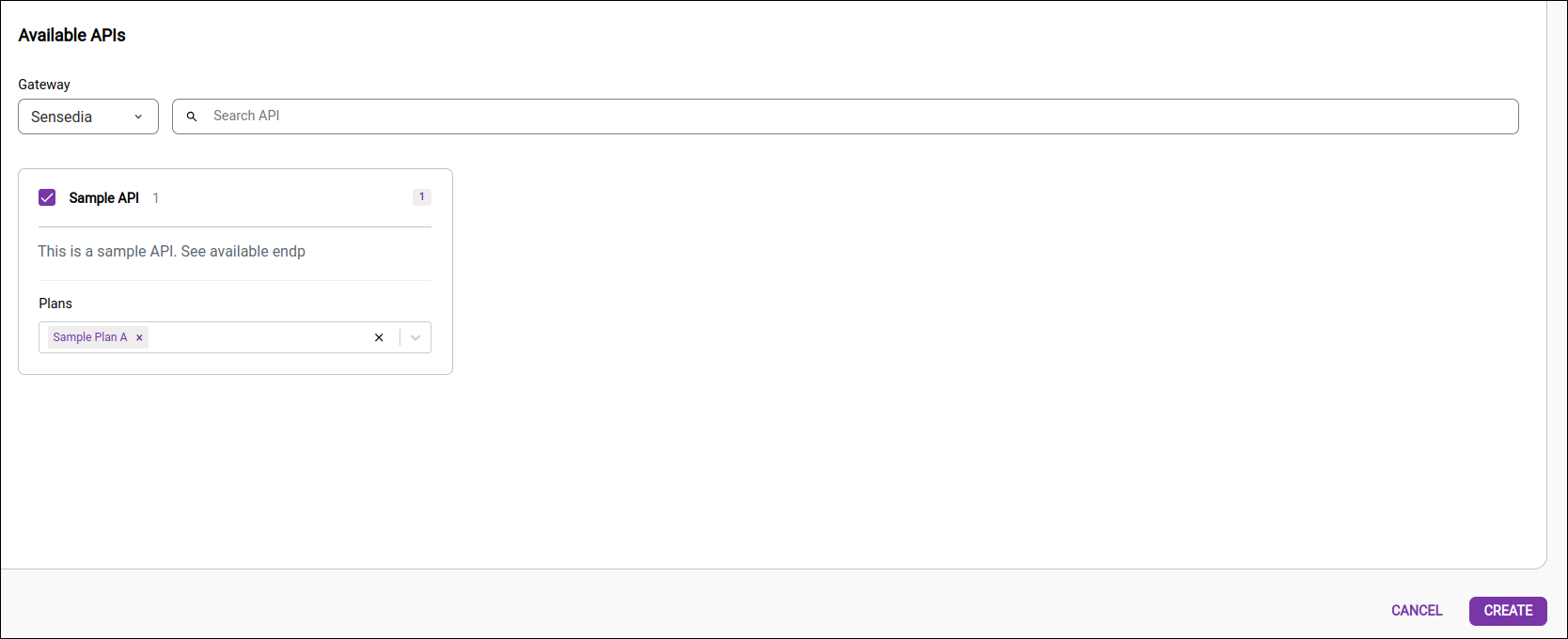
Para conexões com gateway Sensedia
Criando uma App
|
Para apps criadas no Sensedia API Management por meio do Developer Portal, não é possível definir Inbound Addresses no momento da criação. Quando nenhum Inbound Address é selecionado, a app é automaticamente replicada para todos os data planes disponíveis no Sensedia API Management. Se você precisar restringir a app a data planes específicos, essa configuração pode ser feita por meio de customizações oferecidas pelos serviços gerenciados da Sensedia. Veja mais em Creating Apps. |
Para conexões com gateway AWS
Share your suggestions with us!
Click here and then [+ Submit idea]