Creando Apps
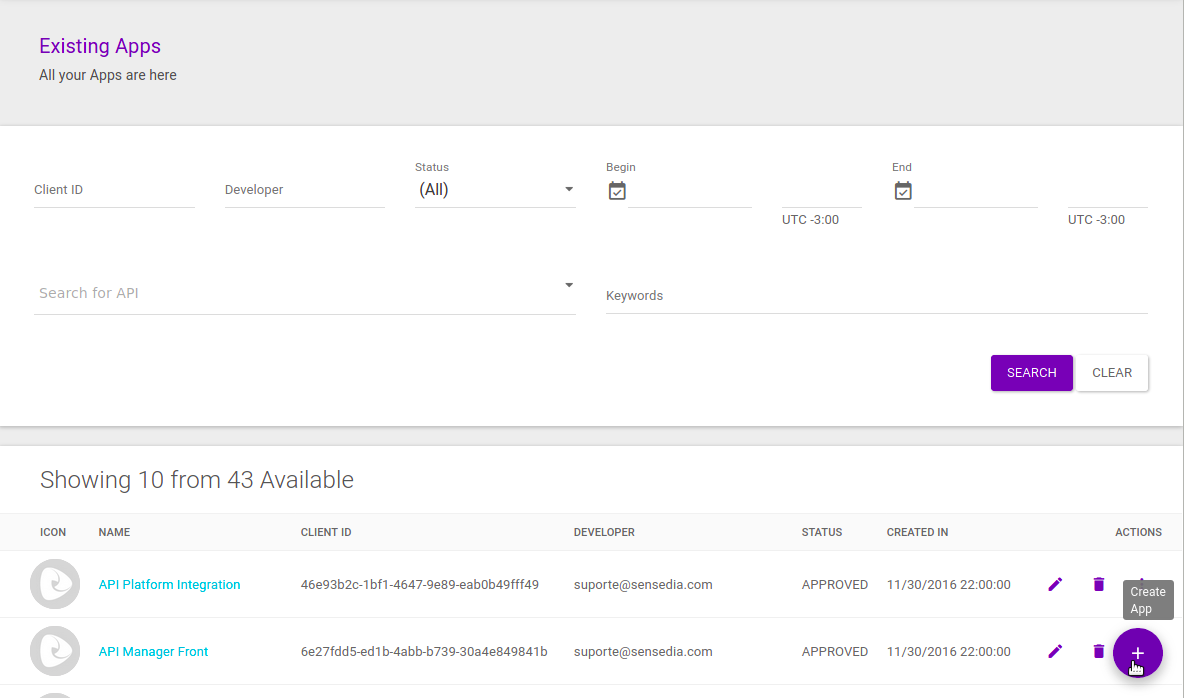
Para registrar una nueva aplicación, hacer clic en el botón Create Plan, representado por el icono + en la esquina inferior derecha de la página Apps.

Se mostrará una pantalla con el proceso, que implica tres etapas: Overview, Plans y Summary.
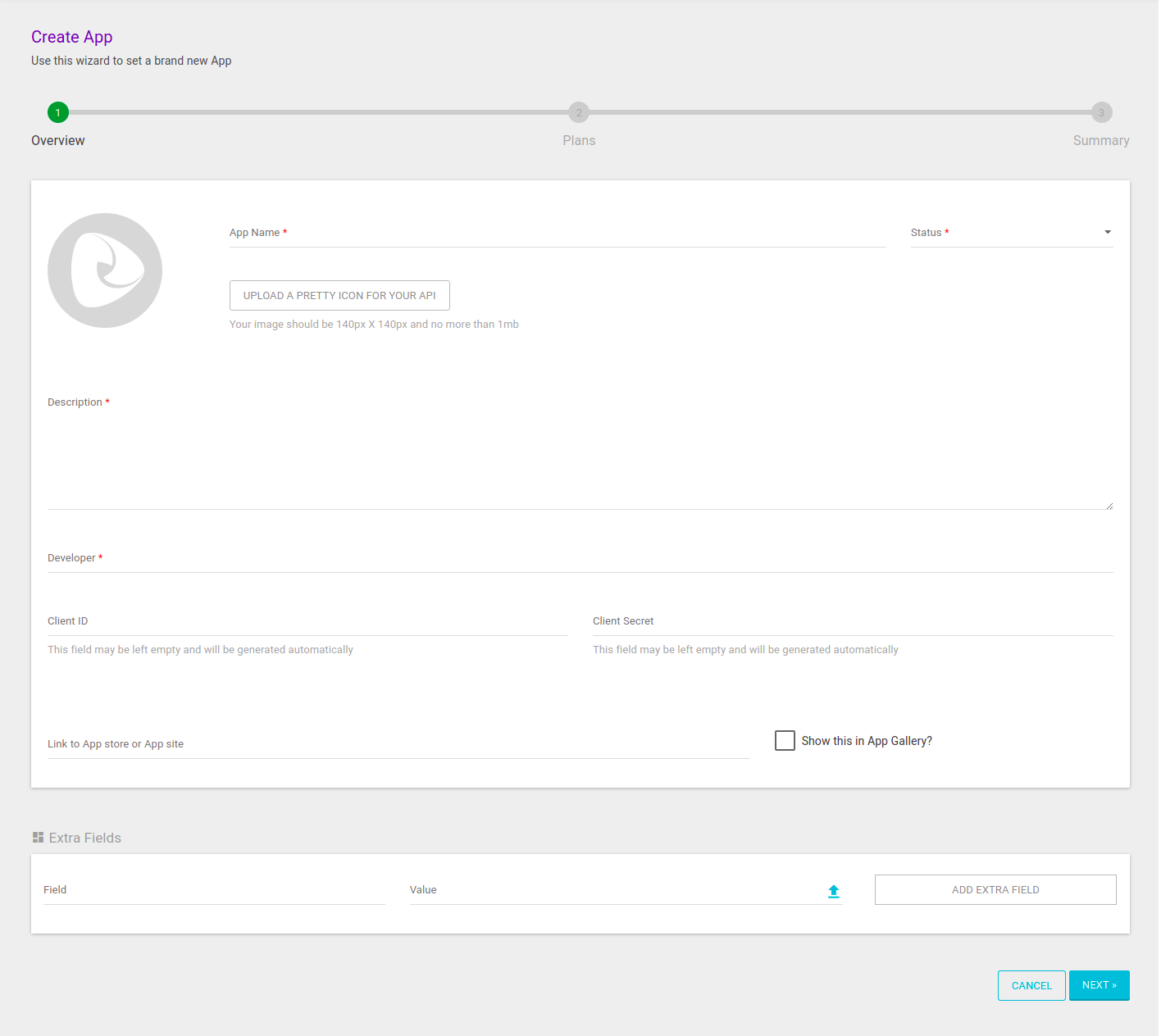
Overview
La primera es la pantalla Overview, donde se deben completar los siguientes campos:

-
App Name: identifica la aplicación con un nombre único.
-
Description: campo requerido que ayuda a identificar una aplicación.
-
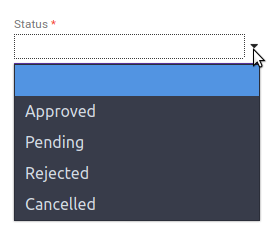
Status: campo requerido que define el estado de cada aplicación en términos de capacidad de uso.
-
Approved: la aplicación está disponible para su uso;
-
Approved: la aplicación está esperando la aprobación o el rechazo;
-
Rejected: la aplicación estaba pendiente anteriormente y ahora es rechazada;
-
Cancelled: la aplicación no está permitida para ser utilizada.

-
-
Developer: campo para identificar al desarrollador de la aplicación. Puede asumir dos comportamientos:
-
Puede enlazar un client ID a un usuario del Portal de Desarrollador. Este campo también tiene una función de autocompletar con una lista de todos los usuarios registrados en el Portal de Desarrollador, que se puede ver en la pantalla Developers del Manager.
-
En caso de que un usuario específico quiera acceder al client ID y/o client secret, se requiere la inserción de una dirección de correo electrónico.
-
-
Client ID y Client Secret: los valores pueden ser insertados manualmente por el usuario, y los campos solo aceptan letras y números. Si no se introduce ningún valor, el Manager los genera automáticamente, lo que garantiza la unicidad.
-
Link to App Store or App Site: si hay un enlace a la aplicación publicada, insertar aquí.
-
Show This in App Gallery: si la opción está seleccionada, la aplicación se mostrará en la galería de aplicaciones del Portal de Desarrollador.
-
Extra Fields: campos no obligatorios que agregan valores adicionales, complementando la información del client ID (por ejemplo, un ID adicional o un número de registro de la aplicación).
Los campos adicionales se pueden informar a través de query params en solicitudes REST, por ejemplo, para buscar una aplicación específica.
En este caso, debe utilizar extraFields en el formato clave:valor.
|
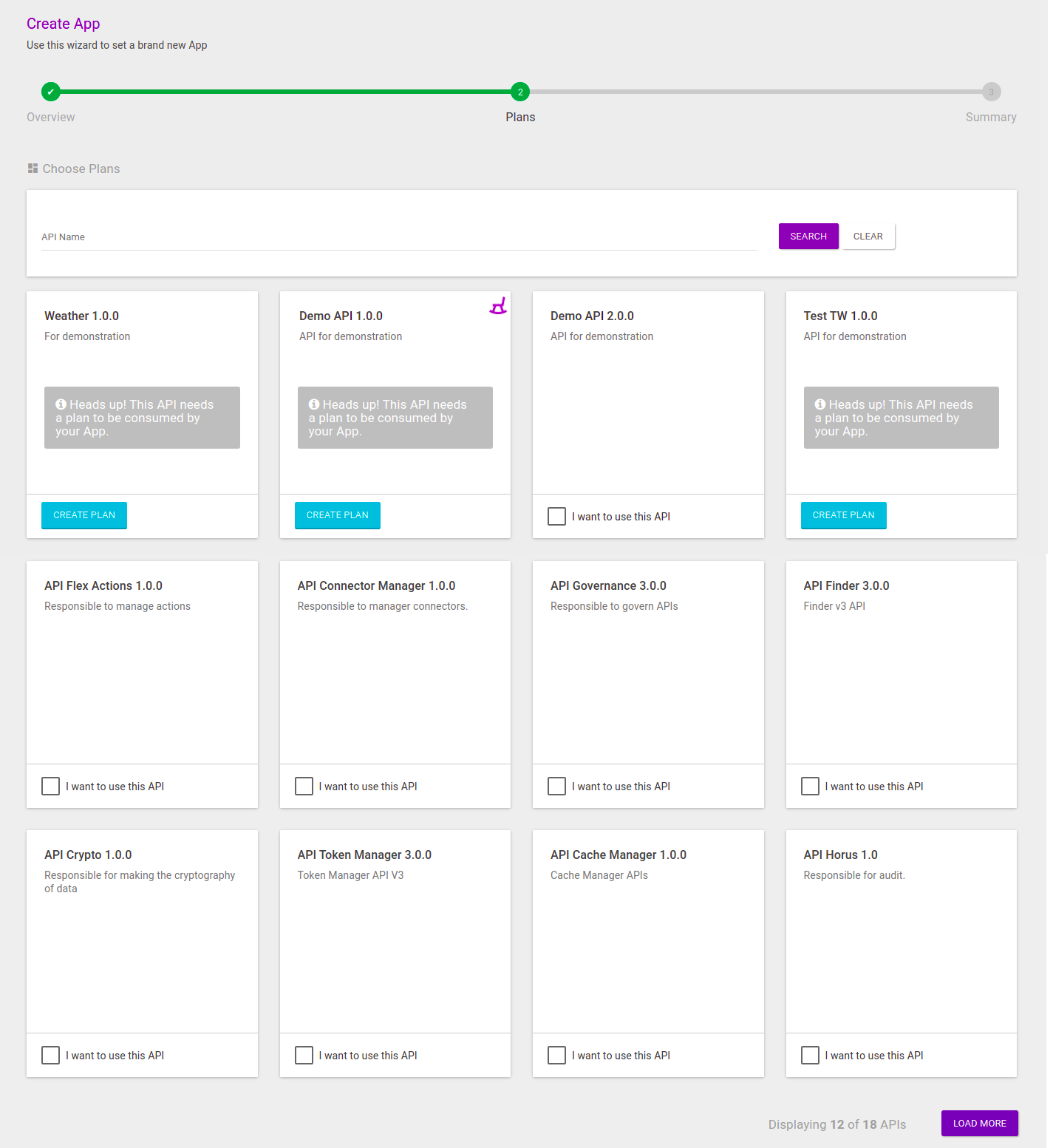
Plans
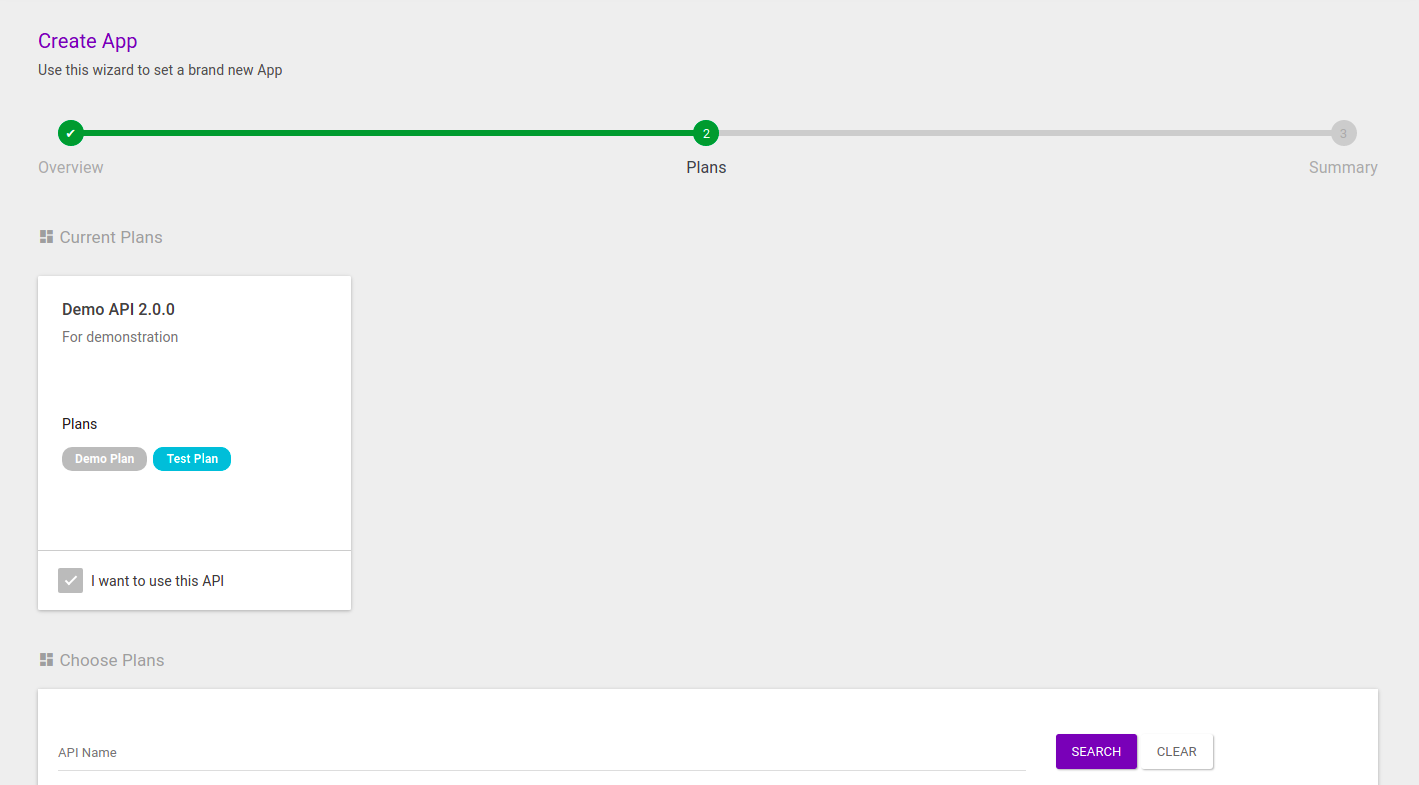
El segundo paso es la pantalla Plans, donde puede seleccionar las APIs que la app consumirá y los planes que debe seguir.

Todos los planes están enlazados a una API. Por lo tanto, primero debe seleccionar una API y, a continuación, los planes a los que se suscribirá la aplicación.
Para facilitarle la selección de planes de API, las APIs que están disponibles en su Manager se mostrarán como tarjetas, ordenadas por última modificación. La pantalla contendrá 12 tarjetas al principio, pero puede cargar más haciendo clic en el botón Load More, en la esquina inferior derecha de la pantalla.
Puede seleccionar una API de la lista de tarjetas o utilizar el campo de búsqueda para filtrar las APIs por nombre, lo que facilita la búsqueda de la API deseada si hay muchas registradas.
Si lo desea, puede borrar la búsqueda haciendo clic en el botón Clear. En este caso, se restablecerá la lista de tarjetas.
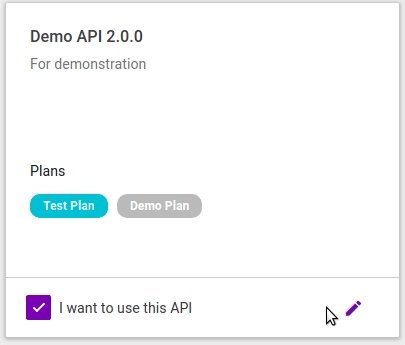
Para seleccionar una API, hacer clic en el botón I want to use this API en su tarjeta.
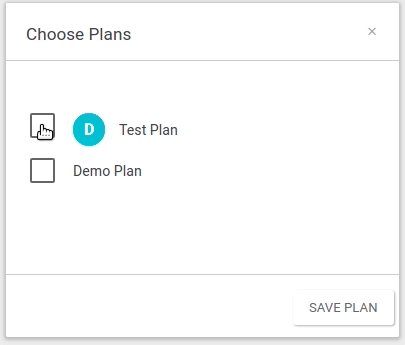
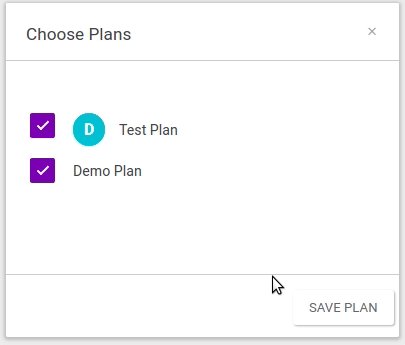
A continuación, la tarjeta mostrará los planes disponibles para que usted seleccione. Puede elegir uno o más planes. Después de elegir los planes, haga clic en Save Plan para validar los planes elegidos.
Si desea eliminar la API que acaba de seleccionar, haga clic en el botón x en la esquina superior derecha de la tarjeta.

Puede seleccionar varias APIs para la app.
Las APIs seleccionadas se mostrarán en la sección Current APIs sobre el campo de búsqueda, y sus tarjetas indicarán los planes elegidos.

|
Si no se selecciona ninguna API (y, en consecuencia, ningún plan), la aplicación se creará, pero no podrá consumir ninguna API. Puede vincular la app a una API en otro momento, a través de una edición de la app. En caso de que seleccione una API sin elegir un plan, el plan predeterminado de la API se usará después de que se haya registrado la aplicación. |
Una vez que haya elegido todos los planes deseados, haga clic en el botón Next para pasar a la última etapa de creación de la aplicación.
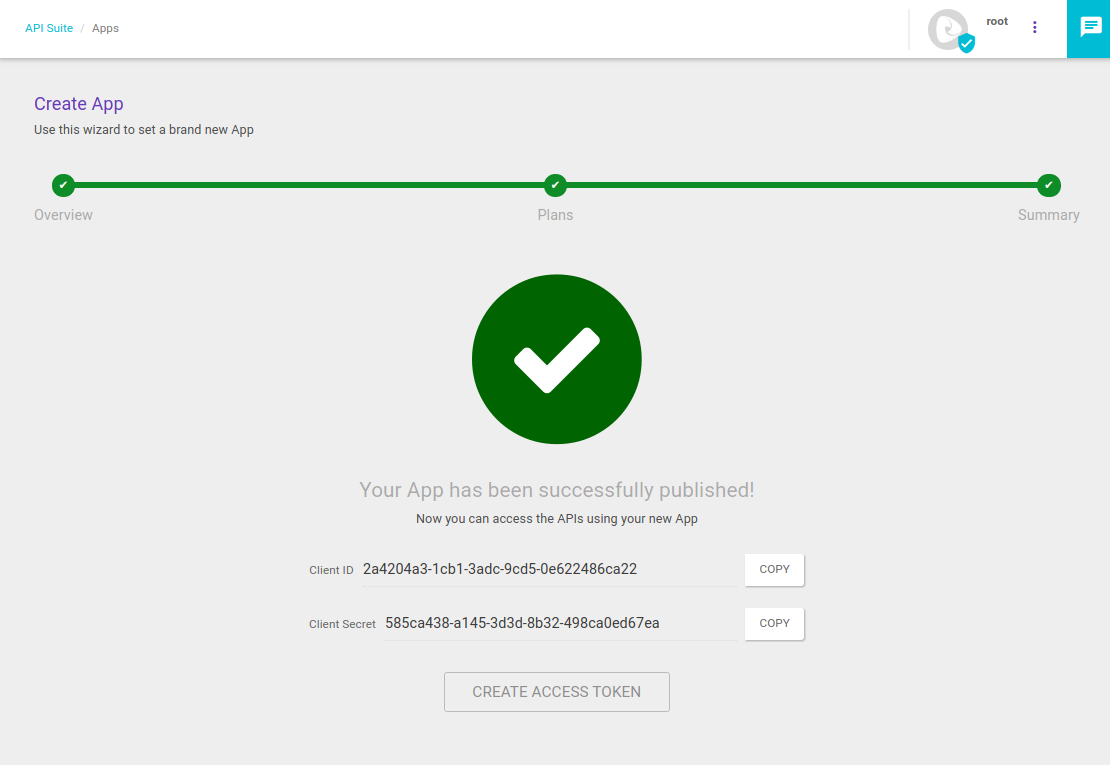
Summary
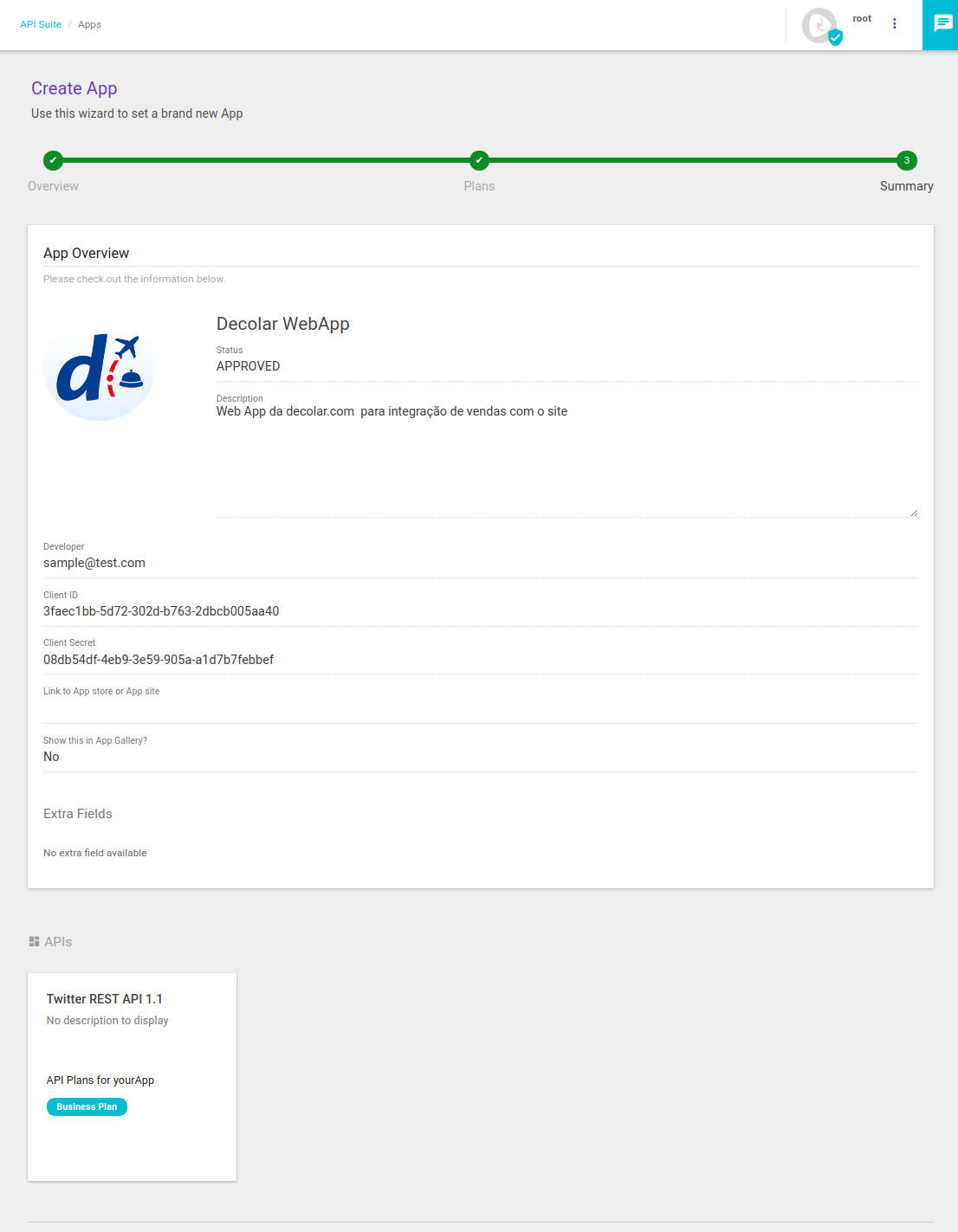
El tercer y último paso es la pantalla Summary.

Esta pantalla muestra los datos insertados sobre los pasos anteriores para que los verifique. Si desea modificar cualquier información, haga clic en la sesión de creación de destino en el asistente para realizar la modificación. Si la información es correcta, haga clic en el botón Publish your App para guardar los datos.

Se le dirigirá a la pantalla de éxito. En ella, se mostrarán los valores de client ID y client secret y se pueden copiar haciendo clic en el botón Copy. En caso de que desee vincular un token de acceso a la aplicación que acaba de crear, haga clic en el botón Create Access Token para continuar con el proceso de registro. Puede hacer clic en esta página para obtener más información sobre cómo crear y asociar tokens de acceso.

También se puede acceder a la página Summary a través de la pantalla de lista de aplicaciones haciendo clic en el nombre de una aplicación. La página mostrará toda la información de la aplicación y los tokens de acceso vinculados a ella.

Share your suggestions with us!
Click here and then [+ Submit idea]