Appearance
Con Appearance puede implementar la estrategia visual y la personalización del Developer Portal, definiendo imágenes, colores y fuentes de los principales elementos de la interfaz.
En la parte superior de la página tiene el enlace para ver cómo se ve su portal con los cambios. Es necesario primero hacer clic en SAVE para guardar los cambios y, después de acceder al enlace, actualizar la página (presione F5 o haga clic en el icono correspondiente en su navegador).
Puedes experimentar como quiera. Si no le gusta el resultado, haga clic en RESET APPEARANCE para volver a la configuración inicial.
También tiene la opción de hacer clic en DISCARD CHANGES para descartar los últimos cambios realizados.
Branding
Aquí puede subir las imágenes que compondrán su identidad visual.
Pase el cursor sobre la imagen hasta que vea el botón + y haga clic para elegir una nueva imagen.
La siguiente tabla muestra las imágenes que se pueden personalizar, su resolución máxima, los formatos de archivo aceptados y el límite de tamaño.
| Imagen | Resolución máxima | Formatos aceptados | Límite de tamaño |
|---|---|---|---|
Default logo |
- |
JPG, JPEG y PNG |
1 MB |
Favicon |
32 x 32 |
||
Home page banner |
3000 x 1200 |
||
Catalog banner |
3000 x 1200 |
||
Apps banner |
3000 x 1200 |
Fuentes
Puede elegir las fuentes utilizadas en encabezados y en el cuerpo. Las fuentes disponibles son:
-
Roboto
-
Inter y
-
Nunito
El texto de muestra ubicado junto al campo del nombre de la fuente refleja inmediatamente la fuente elegida.
Colores de fondo
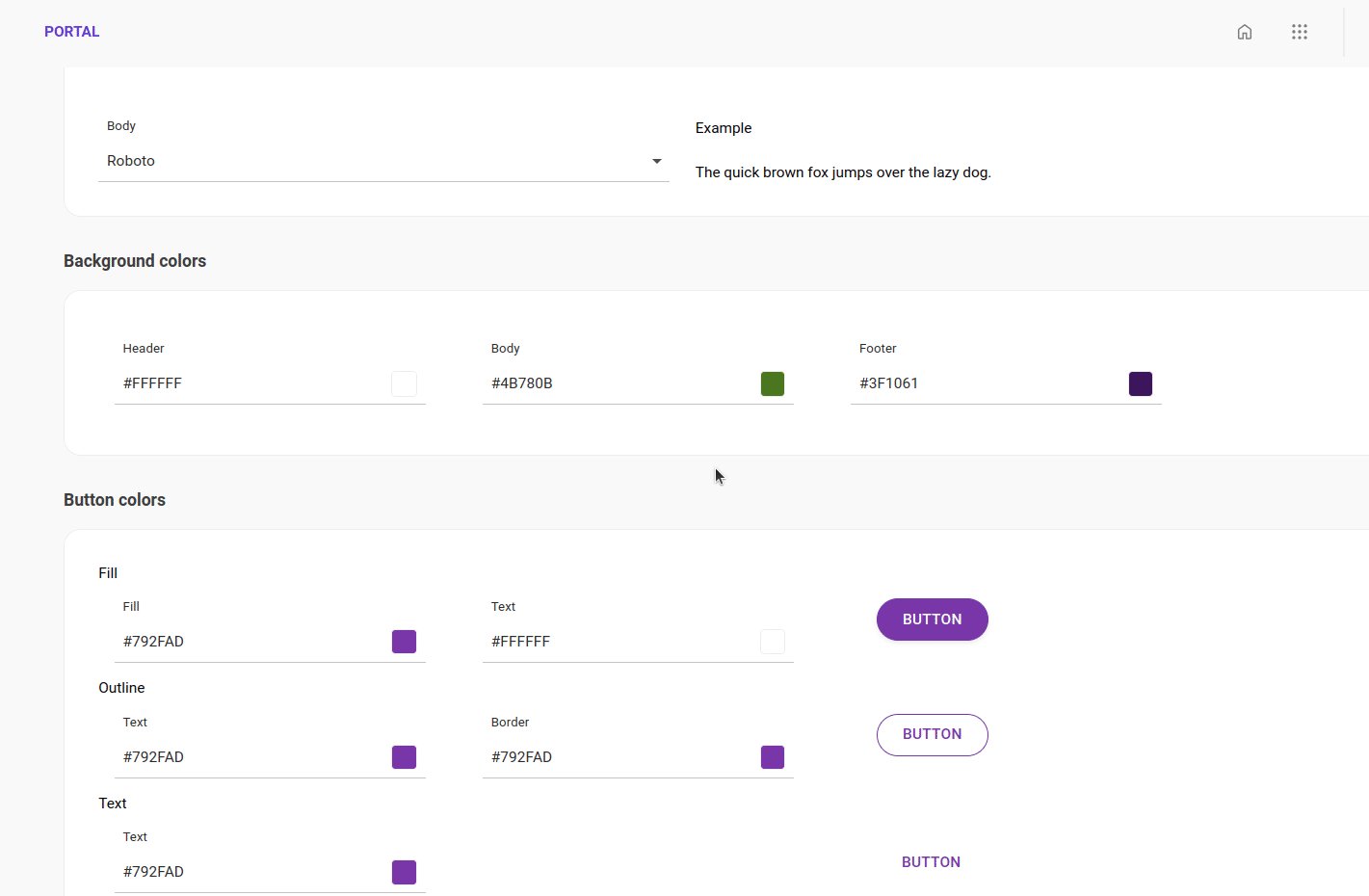
Elija los colores de fondo para el encabezado, cuerpo y pie de página de su Developer Portal.
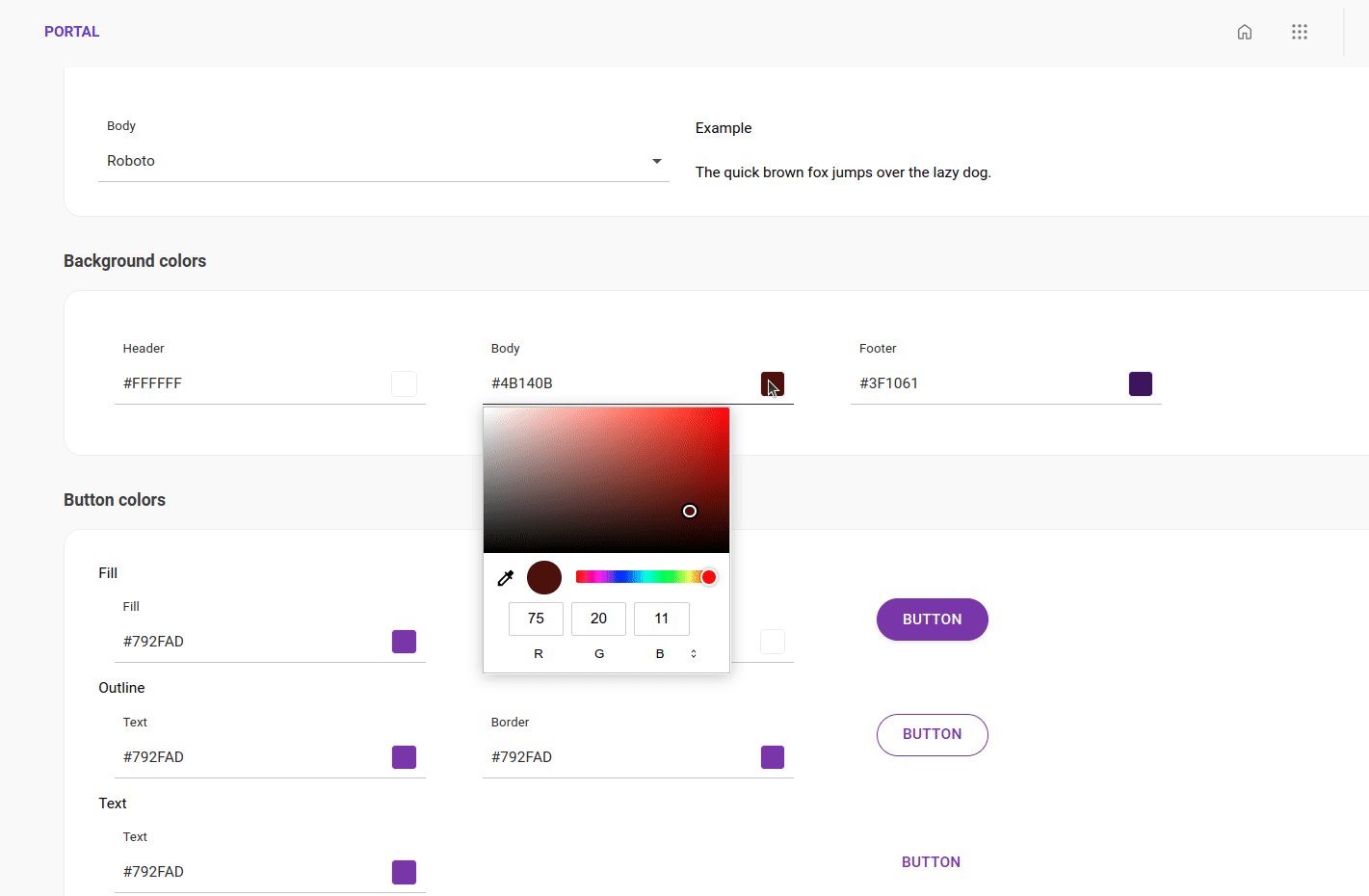
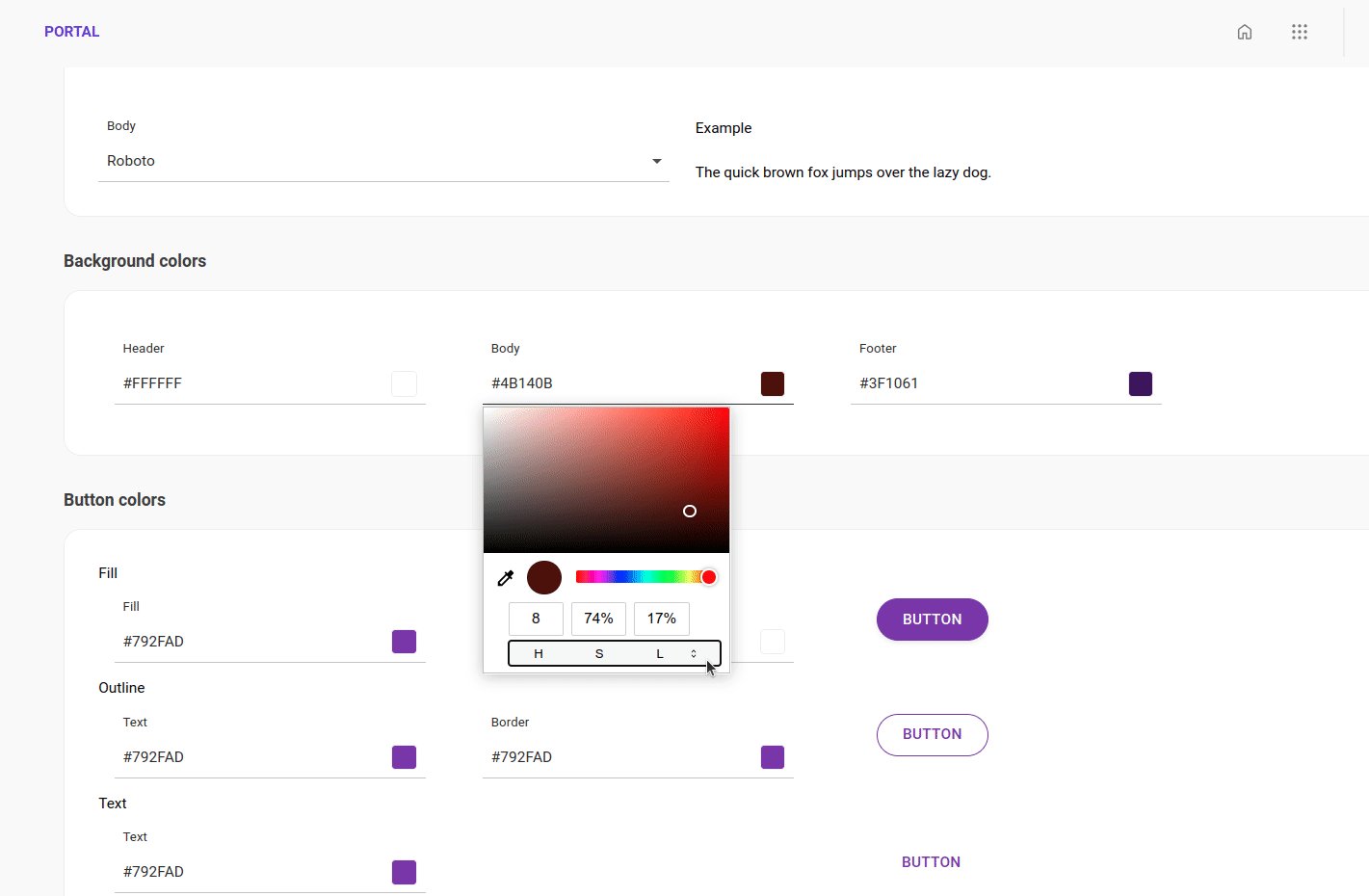
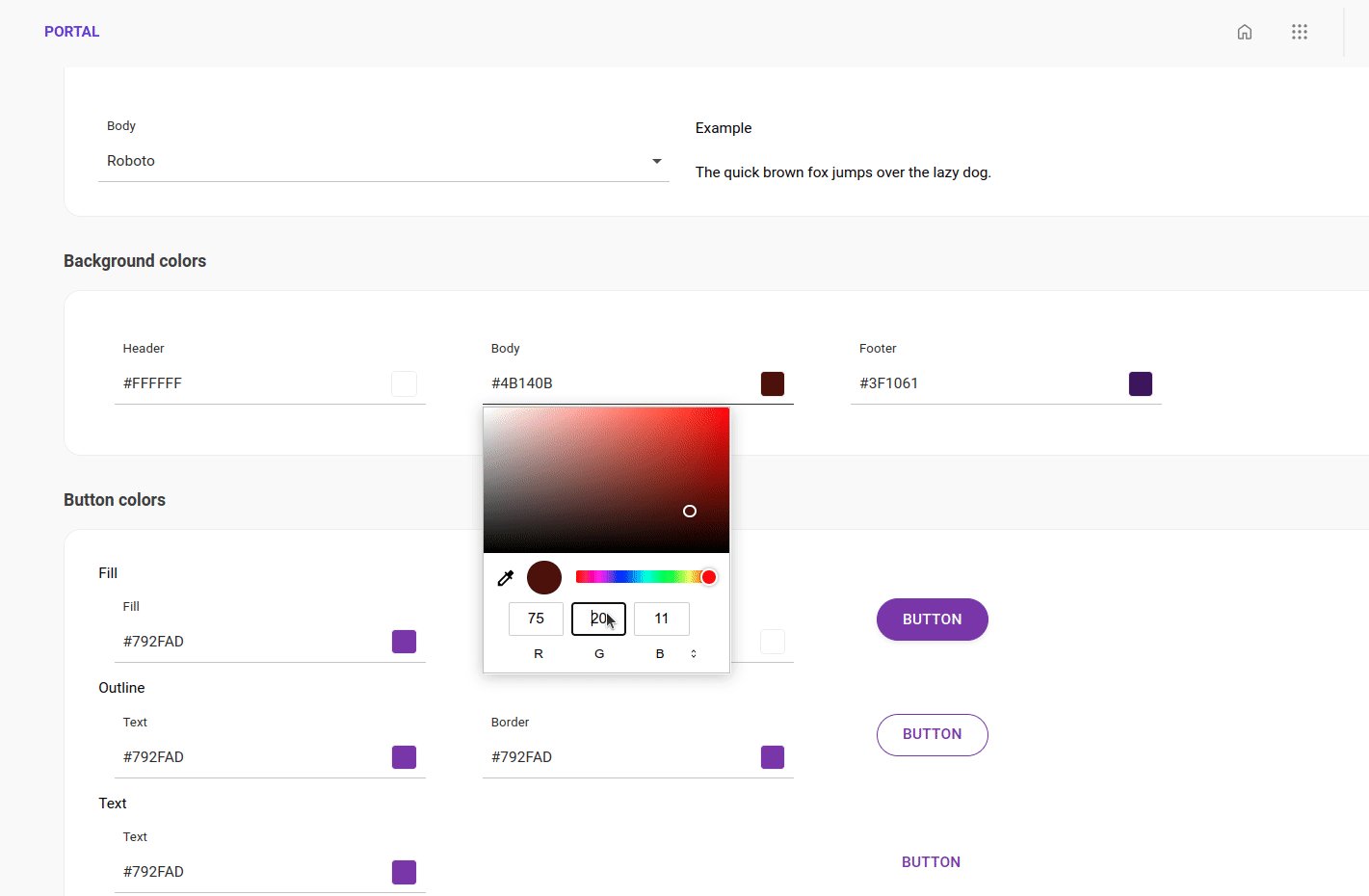
Puede ingresar el código hexadecimal, RGB o HSL o elegir el color haciendo clic en la paleta de colores. El color elegido se ejemplifica en el cuadro junto al campo con el código hexadecimal del color.
Incluso si elige el color de la paleta o ingresa el código RGB o HSL del color, el campo siempre mostrará el código hexadecimal.

Colores de los botones
Consulte abajo en consejos de accesibilidad las recomendaciones de contraste y elija colores para los botones:
-
Fill: estos son los botones que tienen un fondo sólido. Elija un color para este fondo y para la fuente.
-
Outline: estos botones siempre tienen un fondo blanco. Elija el color de la fuente y del contorno.
-
Text: este tipo de botón no tiene contorno. Elige el color de la fuente.
Consejos de accesibilidad
Su página puede ser más agradable a la vista y más fácil de leer si presta atención a los colores utilizados.
El alto contraste es esencial para proveer visibilidad y legibilidad óptimas y para cobrir una mayor extensión possível de individuos con diversas habilidades visuales.
Una de las herramientas recomendadas por la W3C (World Wide Web Consortium) y WAI (Web Accessibility Initiative) es este comprobador de contraste automático:
Informe los colores de la fuente (en "Foreground color") y el color de fondo (en "Background color") y vea si los colores reciben "Pass" (cumple con las recomendaciones de accesibilidad) o "Fail" (se recomienda elegir otros colores).
Share your suggestions with us!
Click here and then [+ Submit idea]