Creating Apps
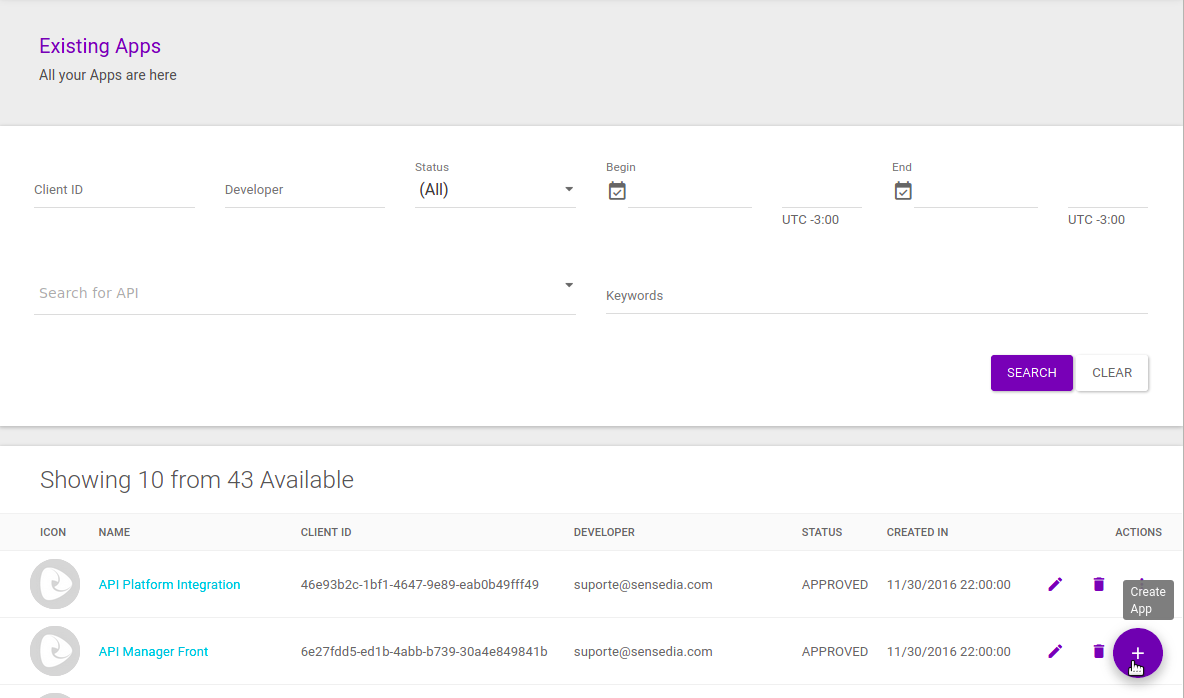
To register a new app, click the Create Plan button, represented by the + icon on the bottom right corner of the Apps page.

A wizard screen will be displayed to help you through the rest of the process, which involves three stages: Overview, Plans and Summary.
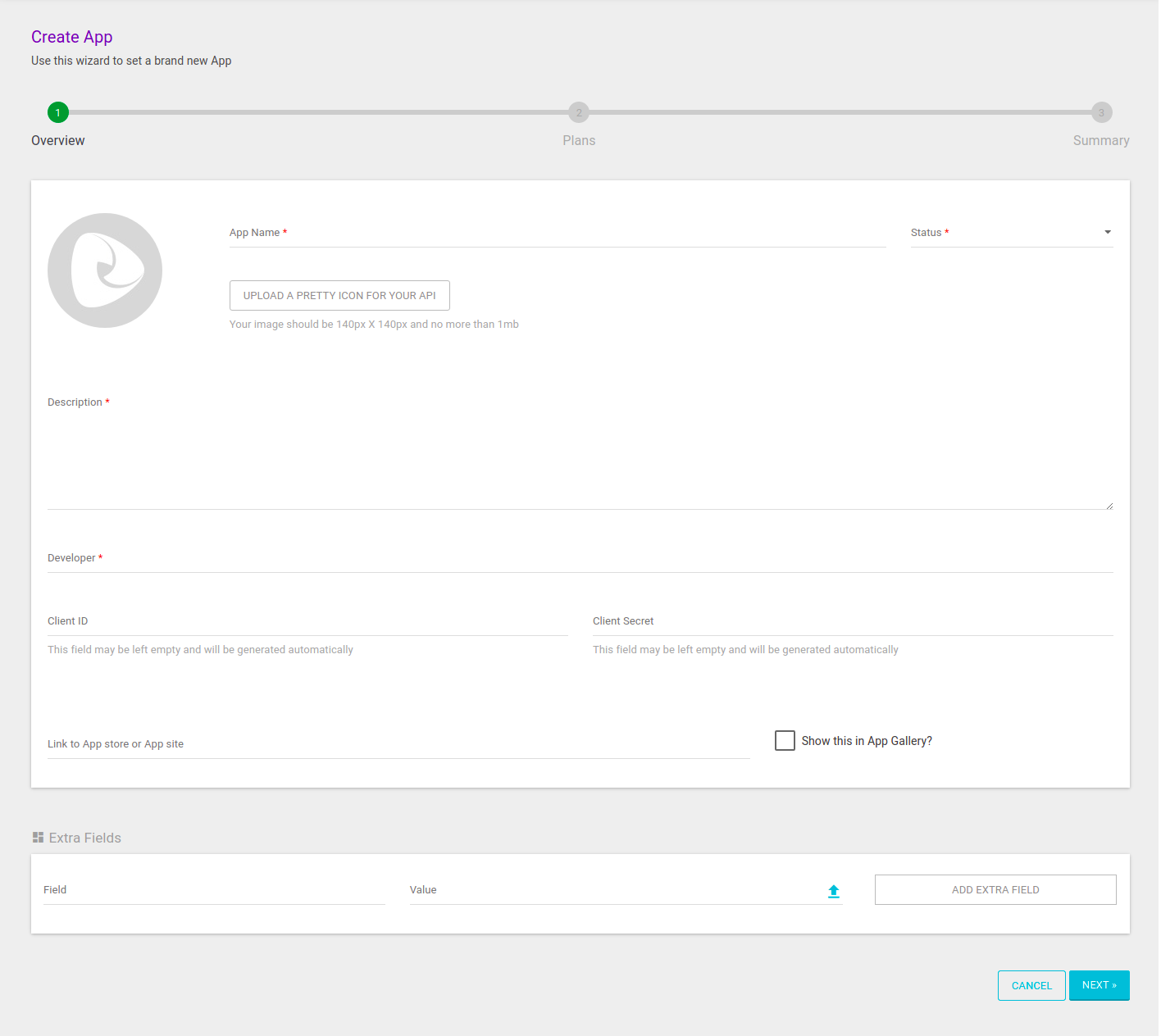
Overview
The first is the Overview screen, where the following fields must be completed:

-
App Name: identifies the app with a unique name.
-
Description: required field that helps to identify an app.
-
Status: required field that defines the state of each app in terms of usage ability.
-
Approved: the app is available for use;
-
Pending: the app is waiting for approval or rejection;
-
Rejected: the app was previously pending and is now rejected;
-
Cancelled: the app is not allowed to be used.
-
-
Developer: field to identify the app’s developer. It may assume two behaviours:
-
It can bind a client ID to a Developer Portal user. This field also has an autocomplete function with a list of all users registered on the Developer Portal, which can be seen on the Manager’s Developers screen.
-
In case a specific user wants to access the client ID and/or client secret, the insertion of an email address is required.
-
-
Client ID and Client Secret: the values can be inserted manually by the user, and the fields accept only letters and numbers. If no value is entered, they are automatically generated by the Manager, which ensures uniqueness.
-
Link to App Store or App Site: if there is a link to the published app, insert it here.
-
Show This in App Gallery: if the option is selected, the app will be displayed on the Developer Portal’s App Gallery section.
-
Extra Fields: non-mandatory fields which aggregate additional values, complementing the client ID information (e.g., an extra ID or an app registry number).
The extra fields may be informed via query params in REST requests — for example, to search for a specific app.
In this case, you must use extraFields in the format key:value.
|
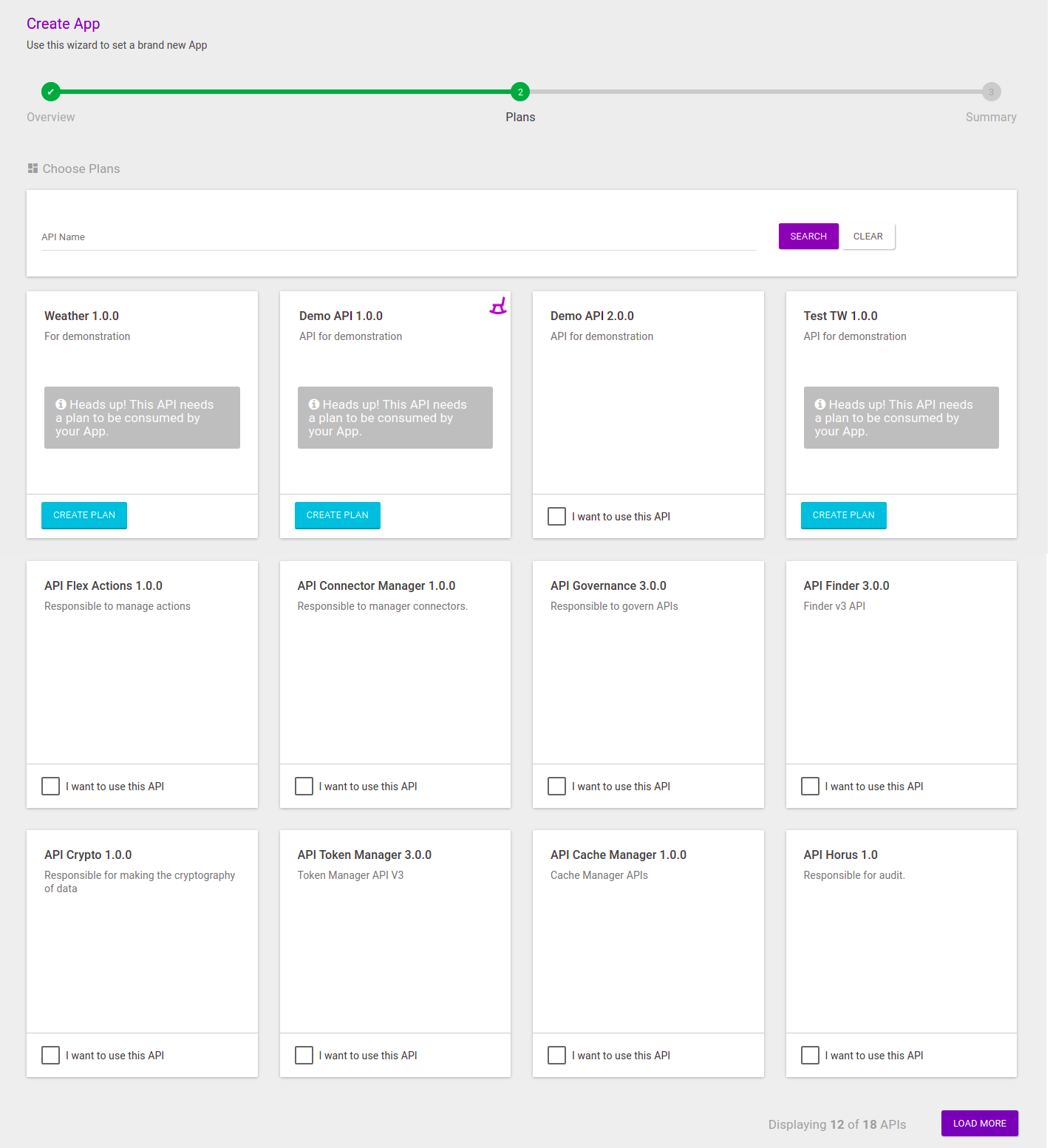
Plans
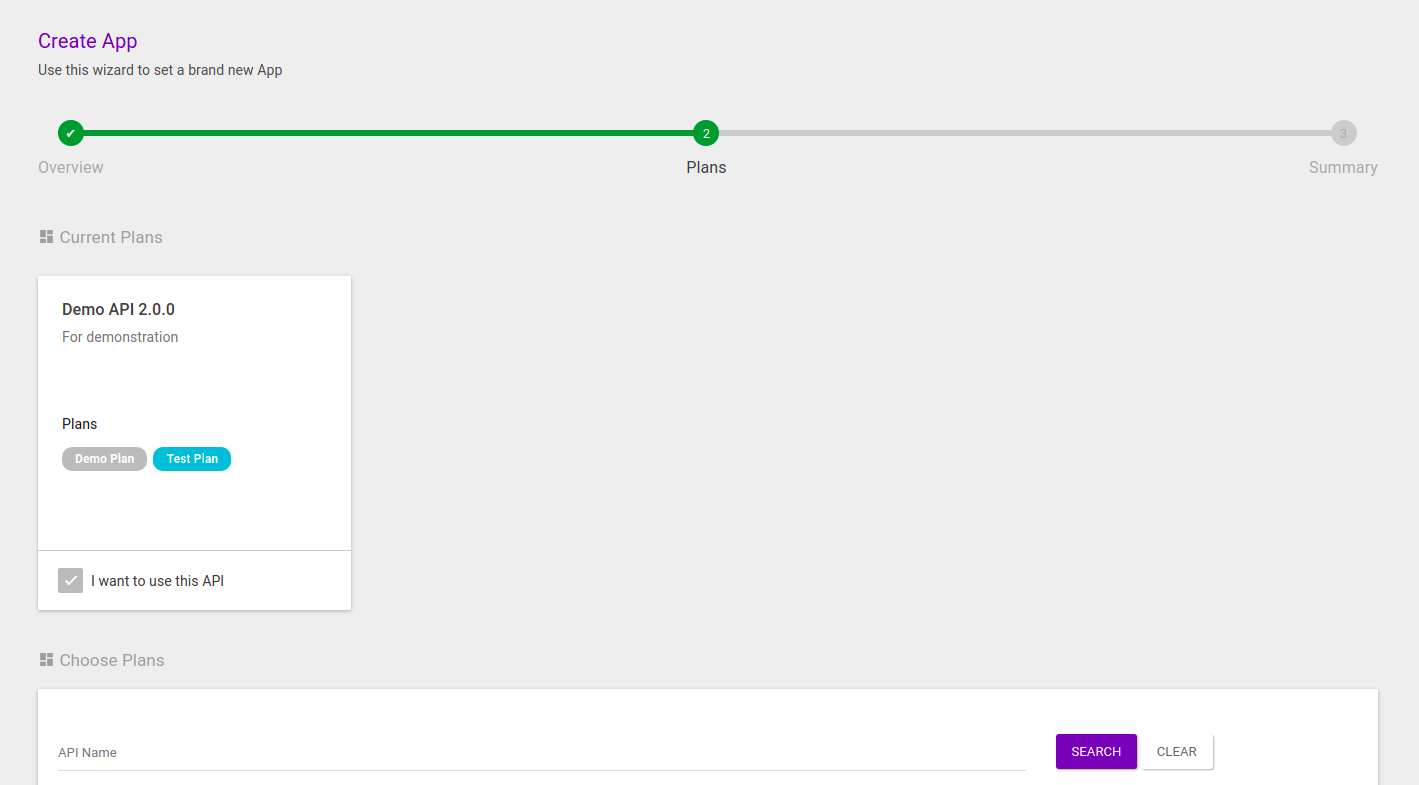
The second step is the Plans screen, where you can select the APIs that the app will consume and the plans it must follow.

All plans are bound to an API. Therefore, you should select an API first and then the plans the app will subscribe to.
To make it easier for you to select API plans, the APIs which are available on your Manager will be exhibited as cards, ordered by last modification. The screen will contain 12 cards at first, but you can load more APIs by clicking the Load More button, on the bottom right corner of the screen.
You can select an API from the list of cards or use the search field to filter APIs by name, which makes it easier to find the desired API if you there are many registered.
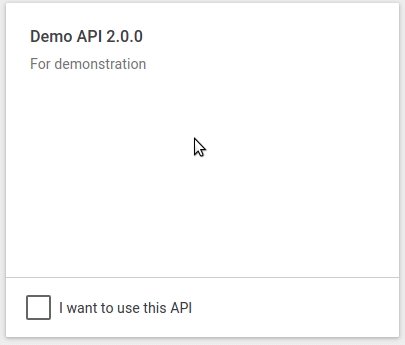
To select an API, click the button I want to use this API on its card.
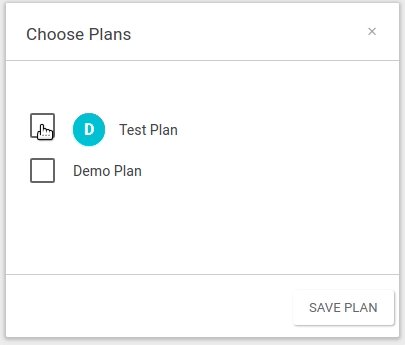
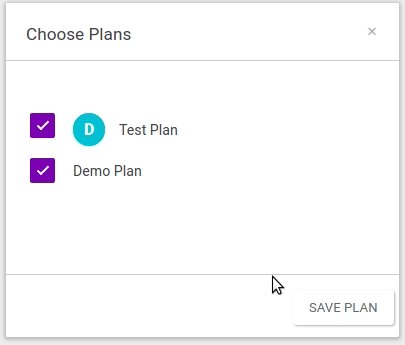
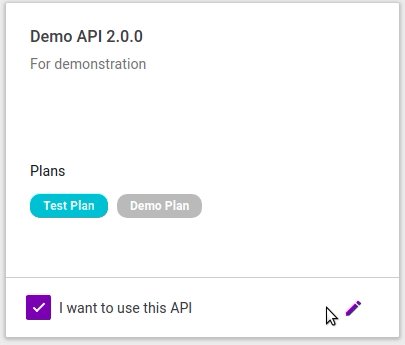
Then, the card will show the available plans for you to select. You can pick one or more plans. After choosing the plans, click Save Plan to validate the plan(s) chosen.
If you wish to remove the API you just selected, click the x button on the card’s upper right corner.

You can select multiple APIs for your app.
The selected APIs will be displayed on the Current APIs section above the search field, and their cards will indicate the plans chosen.

|
If no API (and, consequently, no plan) is selected, the app will be created but will not be able to consume any API. You can link the app to an API at another time, via the app edition feature. In case you select an API without choosing a plan, the API’s default plan will be used after the app has been registered. |
Once you have chosen all desired plans, click the Next button to move on to the last stage of app creation.
Summary
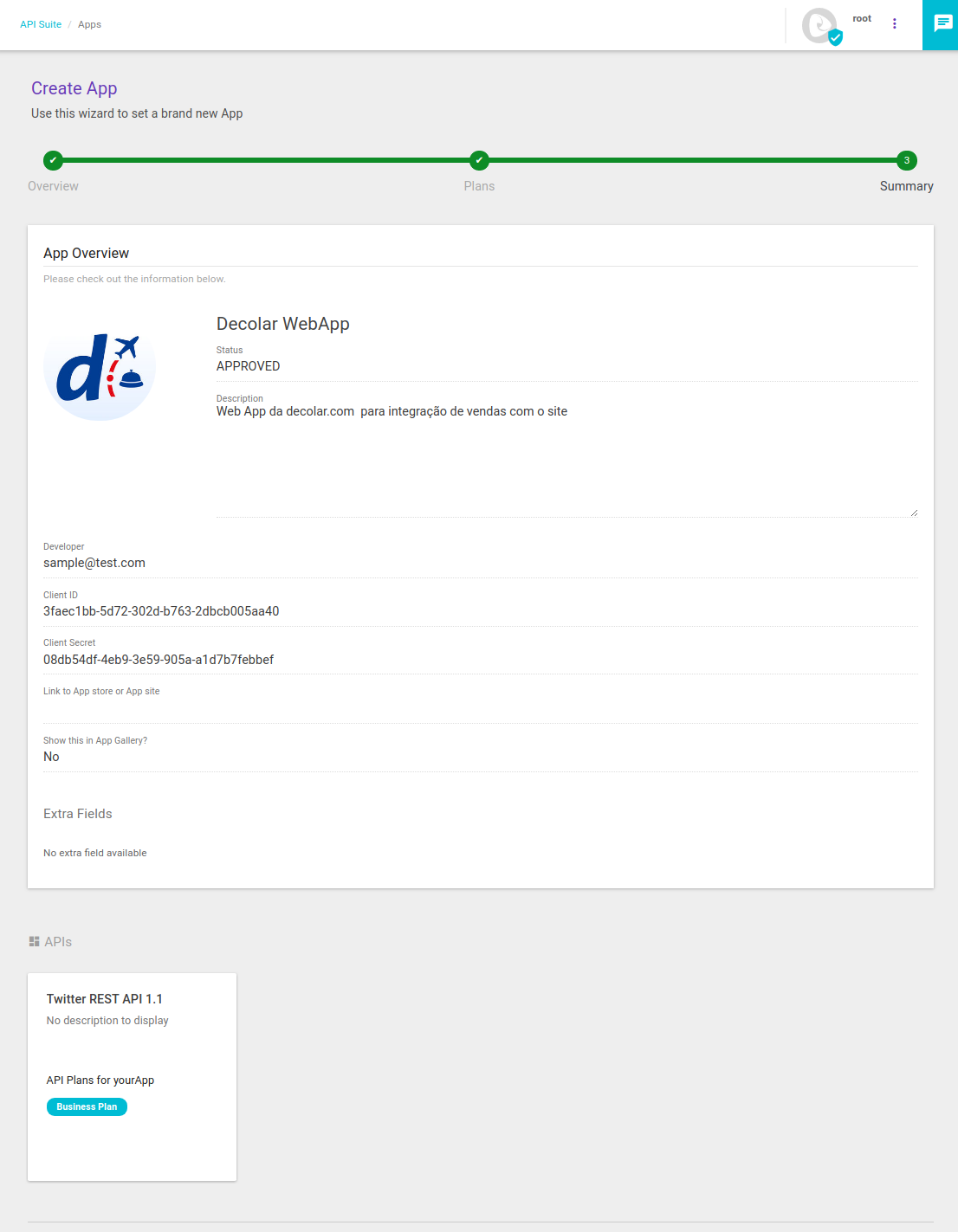
The third and last step is the Summary screen.

This screen exhibits the data inserted over the previous steps for you to verify them. If you want to modify any piece of information, click the target creation session on the wizard to make the alteration. If the information is correct, click the Publish your App button to save the data.

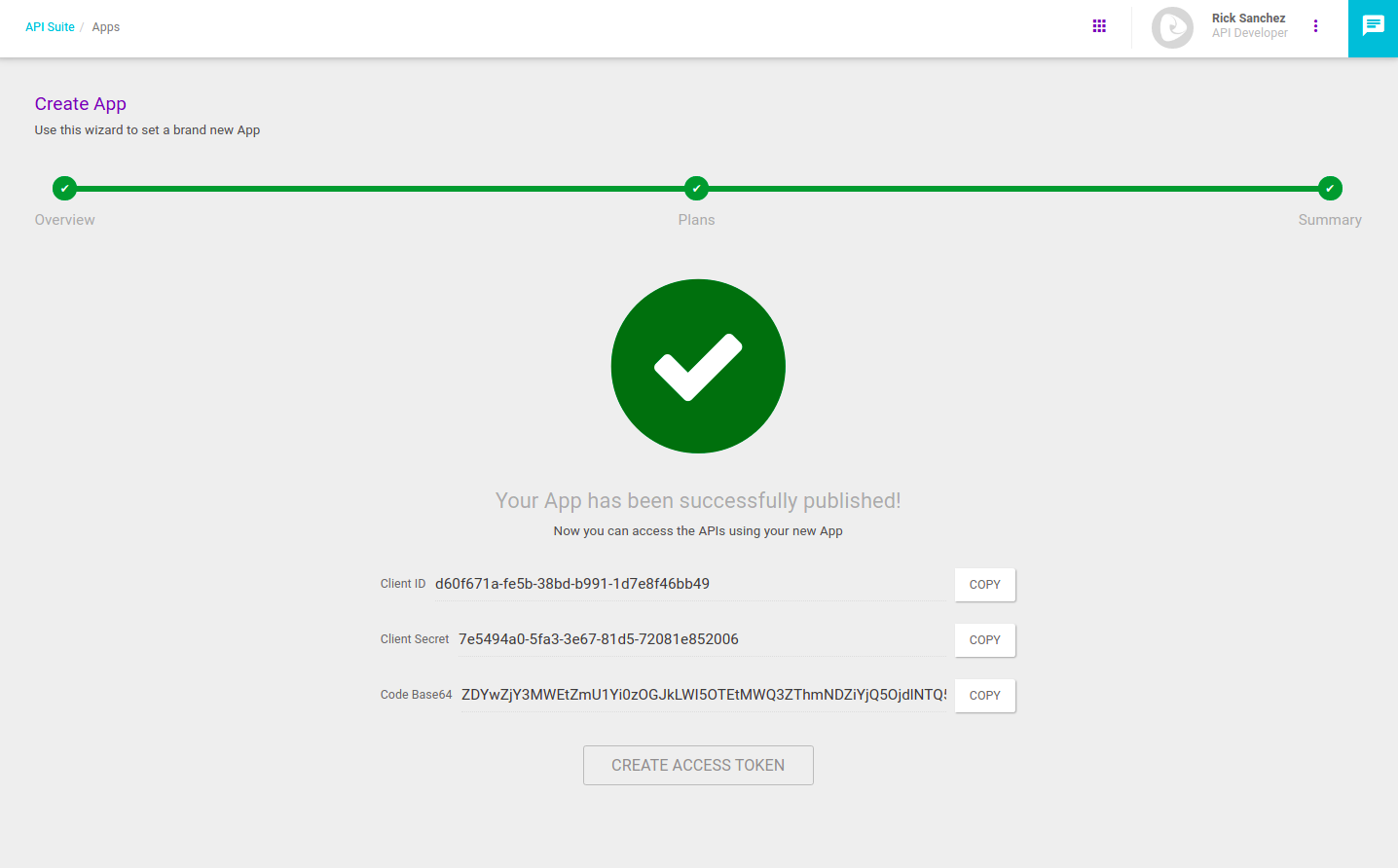
You will be redirected to a success screen. On it, the client ID and client secret values will be shown and can be copied by clicking the Copy button. In case you want to link an access token to the app just created, click the Create Access Token button to go on with the registration process. You can click here for more information about creating and associating access tokens.

The Summary page can also be accessed through the apps list screen by clicking the name of an app. The page will show all app information and access tokens linked to it.

Share your suggestions with us!
Click here and then [+ Submit idea]