Dashboards
With Dashboards you can create customized panels with information that makes the most sense for you and your business.
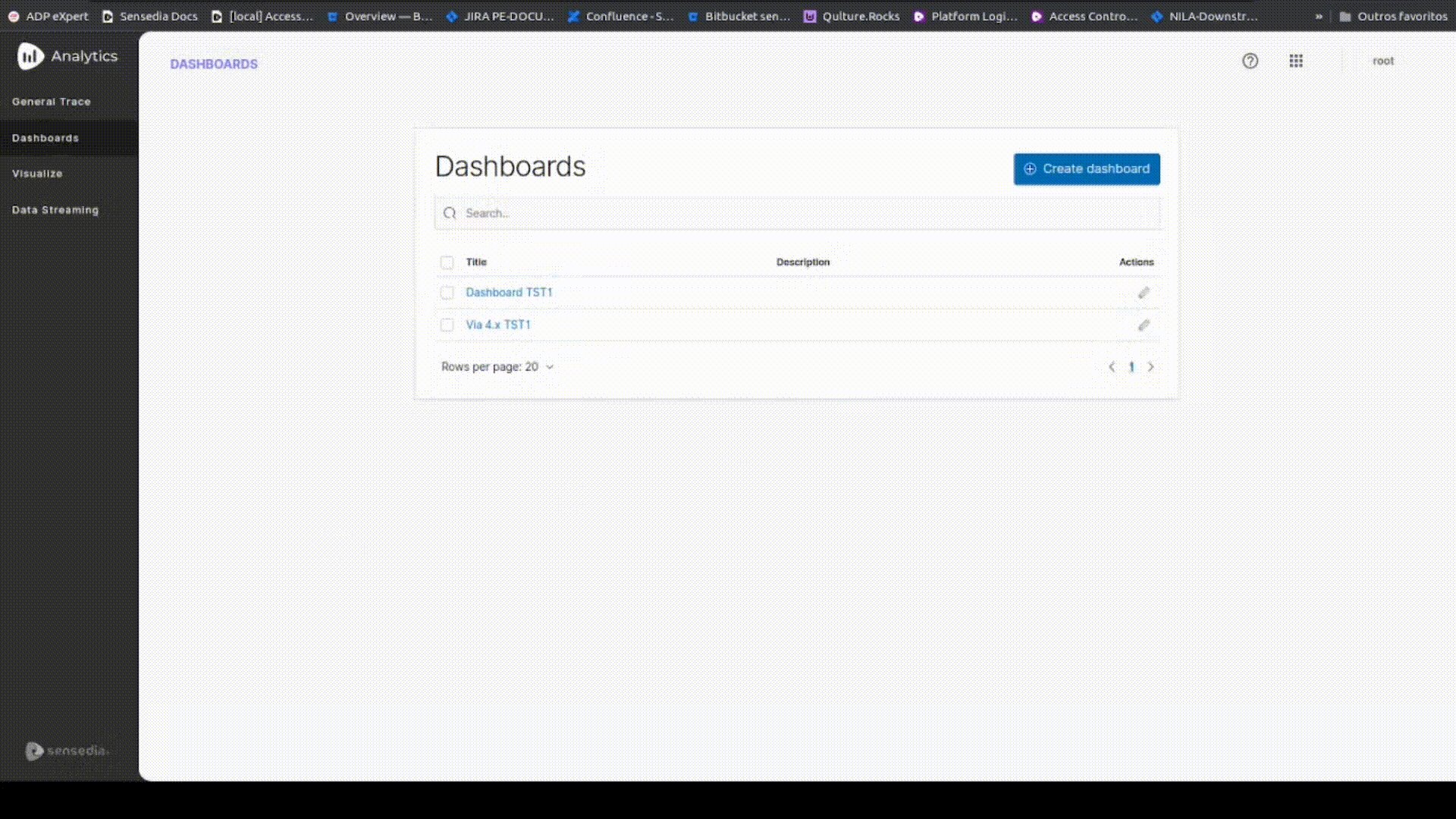
Similar to the instrument panel of an airplane, Dashboards [1] gather in only one place all key indicators so you can control and make decisions based on data.
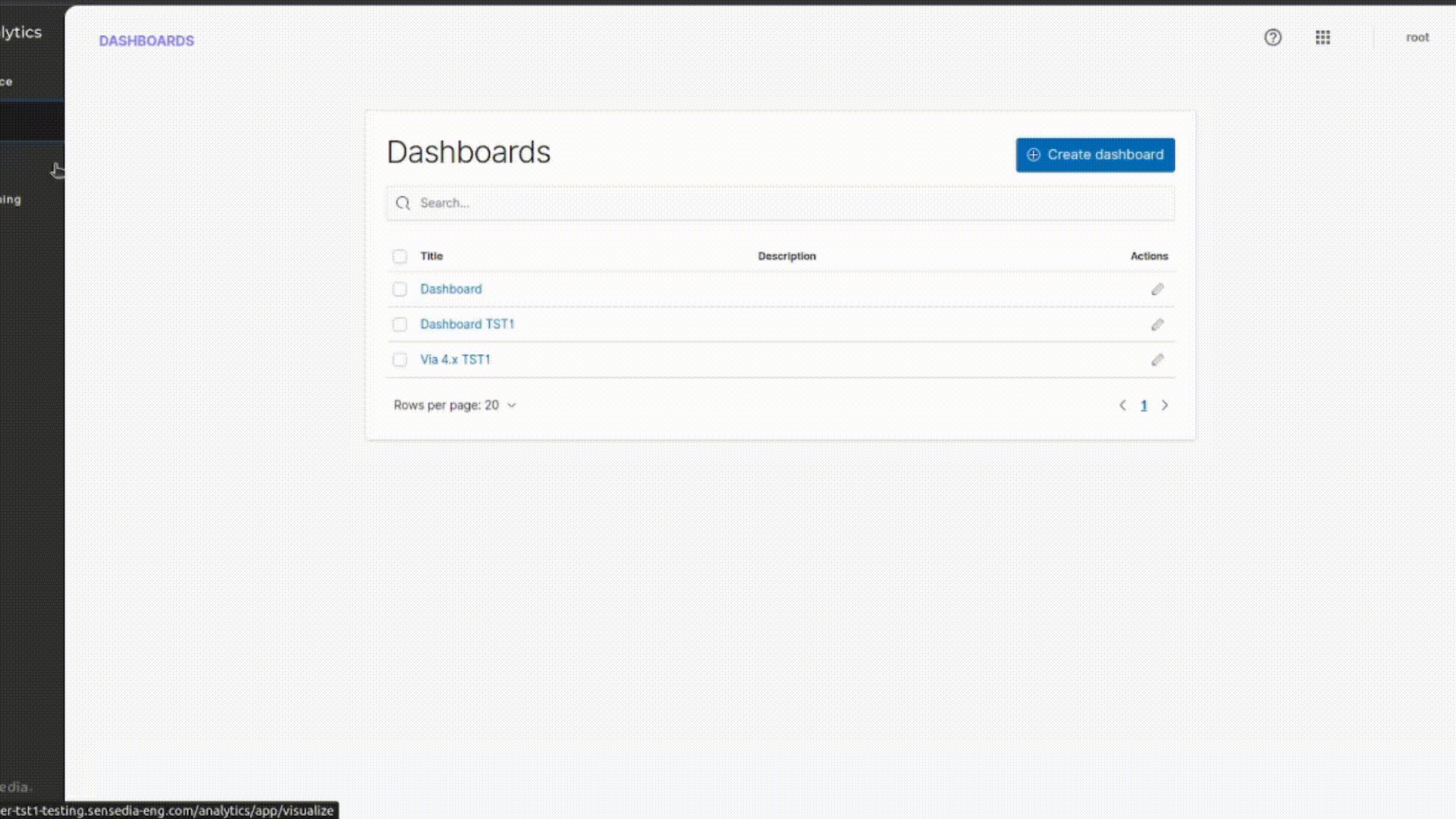
Creating a dashboard
You don’t have to start from scratch to create a dashboard. Just add what you had already created in Visualize, organize and save.
In order to create a Dashboard, follow the steps below:
Watch the video showing an example on how to create a Dashboard:
Check also the video showing how to create visualizations.
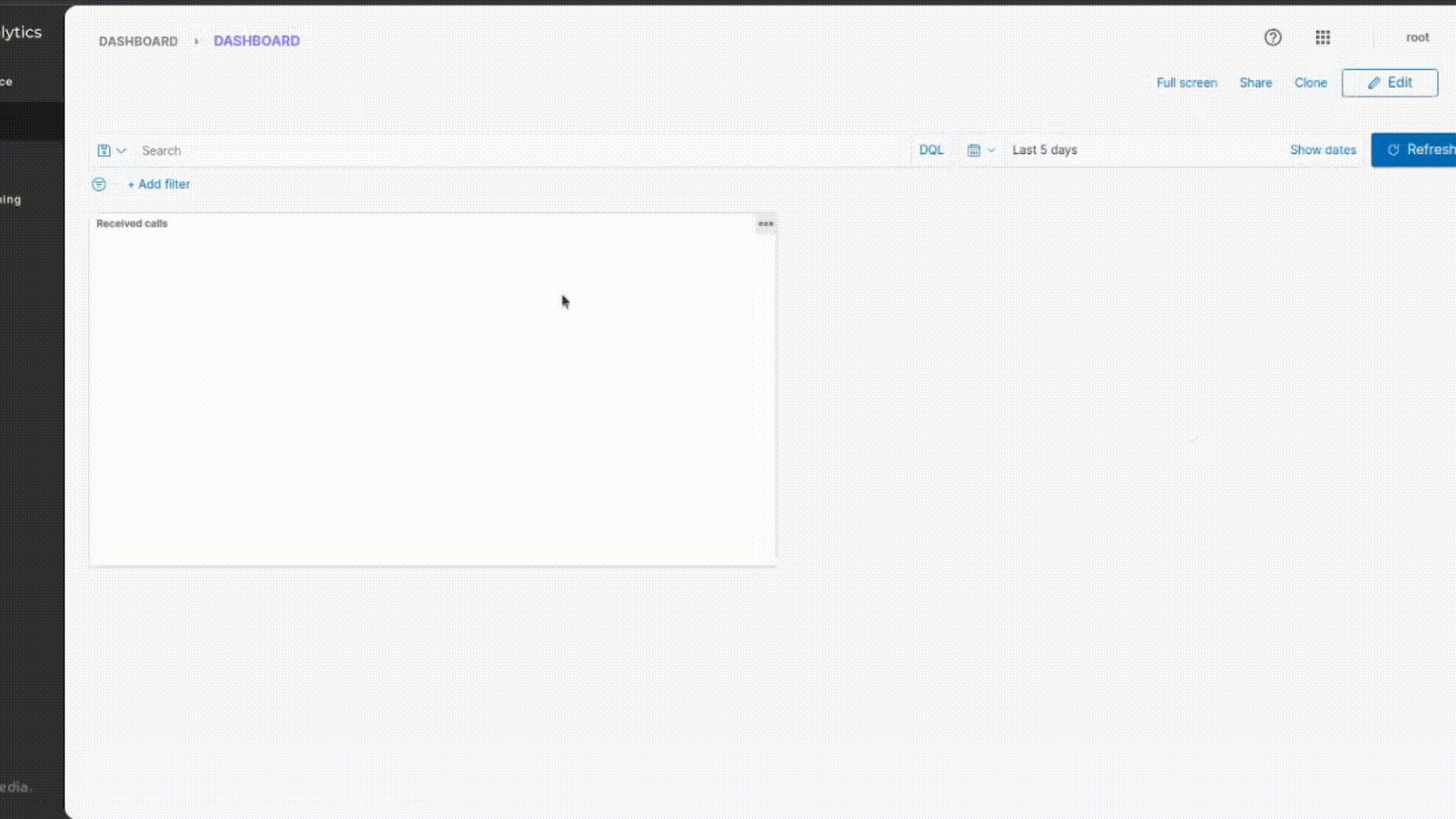
Editing the dashboard
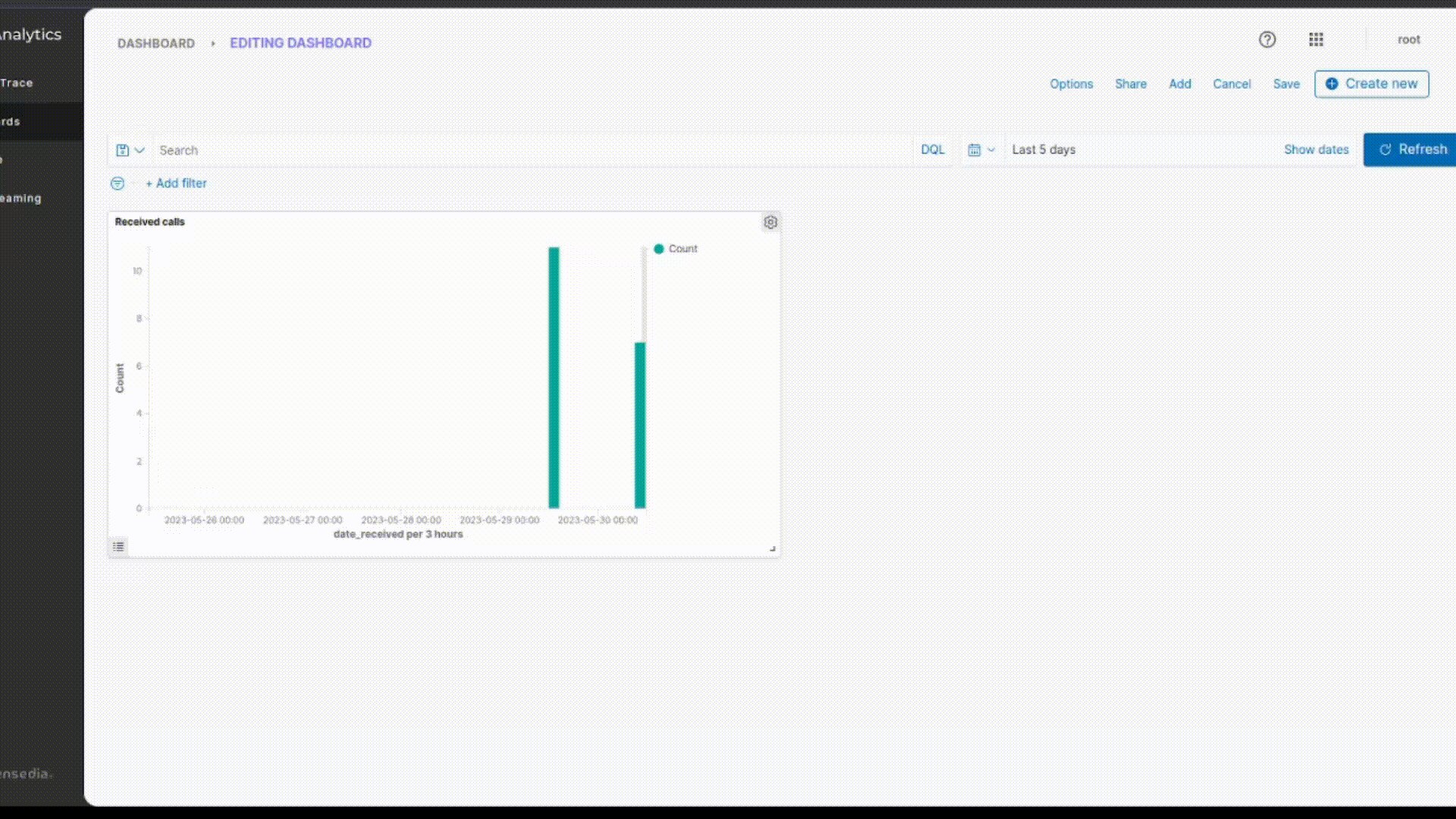
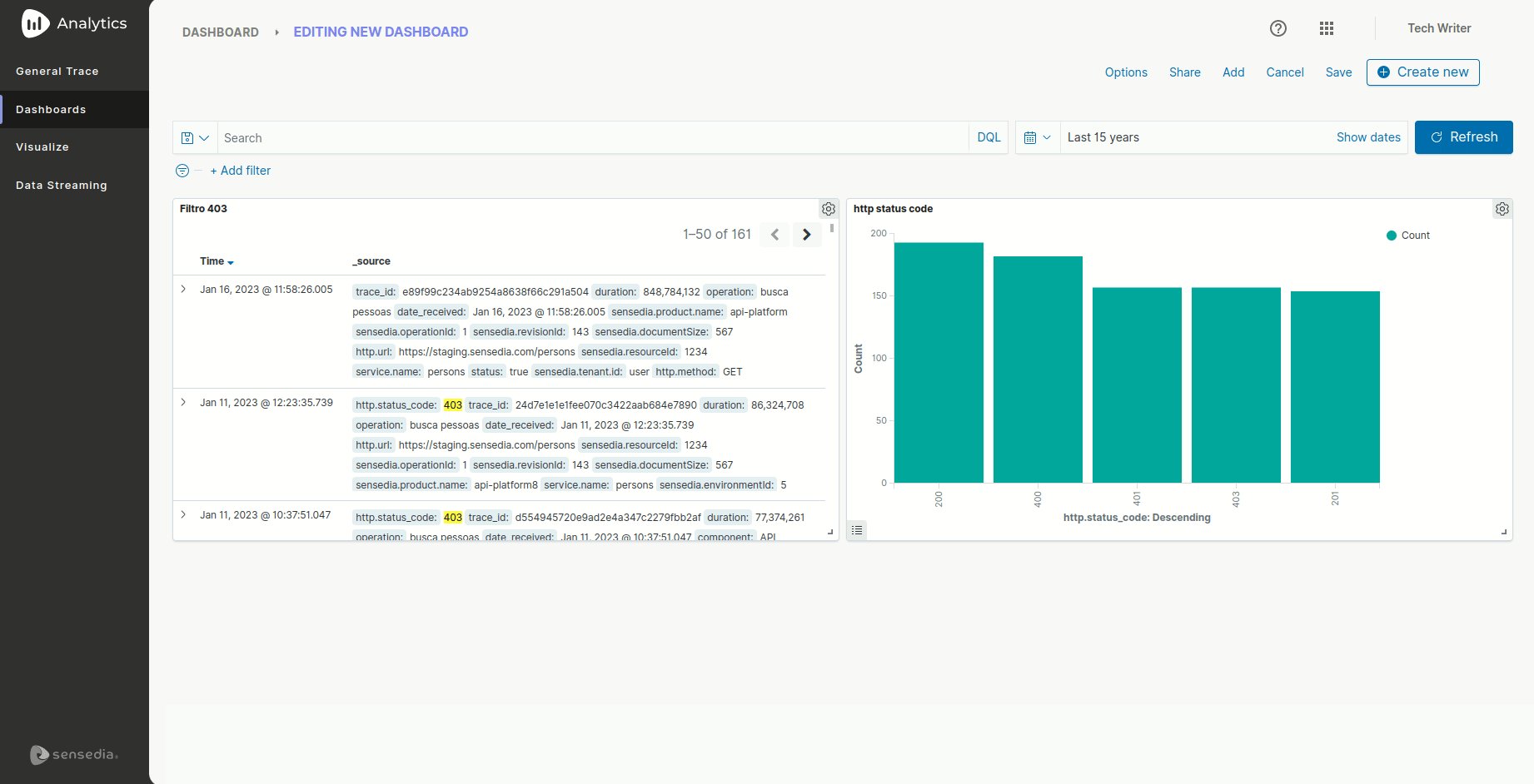
Follow the steps below to start editing a dashboard.
Arranging panels on your dashboard
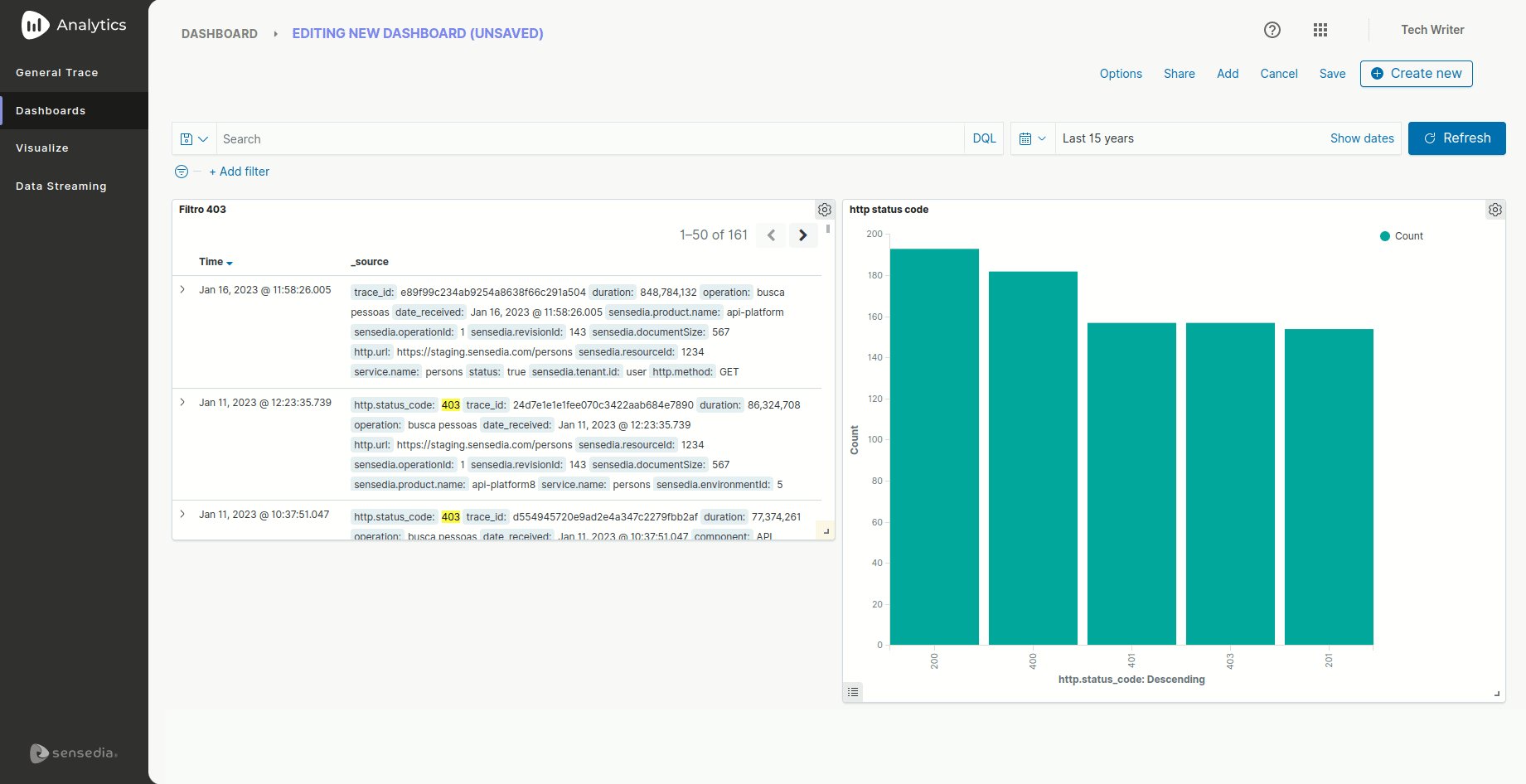
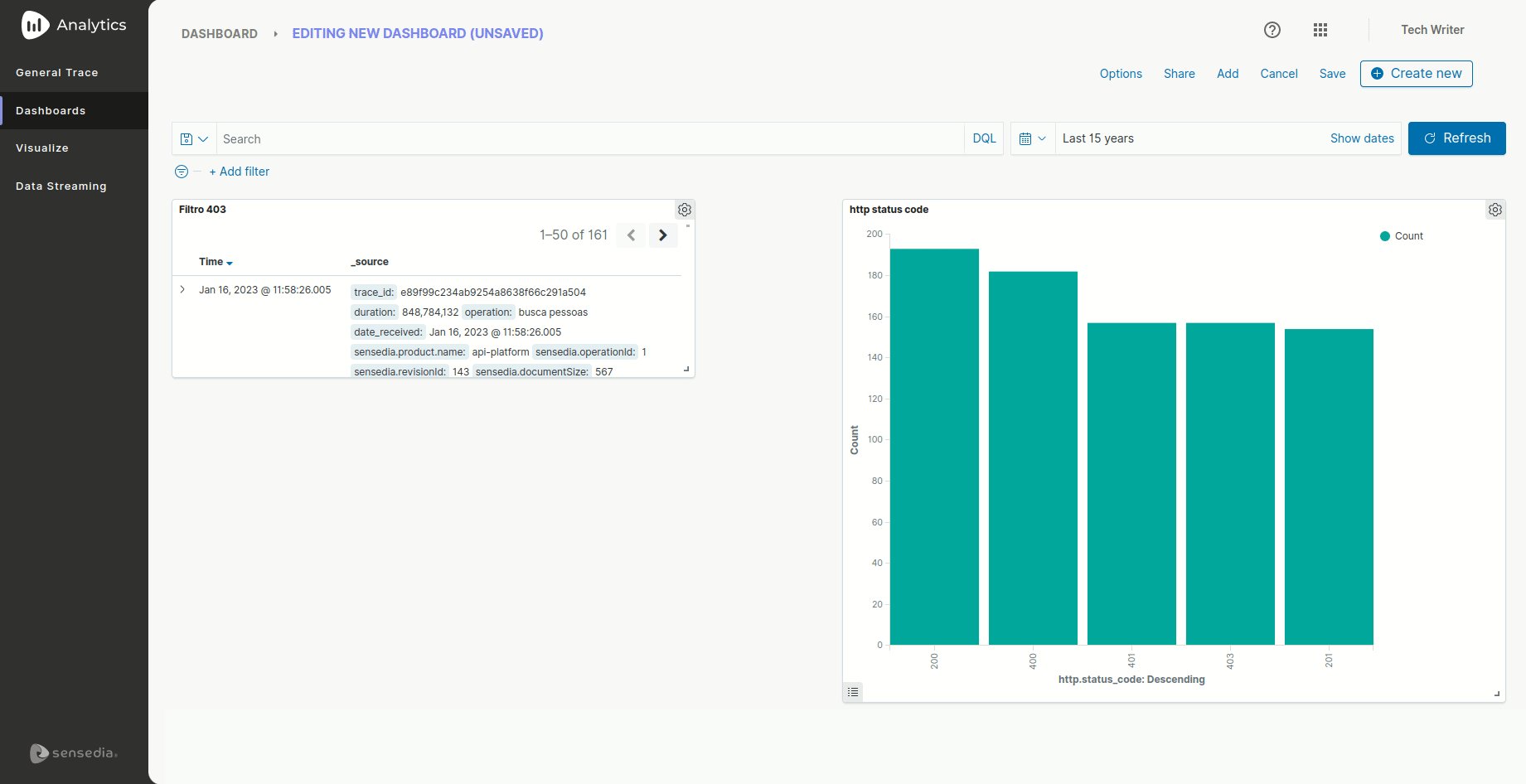
Organize your dashboard by moving and resizing each visualization panel. Here is how to do it:
-
Moving a visualization panel around
-
Resizing a visualization panel
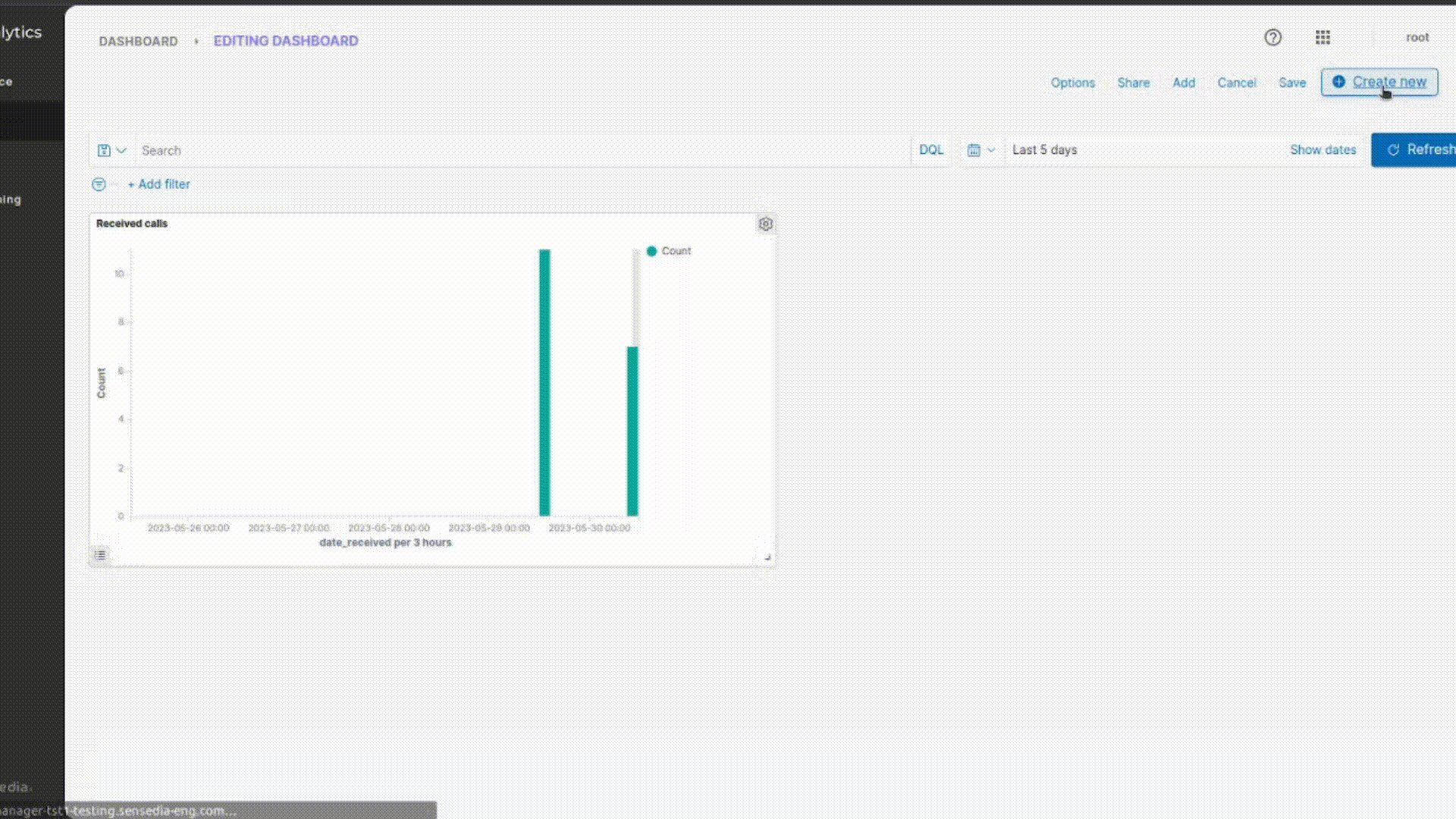
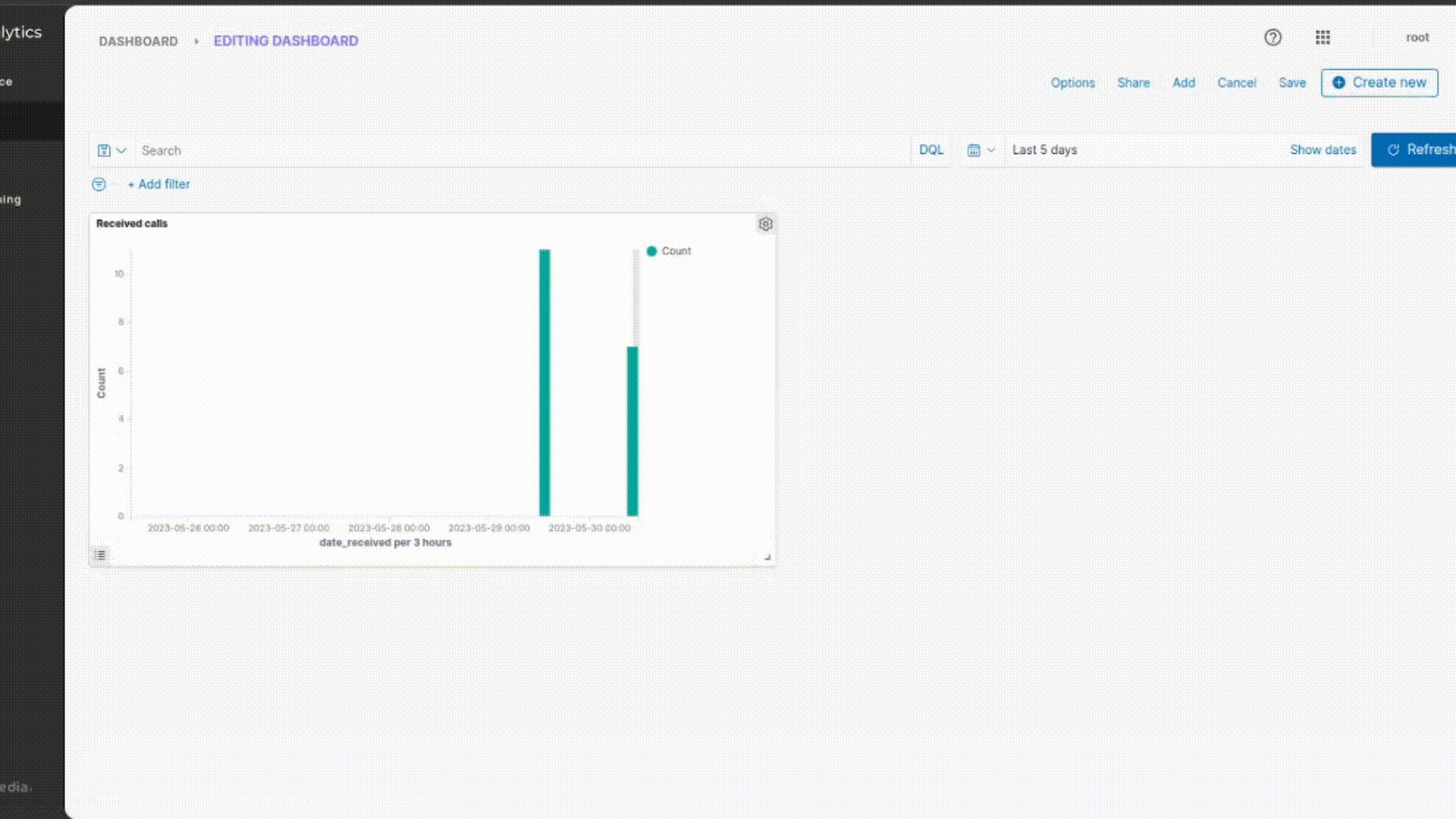
Creating or adding a visualization to the dashboard
You can always edit your dashboard including more visualizations, even creating new ones. To do so, follow the steps below:
-
Add a visualization to the dashboard
Edit, duplicate, replace or delete a visualization from dashboard
-
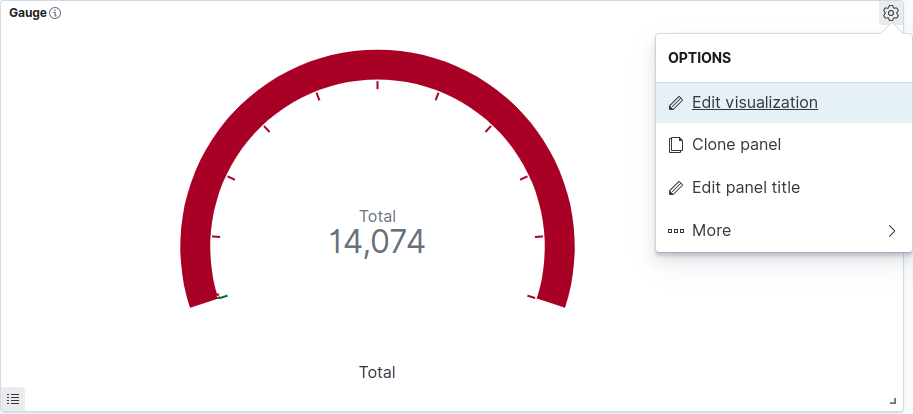
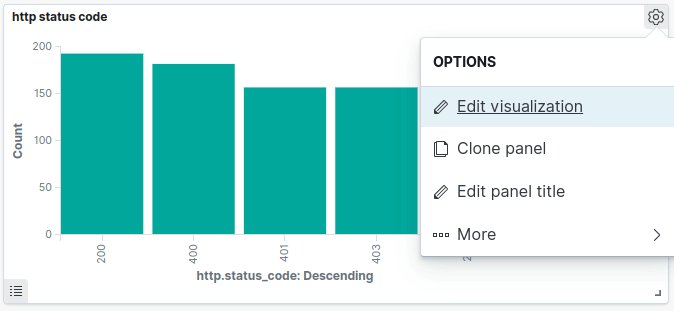
Edit a visualization
Even after adding and saving a visualization to your dashboard, you can edit it without having to go back to the Visualize screen. You can edit the settings for metric and bucket aggregations, edit labels, change filters, and more.
To edit a visualization, follow these steps:
-
Duplicate a visualization panel
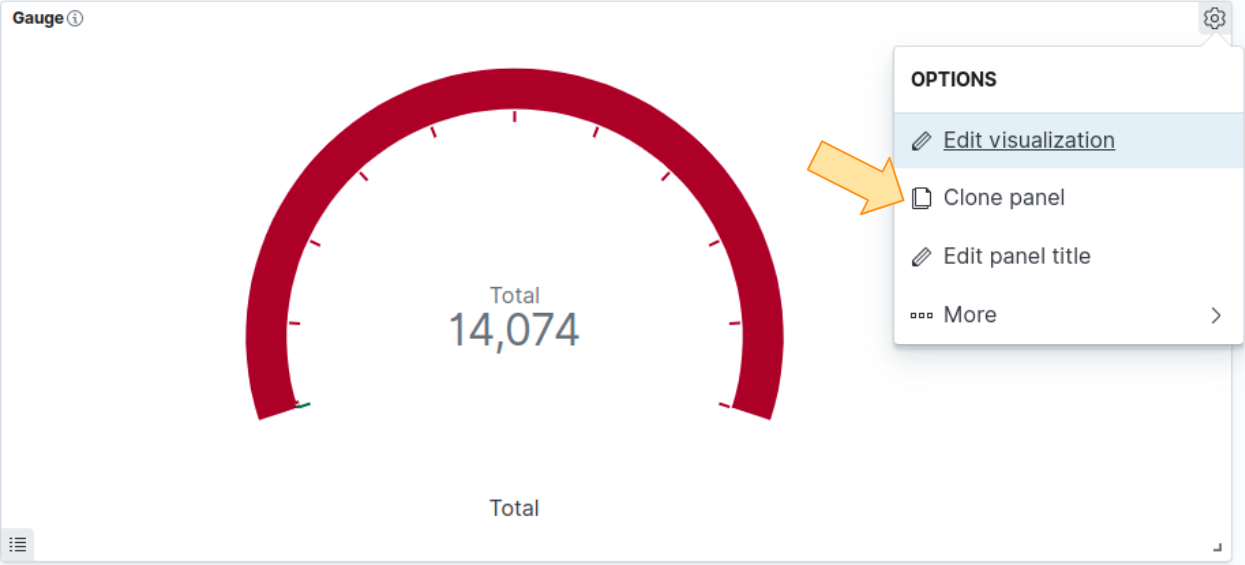
You can use the clone option to duplicate a visualization panel and its configured functionalities. You will have two identical panels (with the exception of the title) on your dashboard.
This can be useful when you want to create a visualization that is similar to an existing one.
Edit the cloned visualization, changing the title and other details.
To clone a visualization panel, follow the steps below:
-
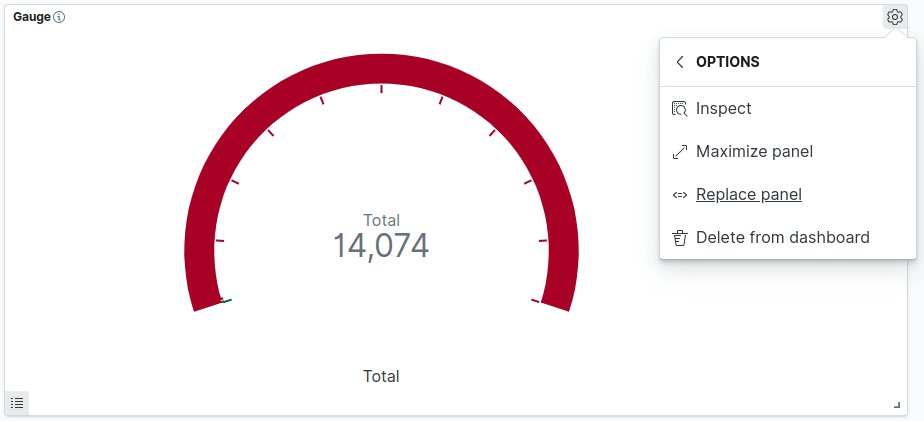
Replace a visualization
Follow the steps below to select a new visualization panel to replace the existing one:
-
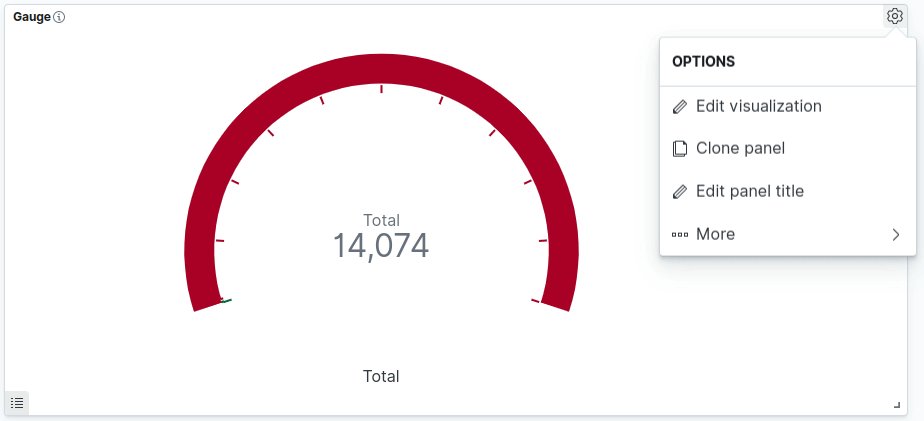
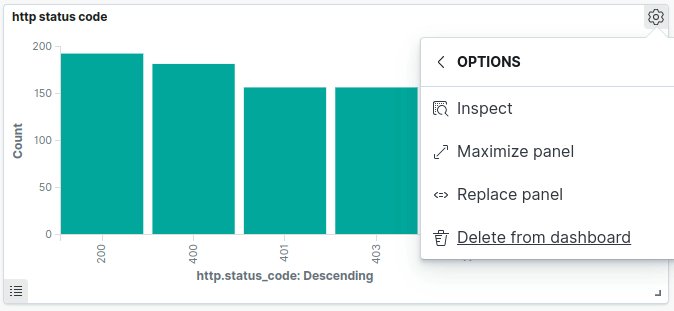
Delete a visualization
Follow the steps below to delete a visualization from your dashboard:
| Delete from dashboard will only remove that visualization panel from your dashboard. Visualizations removed from the dashboard will still be available in Visualize. |
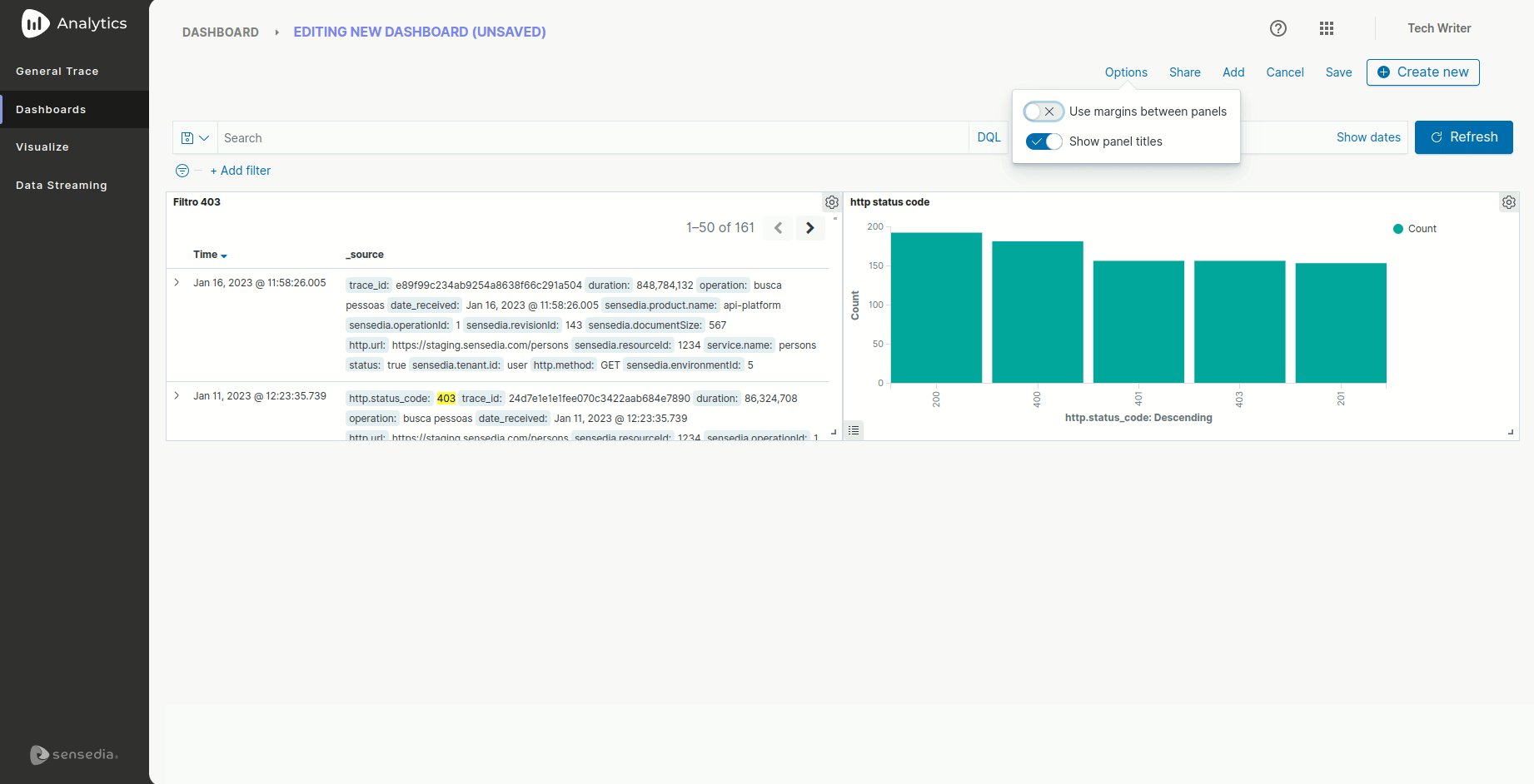
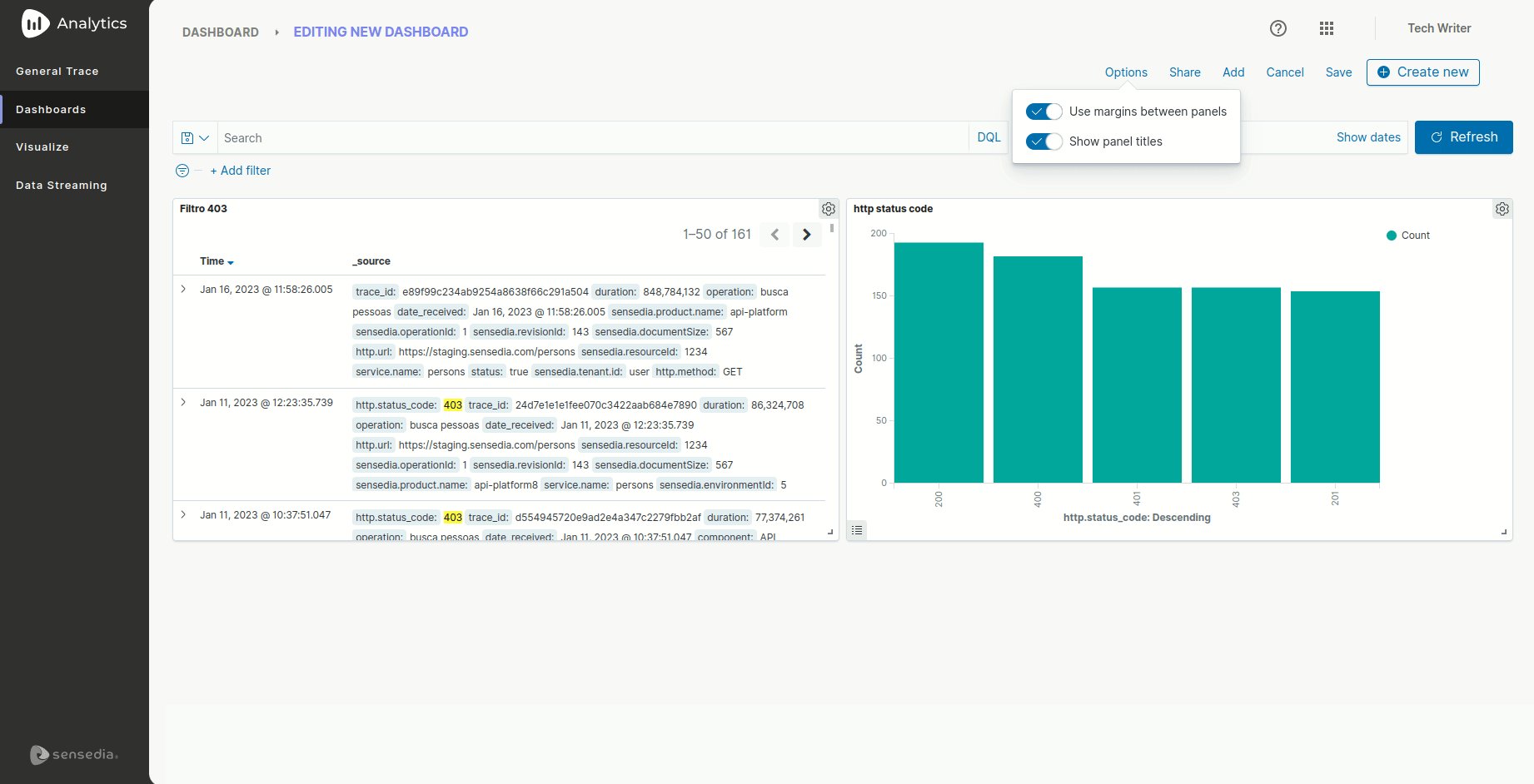
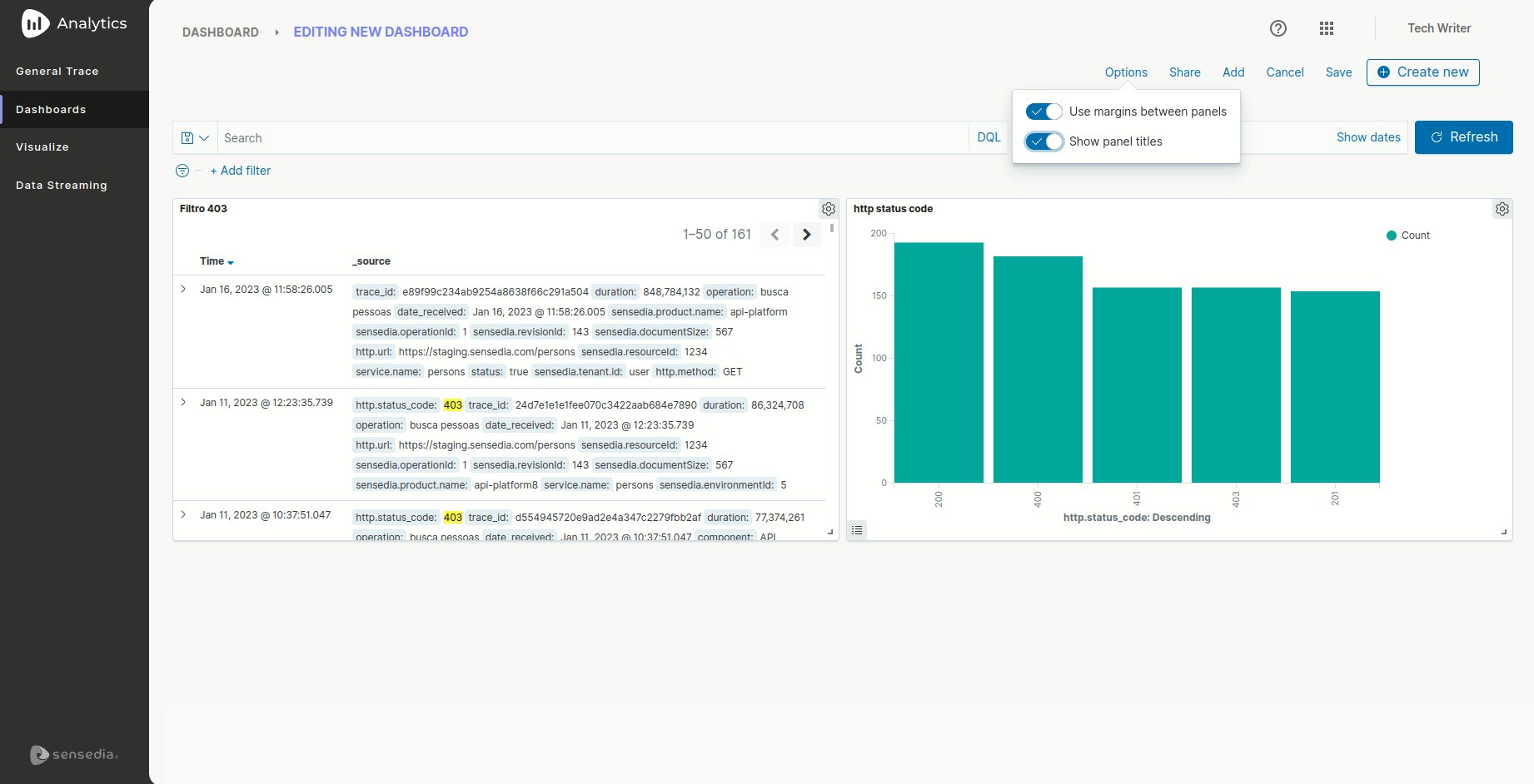
Margins and titles
You can enable or disable design options to the entire dashboard, determining whether or not to set margins between visualization panels and to display the title of the visualization. For that, follow the steps below:
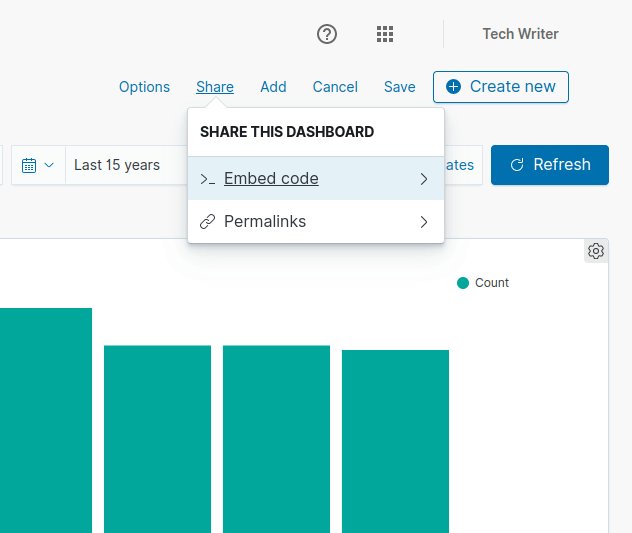
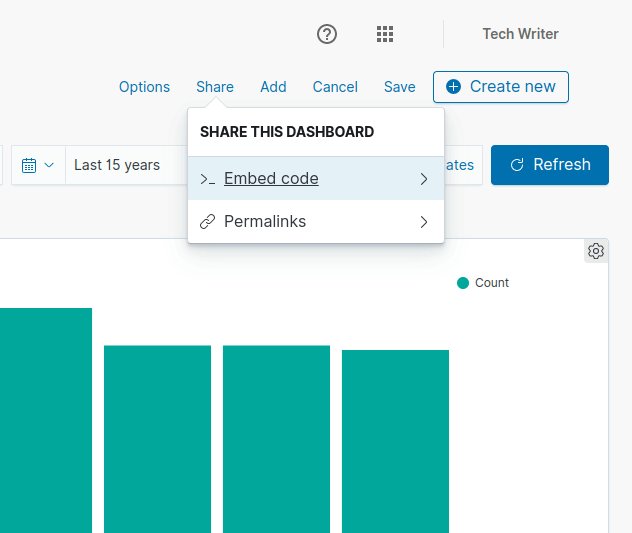
Sharing a dashboard
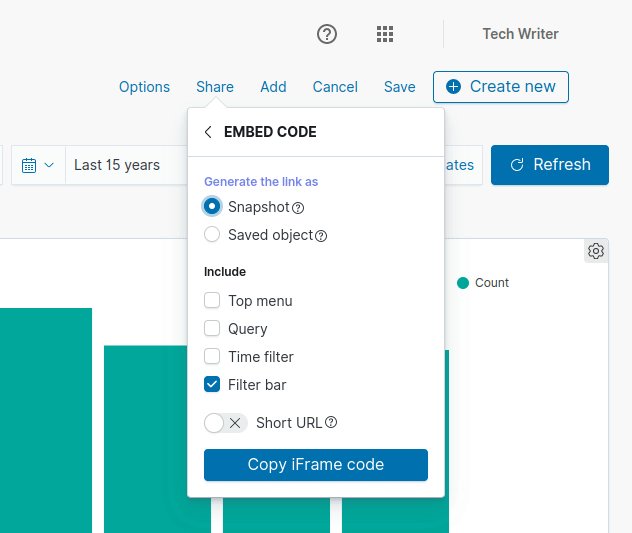
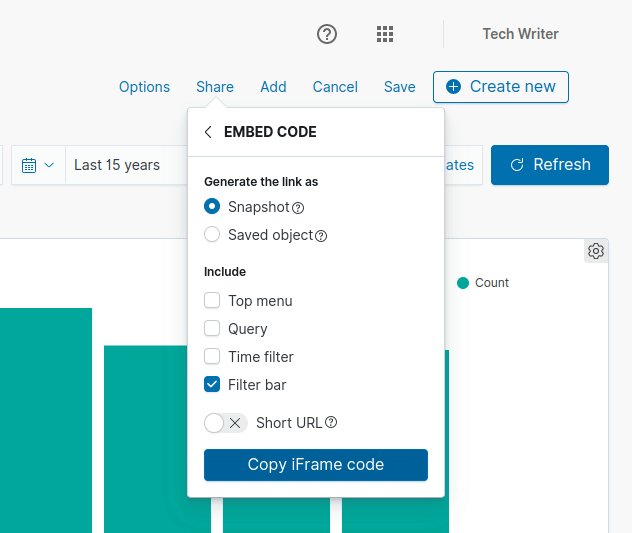
You can share your dashboard by either creating a direct link to it or a code to be added to your webpage.
Follow the steps below:
-
iFrame code
-
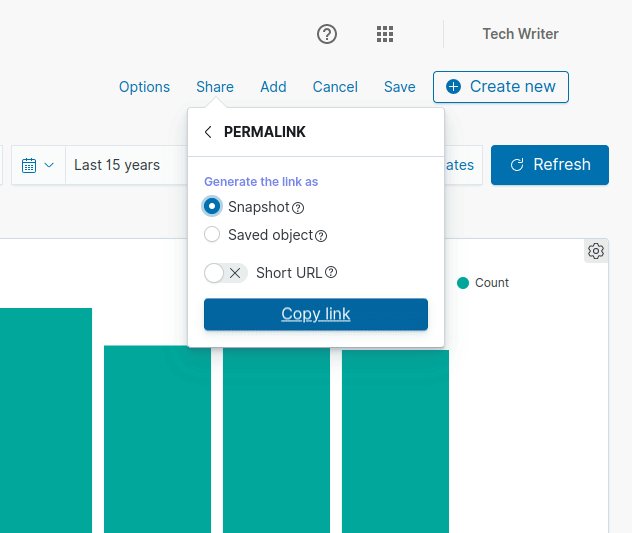
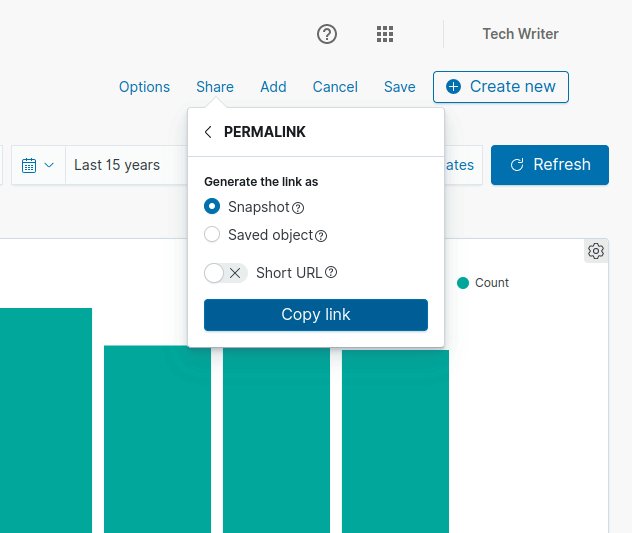
Permalink
| Authentication is required to access the shared dashboard. |
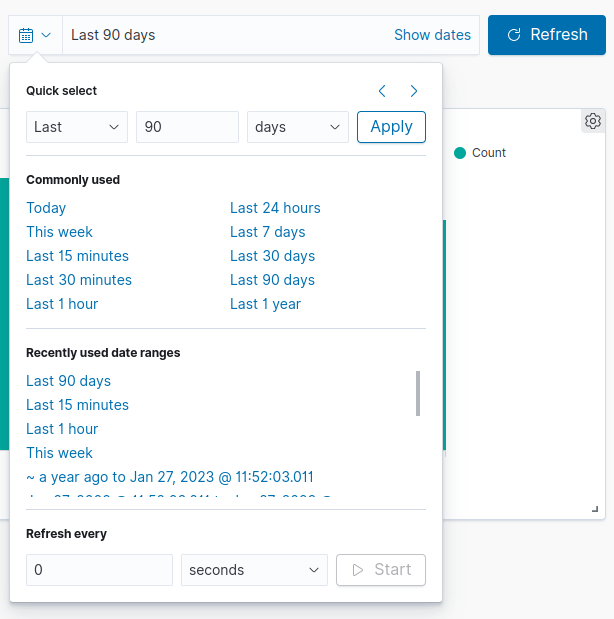
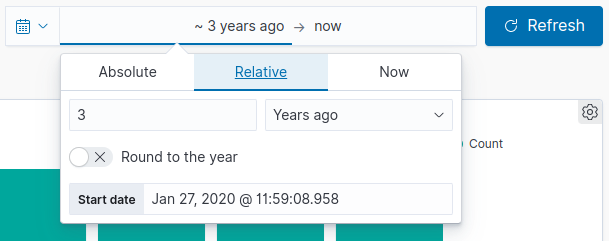
Changing the time range
Even after adding visualizations with specific time ranges to your dashboard, you can still change that setting.
Specifying a time range causes the data represented in the visualization to be updated to match the new settings.
To change the time range, follow the steps below:
Using filters
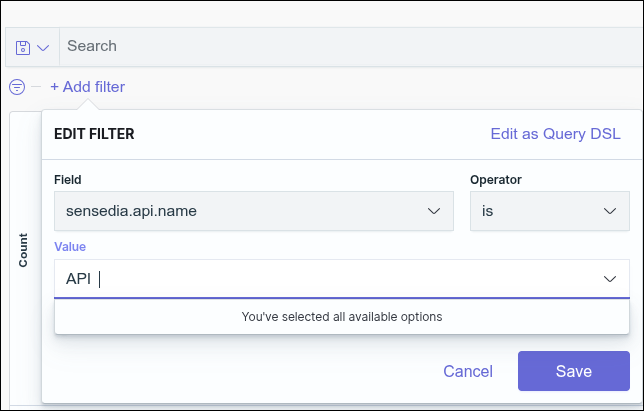
Although you created each visualization with a specific filter, you can use additional filters that will be applied to all the visualizations that make up your Dashboard. To do so, follow the steps below.
| For the query to work properly, you must select the correct syntax (Lucene or DQL). |
|
For field values to be displayed in search autocomplete, they must reach a minimum volume of requests. For example, if an API name is changed, the new name will only be suggested in autocomplete after a sufficient number of searches using this new value.
|
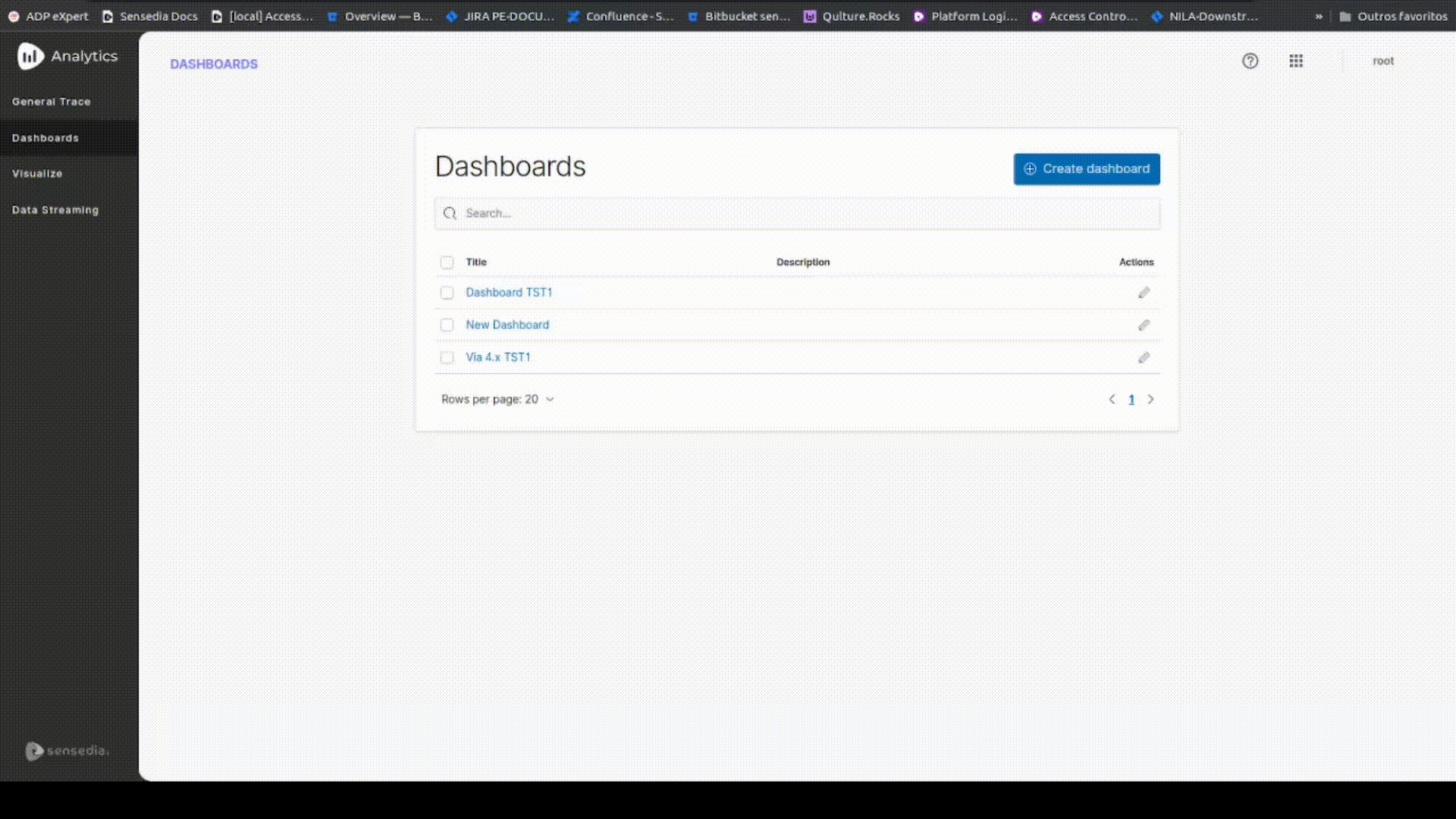
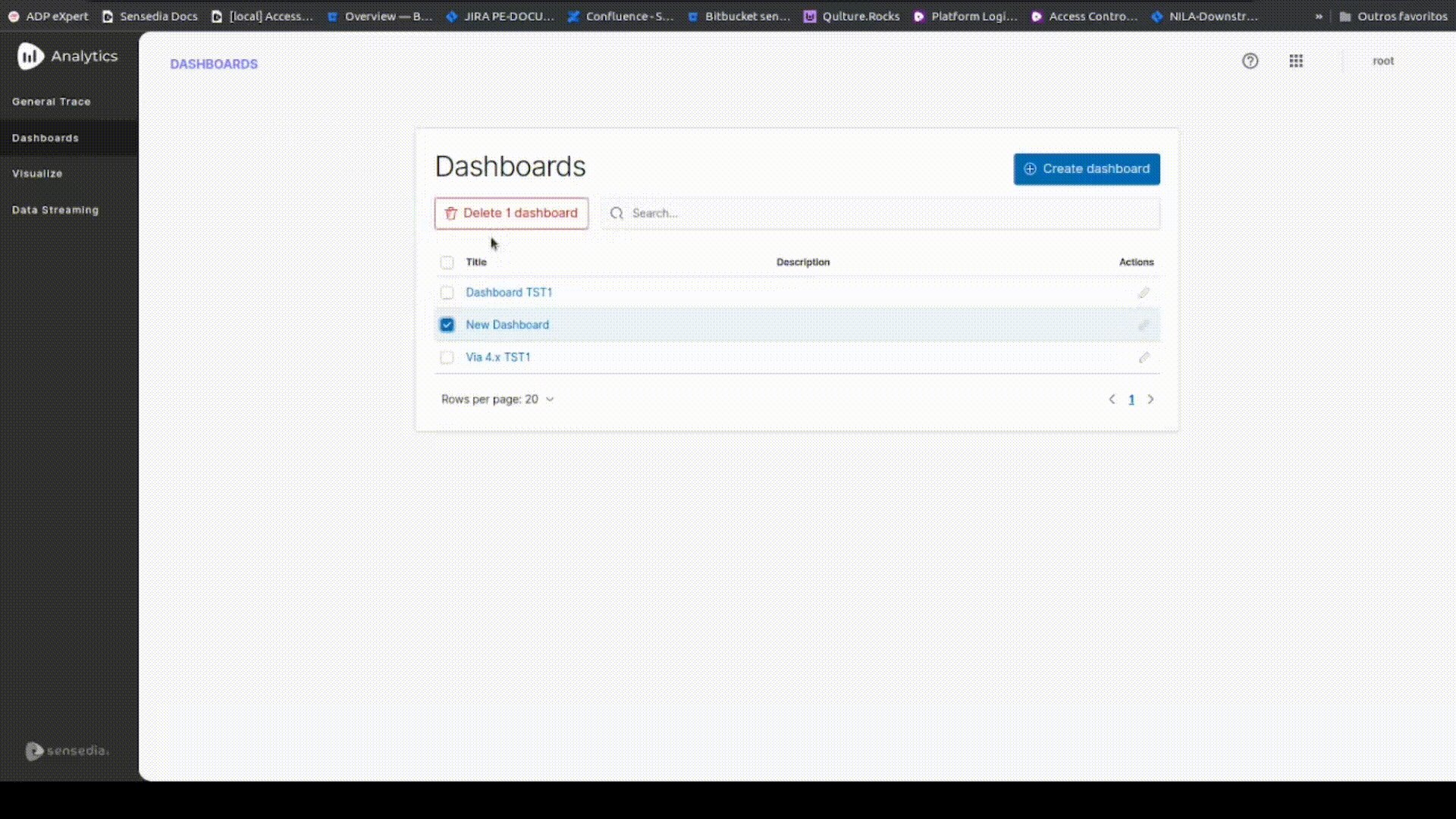
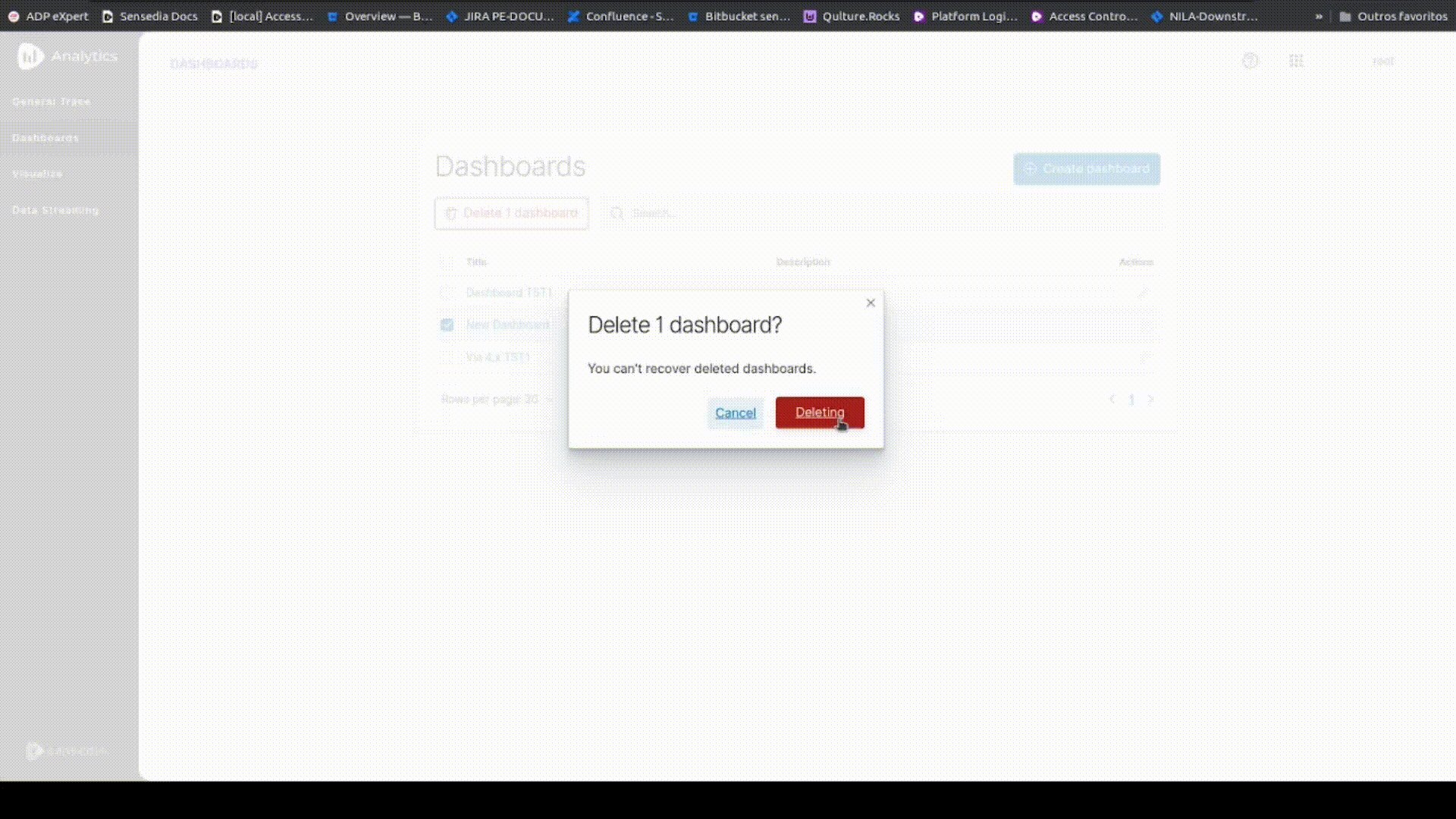
Deleting a dashboard
Follow the steps below to delete a dashboard.
| Deleted dashboards cannot be recovered. |
Share your suggestions with us!
Click here and then [+ Submit idea]