Flow
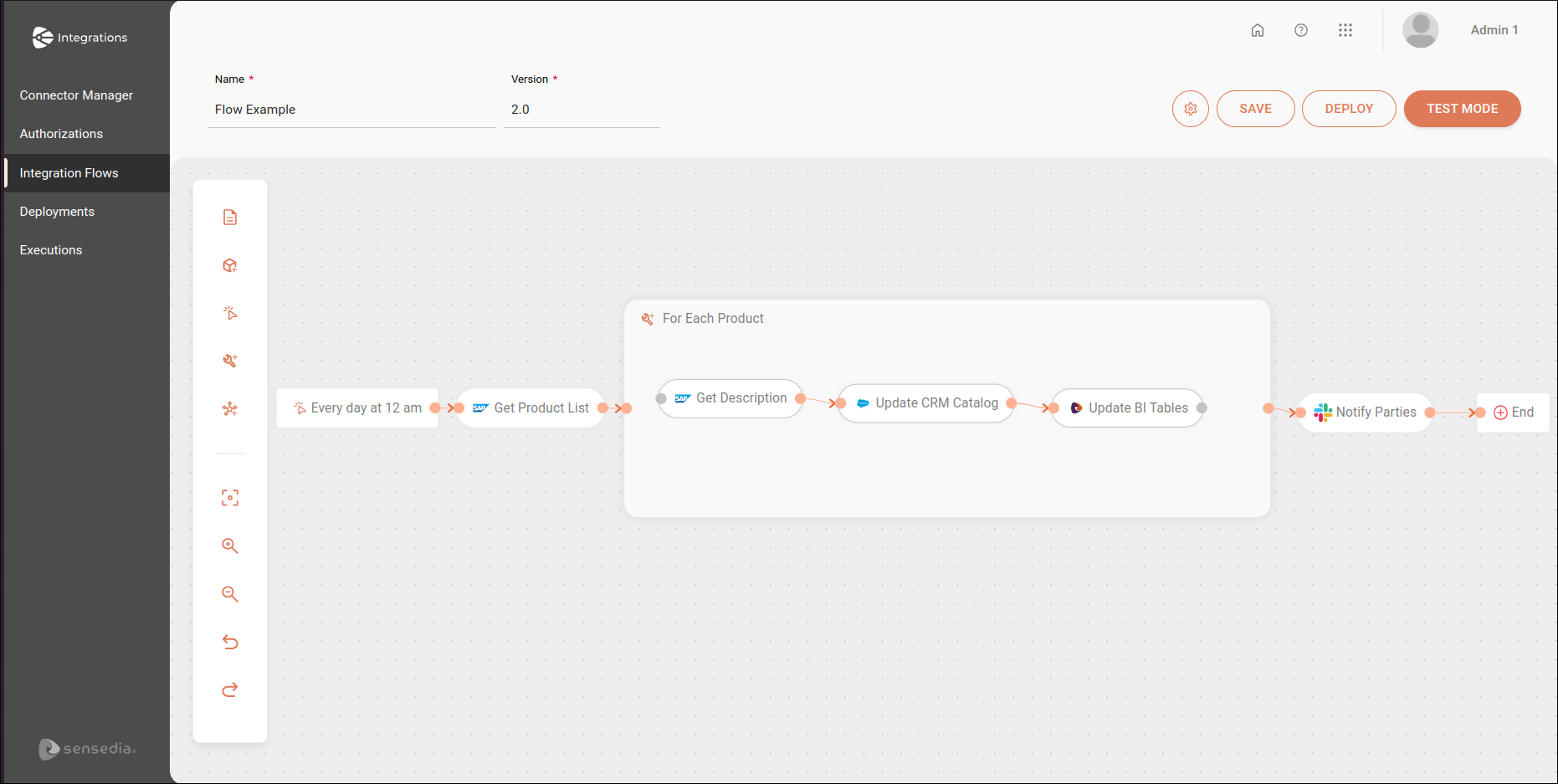
With a simple and intuitive design, the Flow screen helps you create and develop your integration flows in a low-code format.

The Flow screen contains:
-
A canvas with an editing menu;
-
The integration flow’s name and version;
-
Menu options.
Canvas
You will build the integration flow on the canvas, which has an editing menu with all the tools you need:
-
Description: add the integration flow’s description;
-
Environment variables: open the form to register environment variables for the current integration flow;
-
Steps: add the steps that will make up the integration flow.
Steps
Steps are components of the integration flow with different functions. There is no limit to the quantity of steps that an integration flow can have.
By default, you will see the Start and End steps on the canvas, which mark the beginning and the end of the integration flow, respectively.
All of the steps have to be configured individually through their respective configuration forms. To access the forms, click the step on the canvas, then click the editing icon that will appear over it. On the right of the editing icon, you will see the trash can icon to delete the selected step.
The following types of steps are available in the editing menu:
The trigger starts the execution of the integration flow and automatically replaces the Start on the canvas.
General tools perform operations with data within the integration flow.
Connectors connect to third-party applications by making calls to the corresponding endpoints via HTTP methods.
Menu options
The menu at the top right of the screen contains the following options:
-
 : access the two options below:
: access the two options below:-
 Deployments: access the Deployments screen and check the status of your integration flows.
Deployments: access the Deployments screen and check the status of your integration flows. -
 Delete: delete the integration flows you created.
Delete: delete the integration flows you created.
-
-
SAVE: save all the changes you made in the integration flow.
-
DEPLOY: deploy your integration flow.
-
TEST MODE: execute the flow in test mode before the deployment.
Share your suggestions with us!
Click here and then [+ Submit idea]