Source
Overview
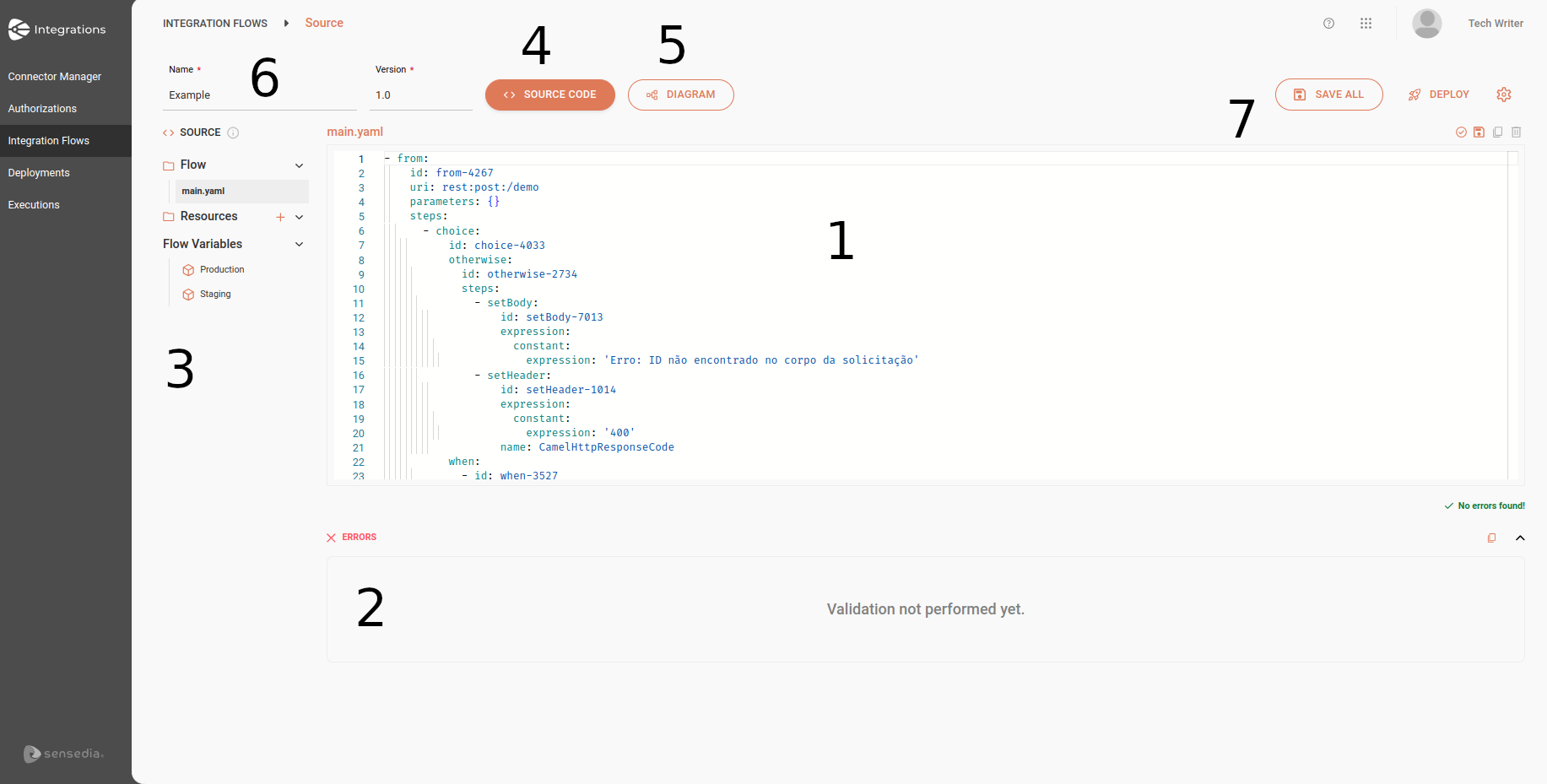
Get to know the interface and elements of the Source screen to create and deploy your integrations:

-
Script editor: editing box to add integration scripts. The
main.yamllabel above the editing box indicates that this is the main integration file. -
Errors: displays existing errors in the structure of the main integration script file after performing a validation.
-
Source:
-
Flow: folder that contains the main integration flow script file.
-
Resources: folder to create and store files with additional scripts.
-
Flow Variables: registry of variables applied to the integration flow in the Production and Staging environments.
-
-
Source Code: mode for creating and viewing the integration in code format.
-
Diagram: mode for viewing the integration in diagram format. Provides the functionality to edit simple parameters of EIPs and components.
-
Fields in the upper left corner:
-
Name: displays the current flow name.
-
Version: displays the current flow version.
-
-
Menu options in the upper right corner:
-
Save All: saves the entire project (the
main.yamlscript and additional files). -
Deploy: deploys the current integration flow.
-
Additional settings
 :
:-
Description: adds or edits the flow description.
-
Deployments: accesses the Deployments screen.
-
Delete: deletes the current flow and all additional files.
-
-
Share your suggestions with us!
Click here and then [+ Submit idea]